前面我们编写了一个Loader ,这里我们试下编写一个简单的plugin。
那么Loader 与 Plugin,他们有什么区别呢。
我们在源代码中引入js 或其他格式文件时,我们可以通过Loader 去处理这些文件,也就是Loader 帮助我们处理模块。而Plugin 是在我们打包的时候,在某些特定时刻上插件会被调用。比如说,当打包结束希望自动生成html 文件,这时可以使用htmlWebpackPlugin 插件;再比如,在打包之前,希望把dist 目录清空,那我们可以使用cleanWebpackPlugin...
下面我们来编写一个简单的webpack plugin。
对于webpack 插件来说,他的核心机制事件驱动的模式或者说发布订阅设计模式。代码的执行是通过事件来驱动的。
那我们也是新建一个项目 plugin ,然后npm init -y 来初始化。
然后我们在项目根目录下新建目录src, src 下新建文件index.js , 输入一个console语句
console.log('hello')然后,我们在项目中安装webpack, webpack-cli
npm install webpack webpack-cli --save-dev然后,我们配置一下webpack.config.js 如下。
const path = require('path')
module.exports = {
mode: 'development',
entry: {
main: './src/index.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
}
}
然后配置一下package.json 的script 如下。
"scripts": {
"build": "webpack"
},然后,先打包一下,看看是否配全了。
接下来,我们将做一件事,当打包结束的时候,在dist 目录下生成一个版权文件,里面保存版权信息。
那么,我们在项目跟目录下创建目录 plugins,里面新建一个文件copyright-webpack-plugin.js
然后,插件是一个 class (Loader 是一个函数,虽然本质上class 是函数的语法糖,但class 上还是有些不同的内部功能)。当调用插件的时候,会执行这个类的apply 方法,apply 方法会接收一个参数 compiler ,它是一个webpack 的实例。下面,我们把大致的格式写好了。
class CopyrightWebpackPlugin {
constructor () {
}
apply (compiler) {
}
}
module.exports = CopyrightWebpackPlugin
然后,在webpack.config.js 中去把插件引入并配置上,如下。
const path = require('path')
const CopyRightWebpackPlugin = require('./plugins/copyright-webpack-plugin')
module.exports = {
mode: 'development',
entry: {
main: './src/index.js'
},
plugins: [
new CopyRightWebpackPlugin()
],
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
}
}
当然,如果想往插件中传入参数,在使用new 调用插件的时候,传入(通过对象)即可,在插件的constructor 中正常接收即可。
回到我们的问题,希望在打包结束时,在dist 下生成一个文件,那么我们就要使用到插件中的appply 函数。apply 接收的compiler 是一个webpack 的实例,我们先翻翻官网 webpack documentation > API > compiler hooks
我们可以找到emit 的hook (注意他是 AsyncSeriesHook 即异步的钩子)

这就是我们要的钩子,如下
class CopyrightWebpackPlugin {
apply (compiler) {
compiler.hooks.emit.tapAsync('CopyrightWebpackPlugin', (compilation, cb) => {
console.log(123)
cb()
})
}
}
module.exports = CopyrightWebpackPlugin
下面,我们要在打包结束时生成一个文件,在compilation 中存放了这次打包的所有内容,我们查看一下compilation.assets 如下。
class CopyrightWebpackPlugin {
apply (compiler) {
compiler.hooks.emit.tapAsync('CopyrightWebpackPlugin', (compilation, cb) => {
console.log(compilation.assets)
cb()
})
}
}
module.exports = CopyrightWebpackPlugin

下面,我们更改下代码
class CopyrightWebpackPlugin {
apply (compiler) {
compiler.hooks.emit.tapAsync('CopyrightWebpackPlugin', (compilation, cb) => {
compilation.assets['copyright.txt'] = {
source: function () {
return 'copyright by y'
},
size: function () {
return 14
}
}
cb()
})
}
}
module.exports = CopyrightWebpackPlugin
然后打包,就会发现,打包结束后多了一个我们要的文件。
上面emit hooks 是异步的,如果我们想用的hooks 是同步的话,应该向下面这样使用。比如compile hook。如下。
class CopyrightWebpackPlugin {
apply (compiler) {
compiler.hooks.compile.tap('CopyrightWebpackPlugin', (compilation) => {
console.log('compile')
})
compiler.hooks.emit.tapAsync('CopyrightWebpackPlugin', (compilation, cb) => {
compilation.assets['copyright.txt'] = {
source: function () {
return 'copyright by y'
},
size: function () {
return 14
}
}
cb()
})
}
}
module.exports = CopyrightWebpackPlugin
如果我们想要debug 我们的插件的话,可以使用node 运行webpack ,如下。
先在package.json 中配置script 如下。(__inspect 表示node 运行时进入调试模式,__inspect_brk 表示在执行时在第一行打断点)
"scripts": {
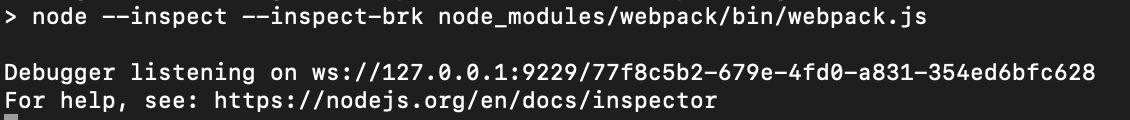
"debug": "node --inspect --inspect-brk node_modules/webpack/bin/webpack.js",
"build": "webpack"
},
然后我们运行命令 npm run debug ,即可看到

然后,我们可以打开chrome 浏览器。控制台上会有这个绿色六边形,点开。就会自动跳转到调试的页面。

Done.





















 5742
5742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








