plugin(插件)
1、认识plugin(插件)
如果在安装插件过程中依赖下载不了,可以删除node_modules文件夹,然后重新npm install 下载所有依赖。参考博客
对现有的框架进行扩充的框架称为plugin(插件)

2、添加版权信息的plugin

2.1、配置


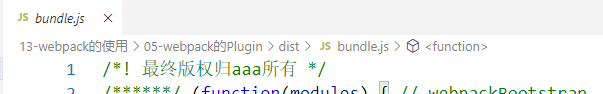
2.2、查看编译后的bundle.js文件

3、打包html的plugin(插件)

3.1、首先安装插件
npm install html-webpack-plugin@3.2.0 --save-dev
3.2、配置


//引入
const htmlWebpackPlugin = require('html-webpack-plugin')
//使用
new htmlWebpackPlugin()
3.3、项目重新打包
npm run build
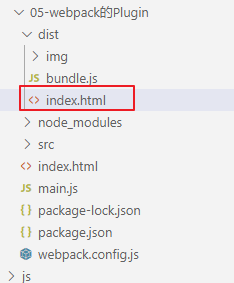
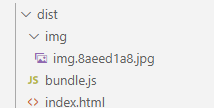
3.4、我们发现html页面已经打包到了dist文件夹下

3.5、我们可以自定义index.html的模板
1、原来的index.html内容只留以下部分:
 2、取消webpack.config.js中的映射
2、取消webpack.config.js中的映射
 3、webpack.config.js中指定模板
3、webpack.config.js中指定模板

4、删除dist下的所有文件,然后重新打包。我们发现又生产了以下文件夹

4、js压缩的plugin(项目上线使用)
-
对js代码进行压缩,减小js文件。
-
开发阶段一般不需要压缩,只有当项目完成后上线时,才压缩js代码

下载依赖:
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
配置:


压缩后的js文件:删除了空格和注释

5、webpack-dev-server搭建本地服务器(项目开发使用)
webpack-dev-server搭建本地服务器,以后的测试功能使用本地服务,

下载依赖
//-save-dev开发版本 局部安装
npm install webpack-dev-server@2.9.1 --save-dev
下载成功:

- 可以使用命令webpack-dev-server启动。
- 如果再package.json中做了如下配置,则可以使用npm run dev命令在本地服务器测试,本地测试完成后没有错误再使用npm run build将项目打包,打包后放到服务器进行部署即可。

6、配置文件分离
为了将生产环境的配置和开发环境的配置分离
6.1、首先安装插件
cnpm install webpack-merge@4.1.5 --save-dev

6.2、新建配置文件
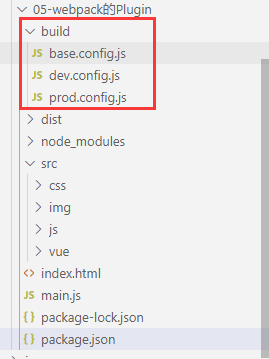
在项目文件夹下新建build文件夹,build文件夹下新建三个配置文件替换原来的配置文件。
- base.config.js为基础配置文件
- dev.config.js为开发配置文件
- prod.config.js为生产配置文件

6.3、prod.config.js
生产环境配置
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
// 使用mergin将baseConfig和prod.config.js合并,然后将合并结果导出
module.exports = webpackMerge(baseConfig,{
plugins:[
new UglifyjsWebpackPlugin()
]
})
6.4、prod.config.js
开发环境配置
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
// 使用mergin将baseConfig和prod.config.js合并,然后将合并结果导出
module.exports = webpackMerge(baseConfig, {
plugins: [
new UglifyjsWebpackPlugin()
]
})
6.5、指定配置文件

6.6、指定打包后生成文件的存放目录

6.7、运行
npm run dev 编译代码并自动打开index.html
npm run build 编译代码






















 1690
1690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








