*H3D2 ENGINE开发
早年的H3D ENGINE,现在有个商业游戏产品应用。基于OPENGL的H3D,当初设计具有GL的1.2.1 ,1.3和1.5三条渲染管道。就是在TNT2(radeon), GEFORCE2-4(RADEON8500-9200), GEFORCE5(ATI9500-)三种平台上分别跑固定管线,带VP,带VP和FP的图形功能。当时的硬件大概是这么划分的。对应于D3D,大概相当于D3D7,D3D8,D3D9 sm2吧。 GL2的规范和驱动迟迟未出,GLSL也是很晚驱动才支持。所以引擎没有支持GLSL。
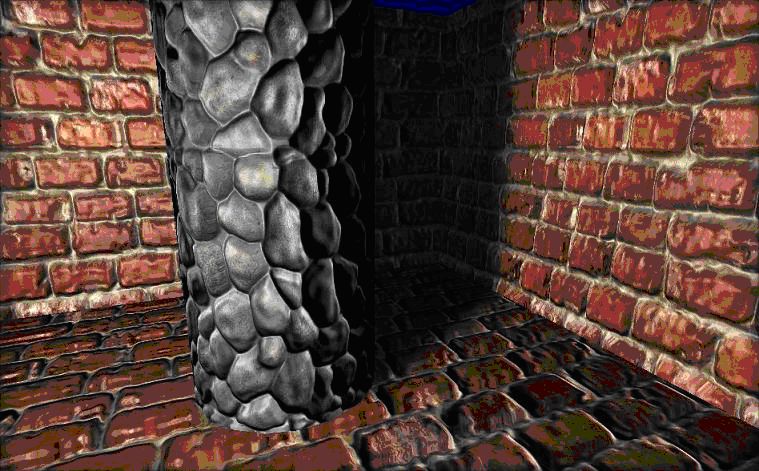
我一直挺喜欢这个引擎截图。http://www.horizon3d.com.cn/horizon3d/horizon3d_client_004.jpg
引擎支持一套相当于D3DX Effect系统,只不过是自己定义的格式。另外有一些比较重要的扩展。动态支持VP FP(VS,PS)。以及所有渲染状态。FX中的TECHNIQUE,H3D ENGINE相当于对3个硬件平台的动态支持。管道的支持使用C++的多态。在做完H3D SHADER系统后返回去看EFFECT,才发现又做了重复工作。M$已经做得很好了。
另外还有一些诸如动态LOD /OUT OF CORE 地形室外系统,以及后期加入的portal/octree室内系统。后期的研究中,对点光源soft shadow做了一些工作,并未彻底,如图:
这些会争取在项目开发不那么紧张的时候加入进去。
不过EFFECT缺少了一项对动态渲染








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








