前言: 当placeholder的值不唯一时,就可以动态绑定placeholder

<div class="box flex">
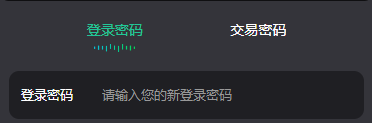
<span v-if="indexNav == 0">登录密码</span>
<span v-else>交易密码</span>
<input
type="password"
:placeholder="psdPlaceholder"
v-model.trim="psd"
/>
</div>
然后用computed属性
computed: {
//psdPlaceholder 是你需要用到的名字
psdPlaceholder() {
return this.indexNav == 0
? "请输入您的新登录密码"
: "请输入您的新交易密码";
},
},
完成!






















 4917
4917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








