1.先上效果图:

2.问题概述:
输入框循环加载时每个输入框对应字段不同,所以要对当前字段进行判断来决定placeholder的值,此时需要传入参数,但只是单纯传入参数会出现报错的情况,因为计算属性并不能接收到这个参数,或者说访问不到你传入的参数,此时我们需要用到闭包。

3.什么是闭包:
首先我们来看看MDN官方给出的定义是:
一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)。也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。在 JavaScript 中,每当创建一个函数,闭包就会在函数创建的同时被创建出来。
看不懂没关系,简单的理解就是说:闭包让你可以在一个内层函数中访问到其外层函数的作用域,也就是说他能延长作用域的范围。
还不懂吗?没关系,现在我们来看一个简单的demo:
function f1() {
// 外部函数变量n=100
let n = 100;
// 内部函数
function f2() {
// 去访问外部函数的变量n
console.log(n);
}
// 此处必须返回f2
return f2();
}
f1();结果如下图:

4.如何解决:
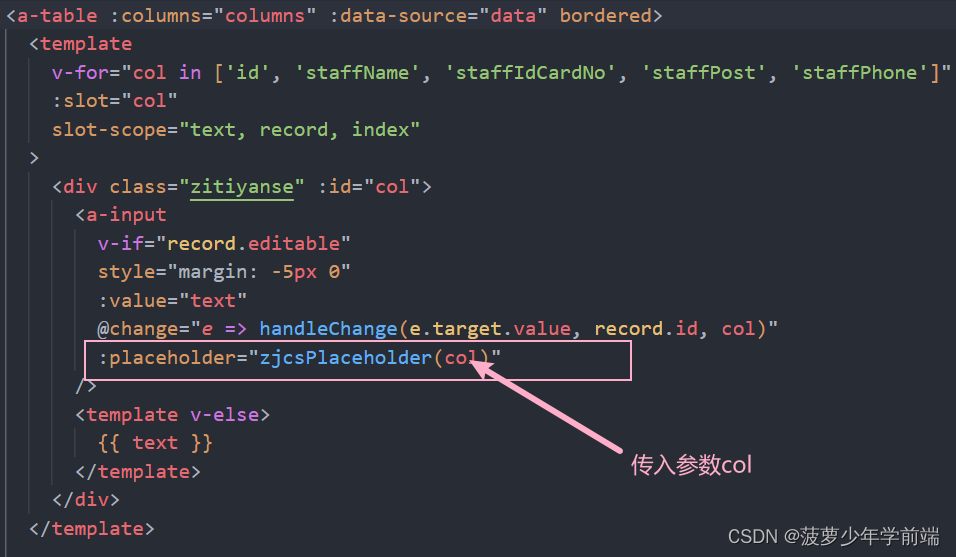
话不多说,直接上图:

没错,直接在你要写的函数外面再包裹一层函数,问题解决!!!





















 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








