今天我看到了EternalAlexander大佬的OI Painter,虽然只是测试版,但对于做OI图来说已经够用了。
解压完成后是这个样子的

data里有font(字体),img(图片),info(可更改信息)。
font有四种字体,img有一个大佬的头像和一个圈一(作者不知道是干嘛用的),info理由两个文件:settings.dat和userinfo.dat两个文件。
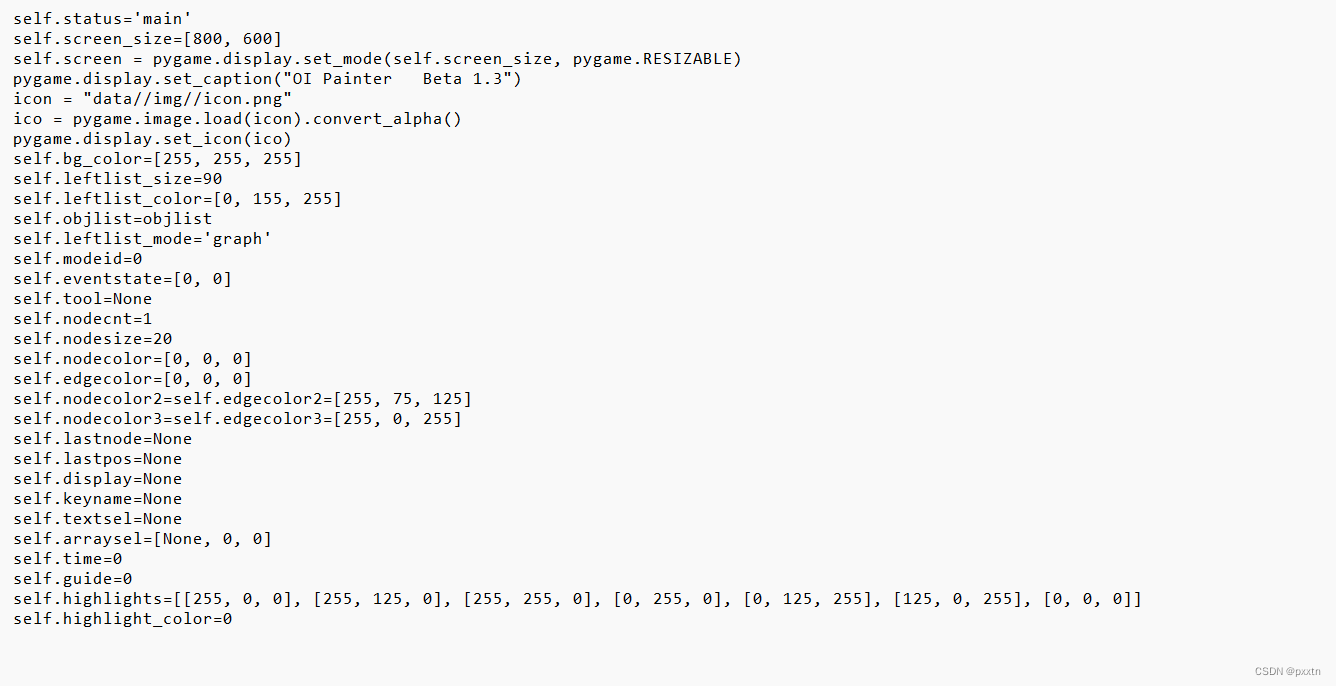
settings.dat

从这可以看出是大佬的窗口设置,并且用的是python的pygame。
userinfo.dat

只有一行False,这个是用来判断是不是第一次进入程序,如果是第一次,会有新手教程(但是可以改成True反复观看)。
sample文件夹里是一些概念图

screenshots是存你保存的图片。
鼎力推荐此程序!!!




















 2537
2537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








