起因:我有一个dialog组件页面,用于表单的新增与修改。里面有一个密码框,在新增的时候我希望用户输入时能去校验密码规则,但是在修改时我只希望这一项内容只做展示,所以要关闭校验规则,禁止在该项修改密码。
新增页面:

修改页面:

点击修改后:

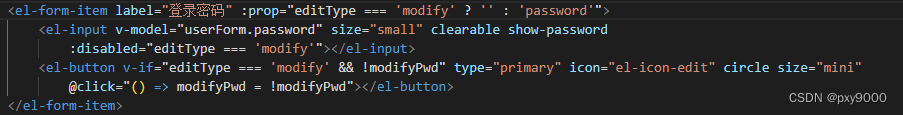
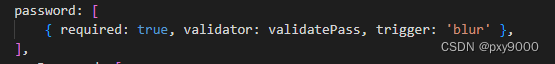
因为登录密码项都是共用的,所以我之前的代码是这样写的:

当是新增页面时,我定义prop为‘password’,通过password去校验密码

当是修改页面时,我定义prop为‘’,不做表单校验。
问题:当我先点击修改时,进入该组件页面,prop此时为‘’,不做任何校验,但是我关闭后打开新增页面,此时prop没有改变,仍然为‘’,导致新增页面输入密码无法校验。
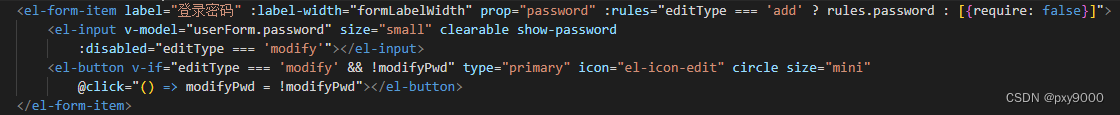
解决:动态绑定prop改为动态绑定rules:






















 1328
1328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








