在这篇文章中,我们将深入探讨XML和JSON这两种数据格式的关键异同点,以便读者可以根据项目需求做出明智的技术选择。
了解XML
XML(Extensible Markup Language)是一种用于数据定义的标记语言,最初由万维网联盟(W3C)于1998年推出。这种格式适用于强调结构和扩展性的数据存储和传输需求,常见于各种配置管理及Internet应用中。
探索JSON
JSON(JavaScript Object Notation)则是一种轻量级的数据交流语言,由Douglas Crockford于2001年引入,现广泛应用于网络应用间的数据传送。JSON是独立于语言的,尽管它借鉴了JavaScript对象的格式。
对比它们的结构
XML数据结构
XML标记化的结构通过嵌套的标签形式展示数据, 如下:
<person>
<name>John Doe</name>
<age>30</age>
<email>john.doe@example.com</email>
</person>每个元素可以具有属性,并且可以包含其他元素,使其非常适合复杂或层次化的数据架构。
JSON数据结构
相比之下,JSON使用键-值对来存储数据,数据结构更加紧凑,如下:
{
"name": "John Doe",
"age": 30,
"email": "john.doe@example.com"
}JSON的这种格式使得它在网络应用中非常流行,特别是在数据交换和前后端通信方面。
解析方法
XML解析
解析XML数据一般需要更复杂的方法,如DOM或SAX。这些方法虽然功能强大,但可能需要更多的代码和资源。示例代码(使用Python):
import xml.etree.ElementTree as ET
tree = ET.parse('example.xml')
root = tree.getroot()
for person in root.findall('person'):
name = person.find('name').text
print(name)JSON解析
JSON的解析通常简单得多。在JavaScript中,您可以直接使用内建的 JSON.parse() 函数。示例代码:
const jsonData = '{"name": "John Doe", "age": 30, "email": "john.doe@example.com"}';
const dataObj = JSON.parse(jsonData);
console.log(dataObj.name);性能、安全和兼容性
JSON格式更紧凑、传输快速,特别是在网络带宽有限的情况下。而XML偏向于数据一致性和自描述性,它在包括数据安全性和交互操作性方面有天然的优势。
如何调试 XML、JSON 格式的请求
简单使用 Apifox 对 API 进行 XML 请求的方法。
- 请求方式:
POST - 请求地址:更改为实际调用的 URL(示例:
https://api.example.com/registration) - 请求头部:
Content-Type: application/xml - 请求内容:
<userRegistration>
<username>john_doe</username>
<password>securePassword123</password>
<email>john_dab@example.com</email>
</userRegistration>- 返回示例:
<userRegistrationResponse>
<userId>12345</userId>
<username>john_doe</username>
<status>success</status>
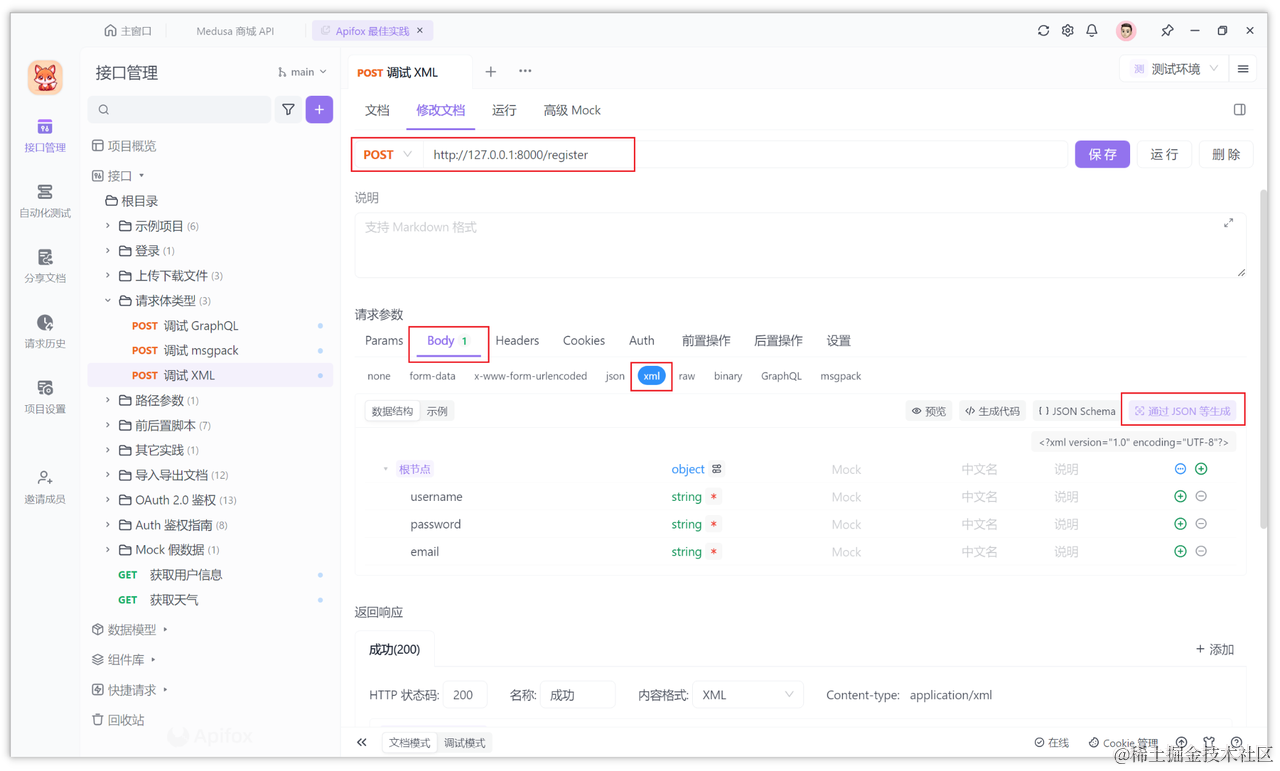
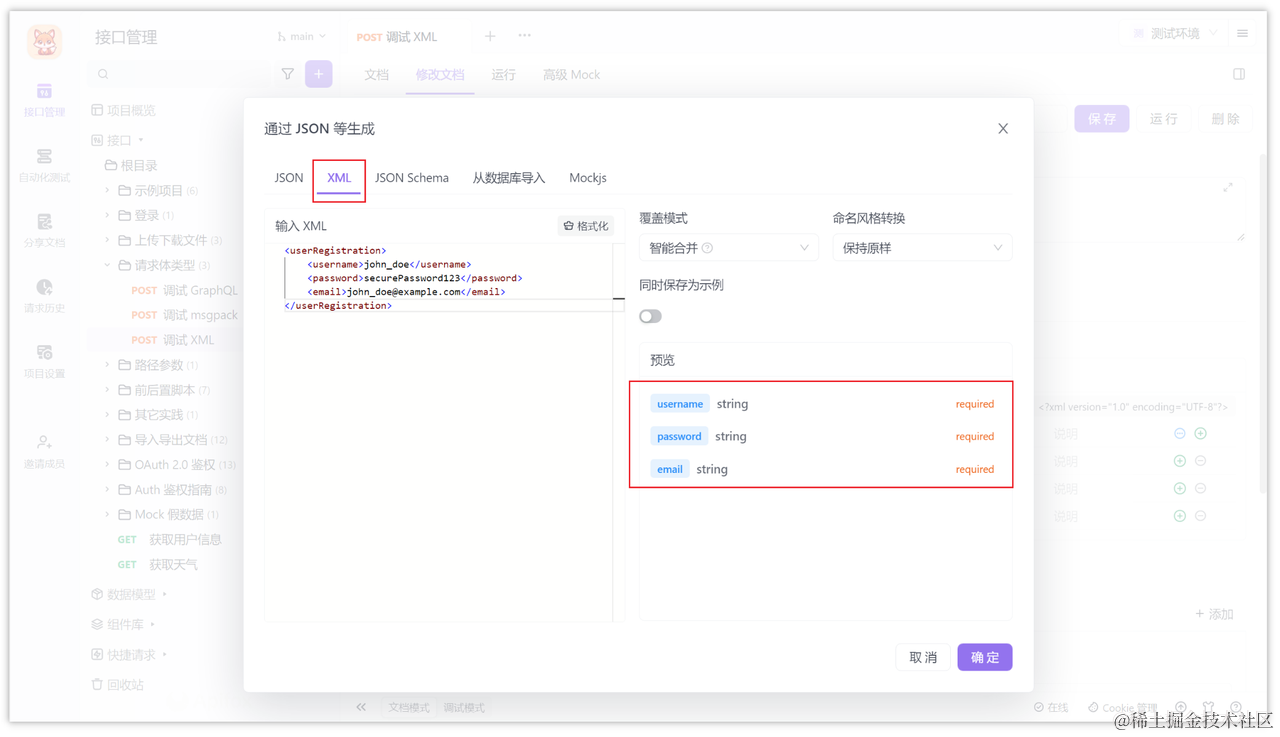
</userRegistrationResponse>启动 Apifox,选择新建项目或进入现有项目。点击“新增接口”按钮,在接口配置页面,选择 POST 作为请求方法并输入实际的请求 URL(例:https://api.example.com/register)。在请求体设置中,选择 xml 选项,并将以上 XML 示例粘贴到对应区域。启用 Apifox 的“通过 JSON 转换”功能,自动填充请求内容。


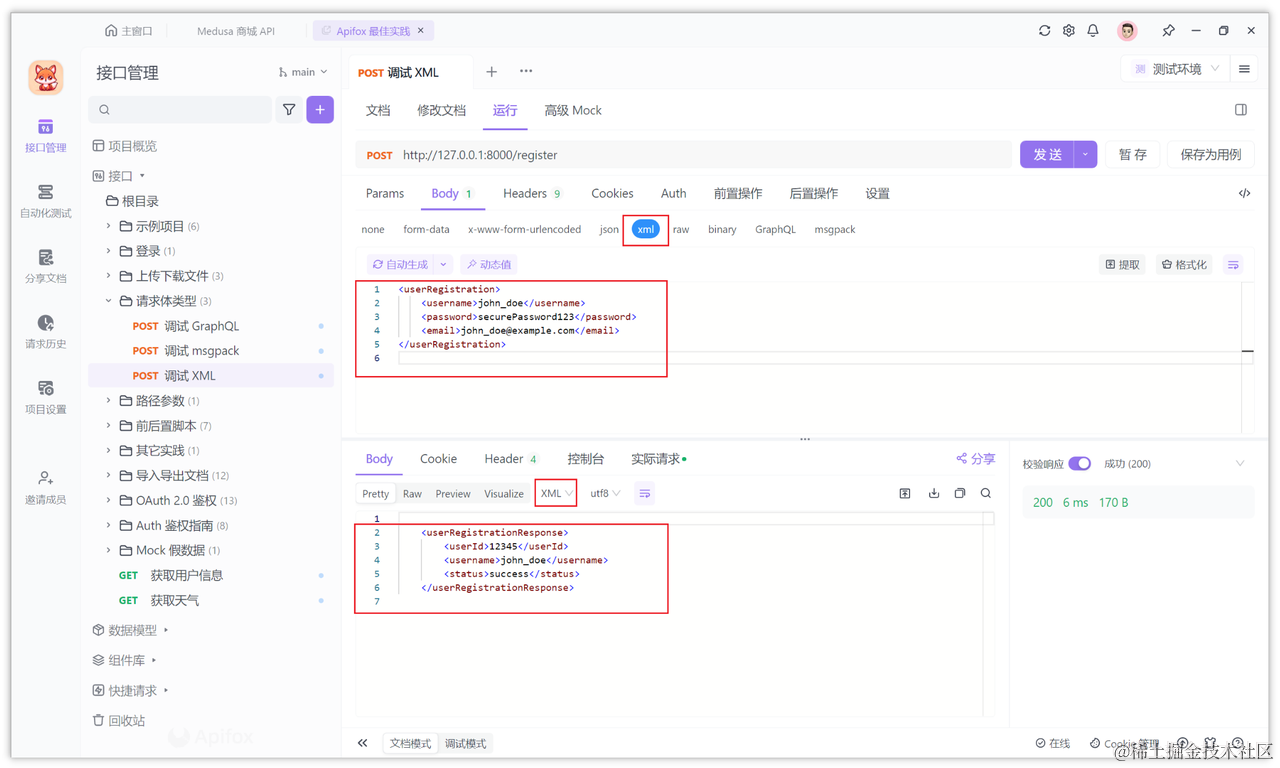
配置完成后,转到“运行”标签页,点击“发送”按钮以发起请求。请求成功后,响应内容会显示在下方。

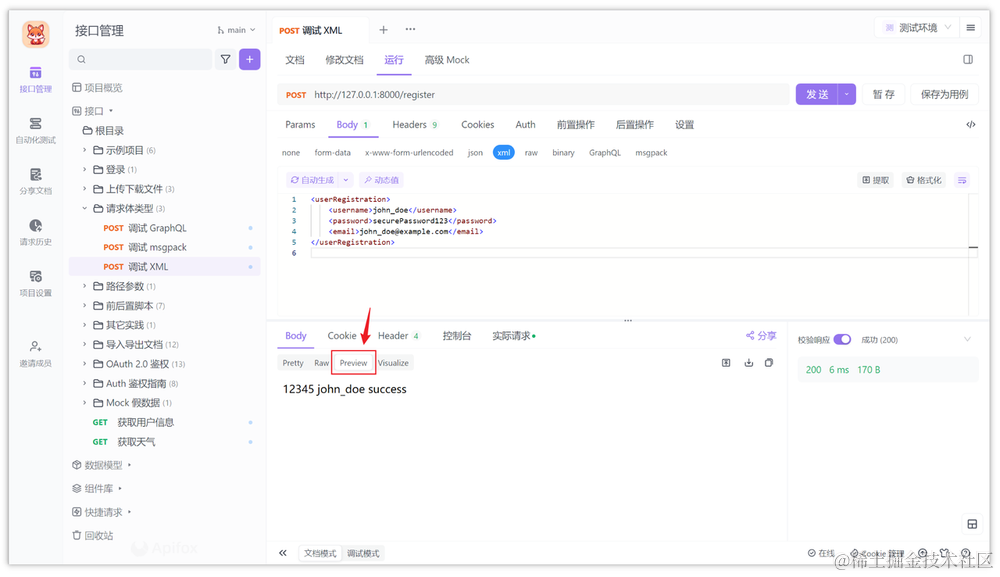
为更好地查看返回数据,可利用响应界面的“预览”功能。

这种方法为开发者提供了一个快速且准确的方式,通过 Apifox 直接测试和调试 XML 请求,保证 API 的正确性和功能完整性。
结论
XML更适合需要大量结构化数据和标准化的场景,而JSON则是现代Web开发中首选的轻量级数据交换格式。根据您的具体需求,选择合适的数据格式非常关键。





















 423
423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








