1.场景介绍
以"第一个表单"为例,讲解如何在“供应商”默认视图里添加事件,实现默认初始化多条记录。
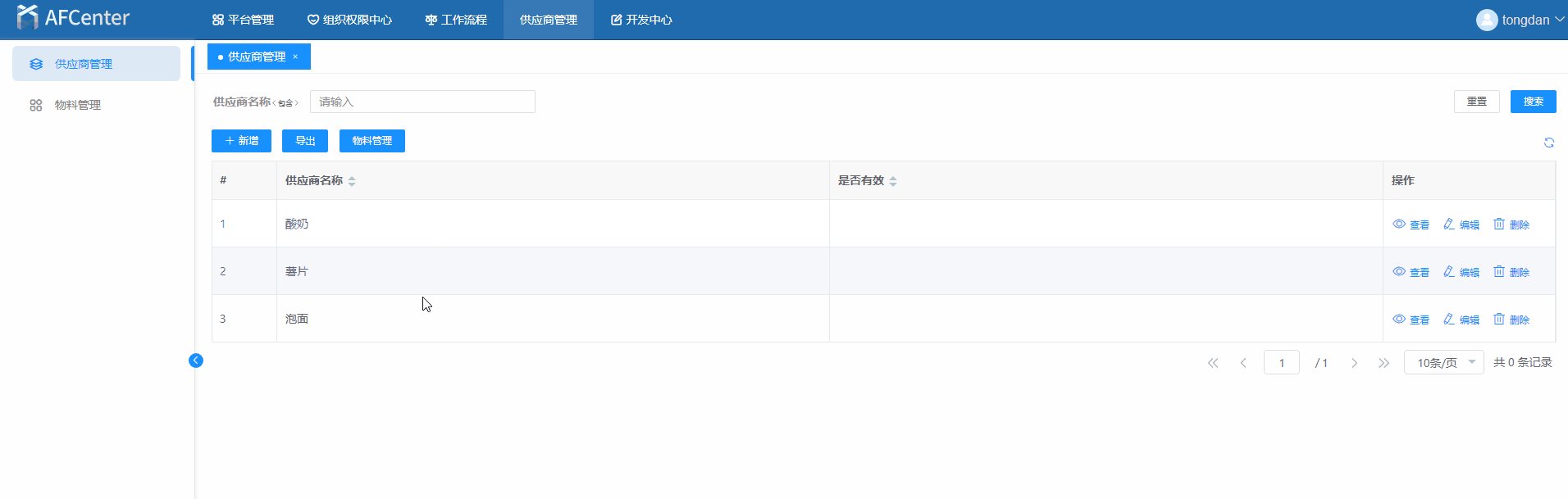
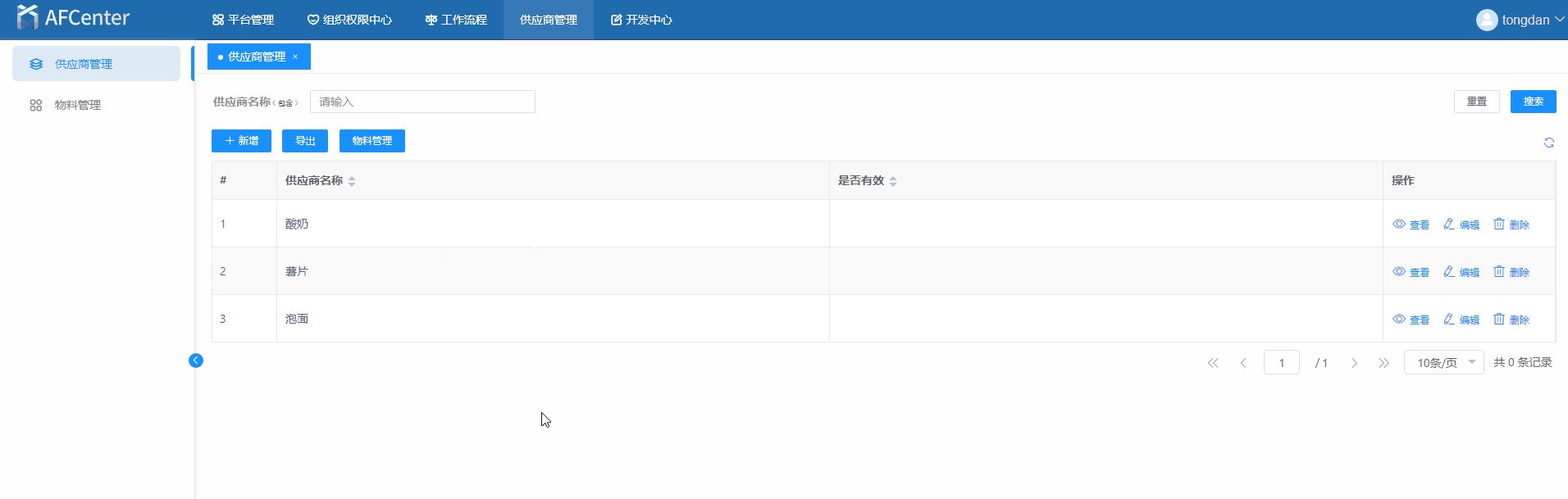
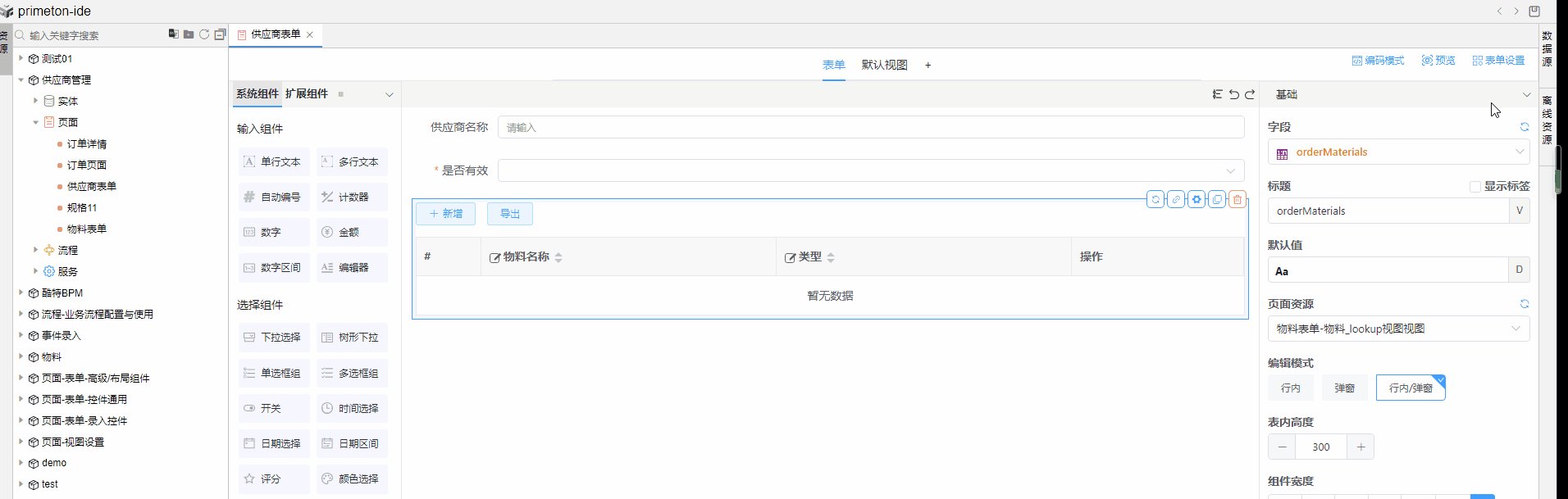
#2.效果展示

#3.实现思路
在视图里添加事件,调用newRow()实现新增行记录。
#4.操作步骤
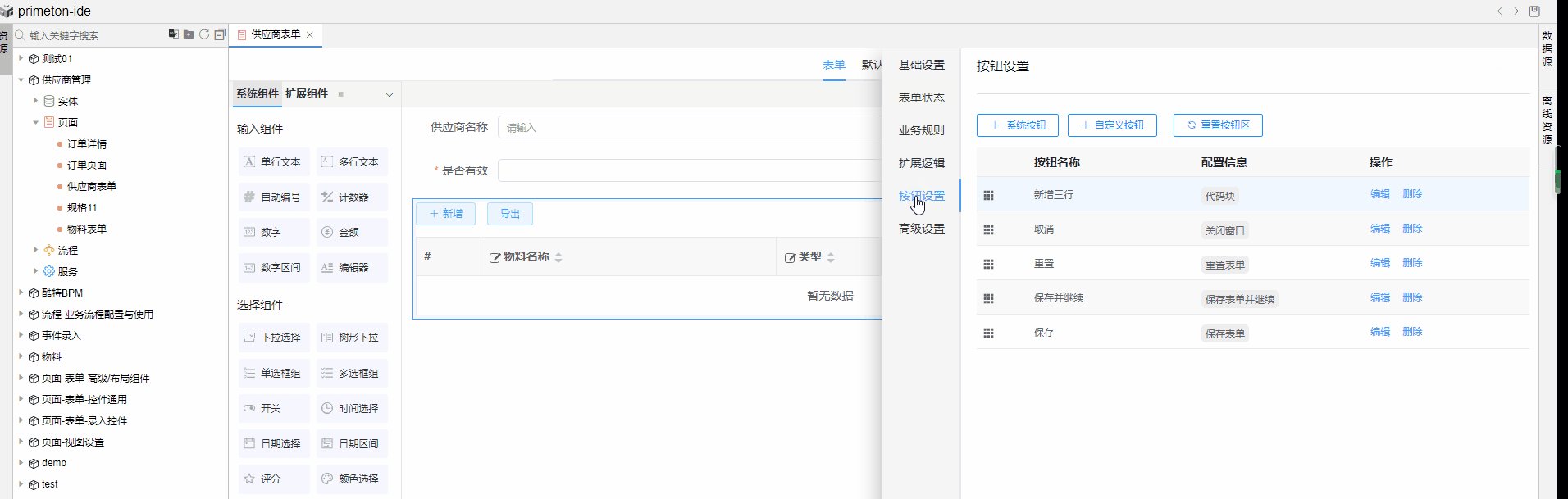
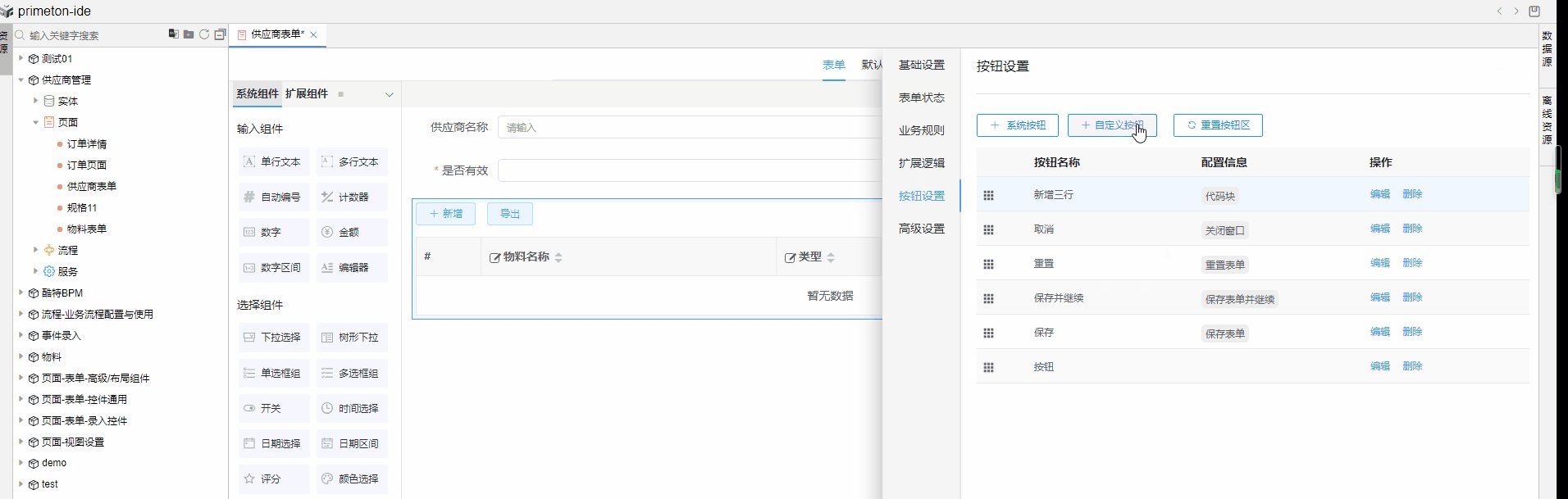
#4.1 在视图里添加事件
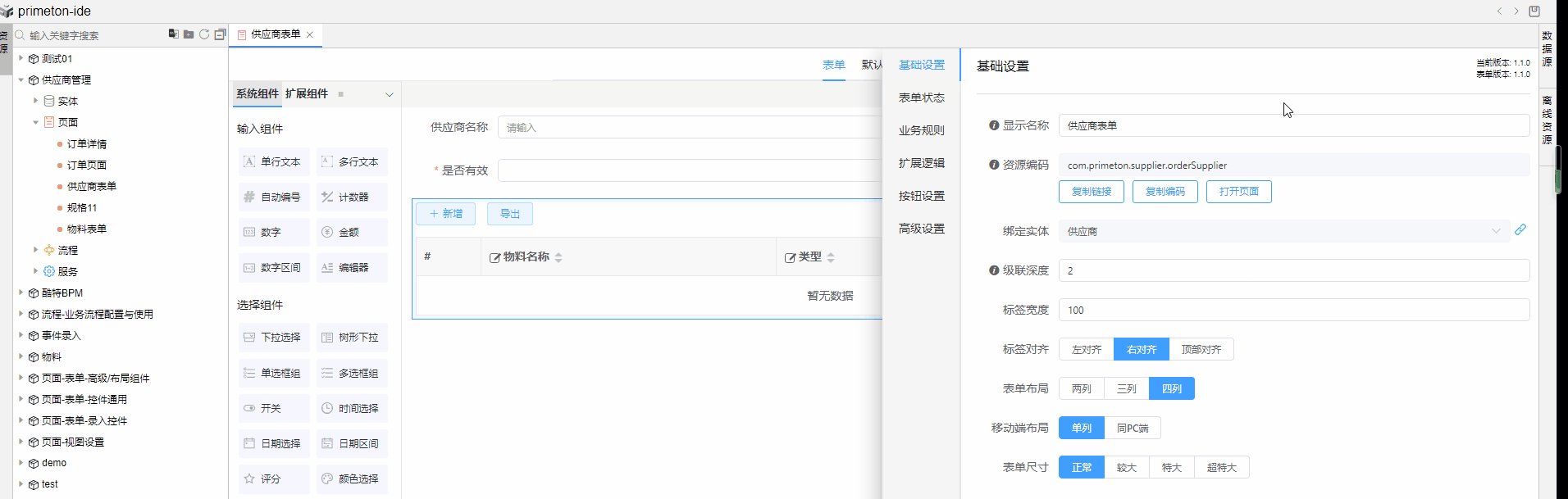
点击“供应商”默认视图右上角的"视图设置",在高级设置中添加事件。

#4.2 代码实现默认初始化多条记录
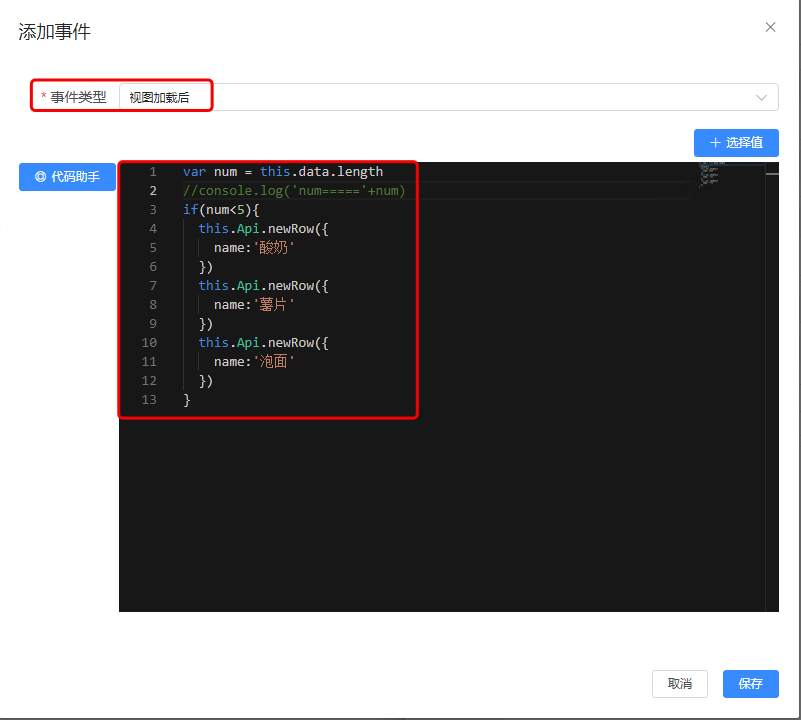
事件类型选择"视图加载后",写入相应代码,调用newRow()新增行记录。

事件执行代码写法一:
var num = this.data.length
//console.log('num====='+num)
if(num<5){
this.Api.newRow({
name:'酸奶'
})
this.Api.newRow({
name:'薯片'
})
this.Api.newRow({
name:'泡面'
})
}
事件执行代码写法二: 直接给this.data数组赋值,写法为:this.data=[{"name":"酸奶"},{"name":"薯片"},{"name":"泡面"}]





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








