1.场景介绍
以"第一个表单"中物料表单为例,讲解如何根据某一字段值去改变另一控件的显示或隐藏。
#2.效果展示
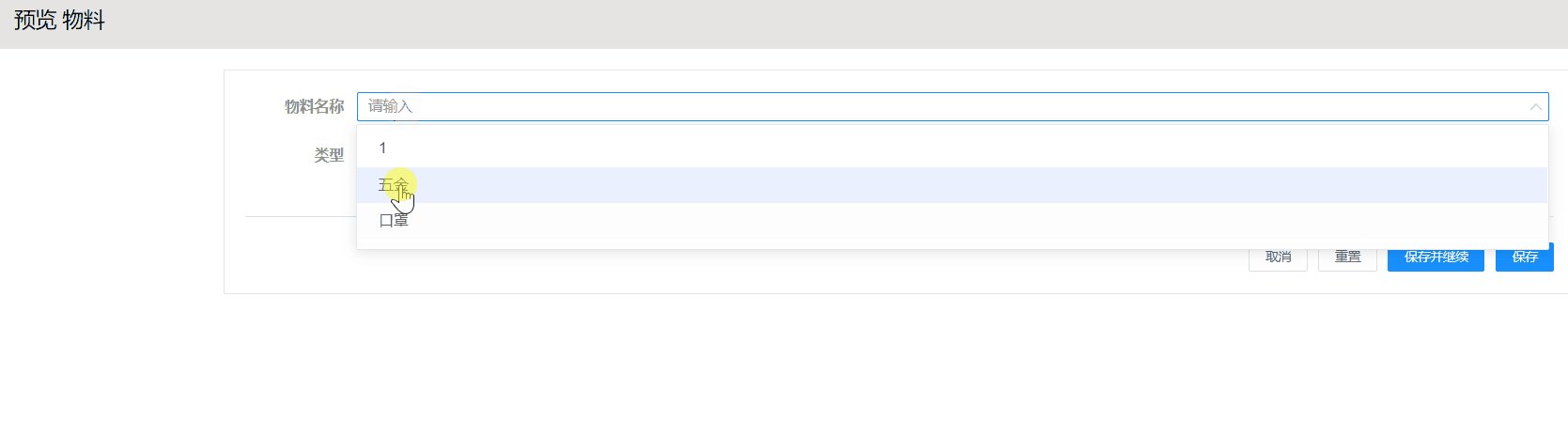
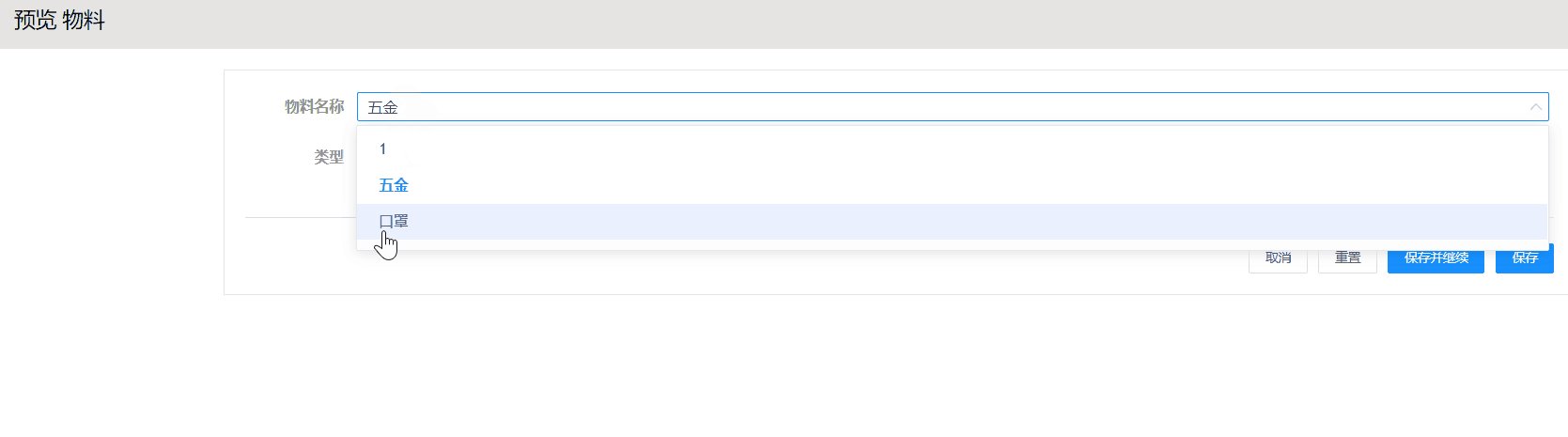
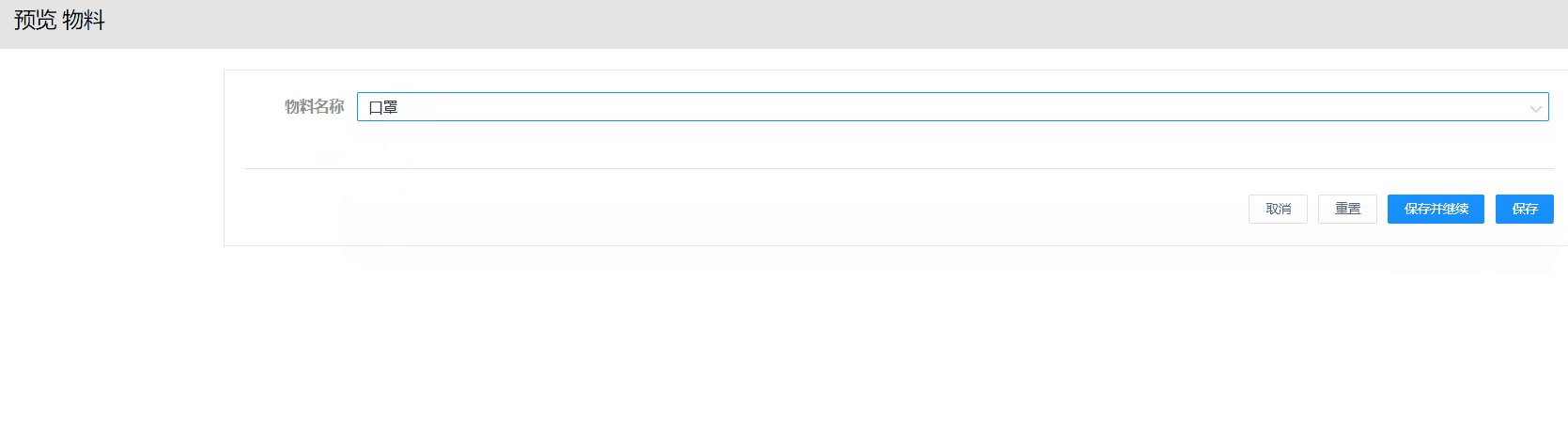
#2.1 当物料名称字段值为口罩时,隐藏“类型”字段,若为其他值则显示“类型”字段

#3.实现思路
当表单数据发生变化时执行设置的规则
#4.操作步骤
#4.1 表单设置
- 当属性值发生变化时
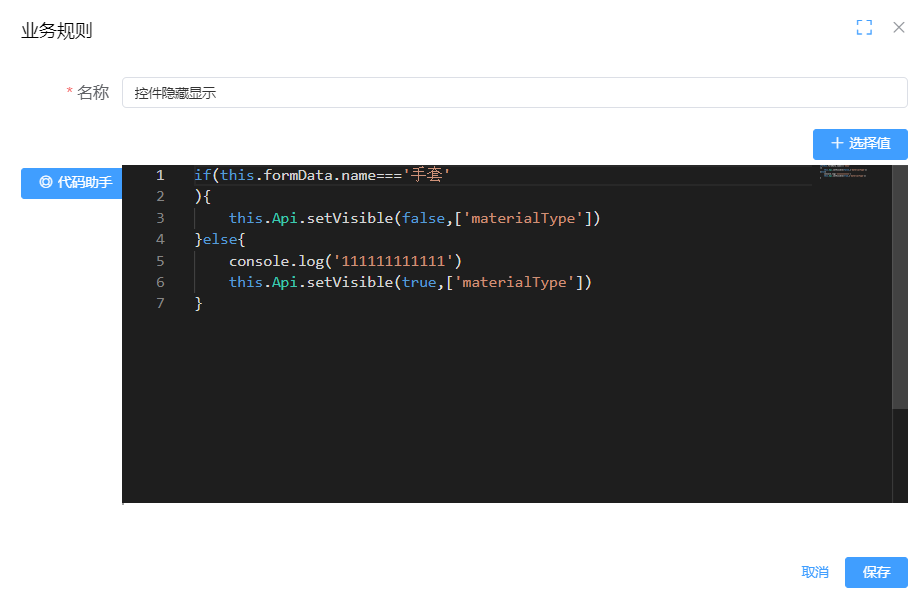
表单设置->规则

if (this.formData.name === '手套') {
this.Api.setVisible(false, ['materialType']); //隐藏类型组件
} else {
this.Api.setVisible(true, ['materialType']); //显示类型组件
}




















 1277
1277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








