1、HTML5新增标签
<article> 告知浏览器、搜索引擎、屏幕阅读器、开发人员,这是一个文章。
<aside> 标记页面上的补充内容,现代浏览器会优先考虑主要内容,其次补充内容。
<section> 标记页面上的主要内容,该部分会被浏览器优先显示。
<nav> 标记导航栏
<header> 标记内容区logo的div
<footer> 标记内容区的页脚的div
<time> 标记时间和日期
<video> 标记页面视频元素
2、section、aside、article 标签中也可以添加 header、 footer 标签。
3、视频容器文件包含视频、音频和元数据。流行容器格式包括MP4,ogg 和webm
4、视频编码是用来创建视频文件的编码,通常有h.264、vp8、theora。
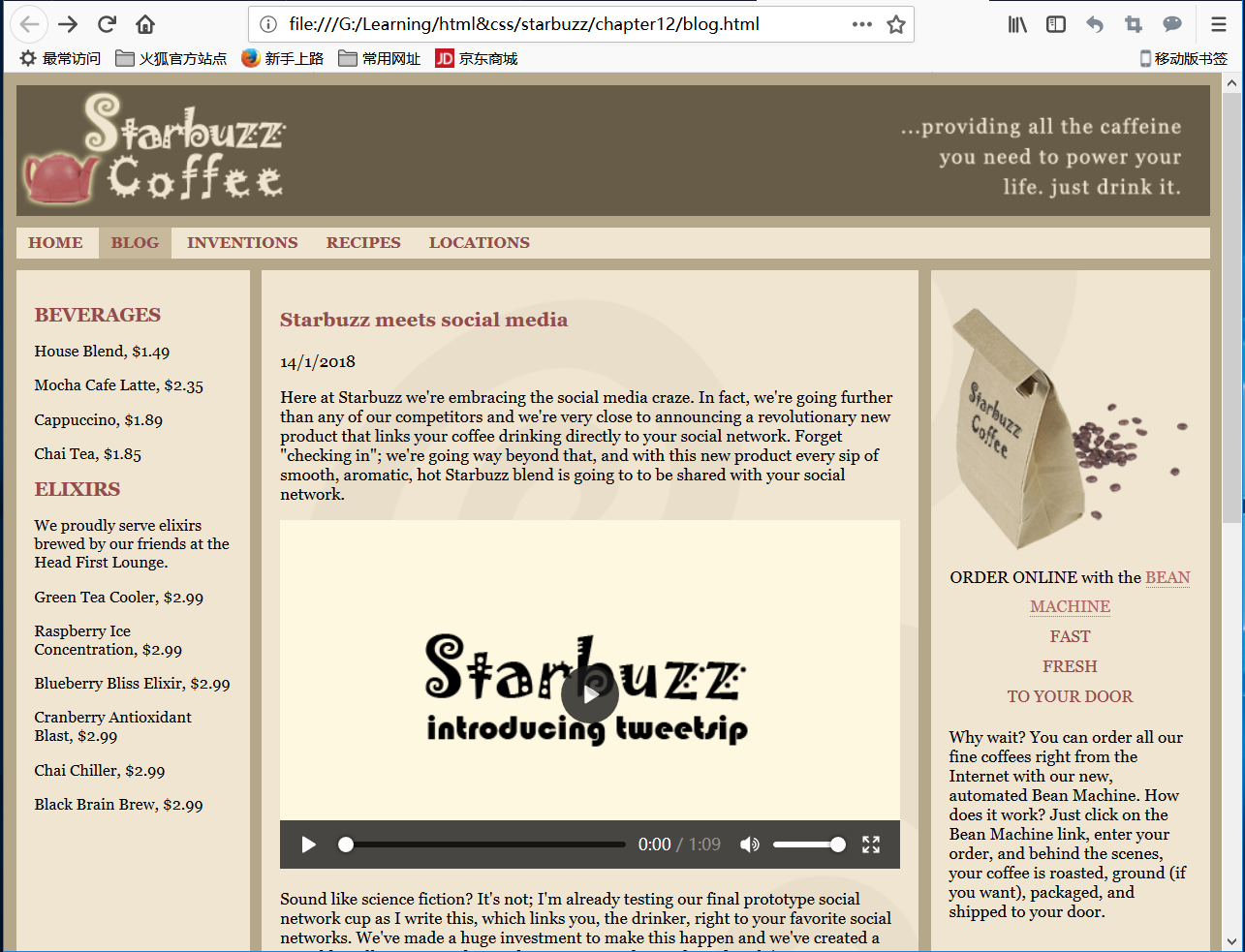
5、demo
code: https://github.com/tamir2017/starbuzz/tree/master/starbuzz/chapter12
截图如下:

























 715
715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








