【el-button】显示与禁用
今天做一个功能,增加一个按钮,但是按钮是根据设备的在线状态来确定是否可以点击;
记录一下过程
-
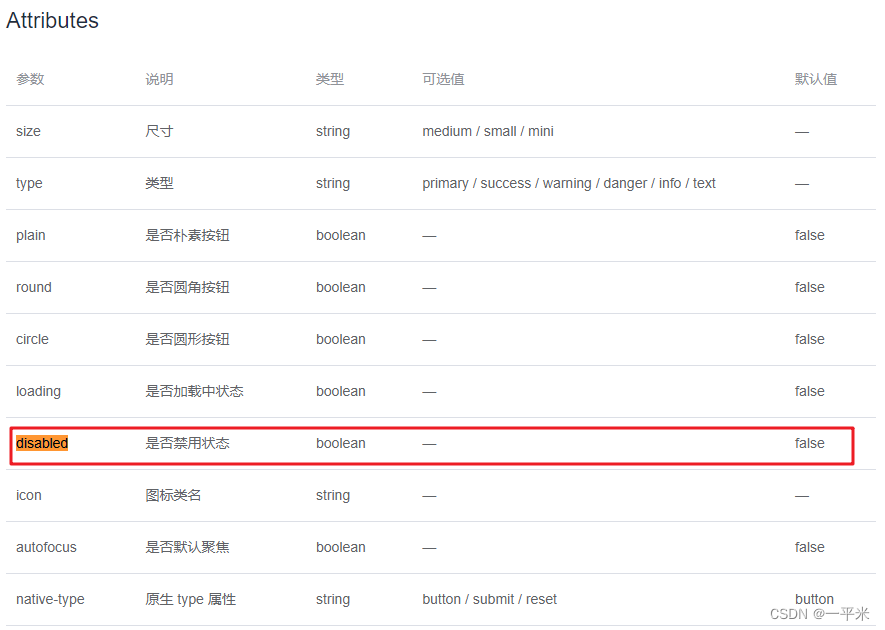
- 首先想到的是el-button Attributes 中的 disabled ,它的默认值是false:如下图

- 2.有了按钮,缺少一个图标,在阿里巴巴矢量库是寻找一个合适的图标 ,找到之后,把图标加入到自己的购物车,然后添加到自己的项目中,最后下载到本地css 库,引入到自己的项目中,这块就不做过多说明;
iconfont https://www.iconfont.cn/manage/index
-
- 准备工作做好了,直接上代码
<el-button
type="text"
style="margin-top: -10px"
:disabled="Object.statusId === '1' ? false : true">
<i title="端口配置" class="iconfont icon-port"></i>
</el-button>
注意:
1. 一个是 此处引用的是:type=“text”, el-button 的type 很多,目前使用的是button 的 文字按钮 ,其中所中的图标也是矢量图标
2. disabled 的显示隐藏使用了表达式,三目运算
搞定
最终的效果图如图所示

























 2646
2646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








