文章目录
探索学习 Vue 生命周期篇
Vue 官网: https://cn.vuejs.org/v2/guide/forms.html
尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通 https://www.bilibili.com/
第四篇:生命周期-销毁流程
生命周期_销毁流程
-
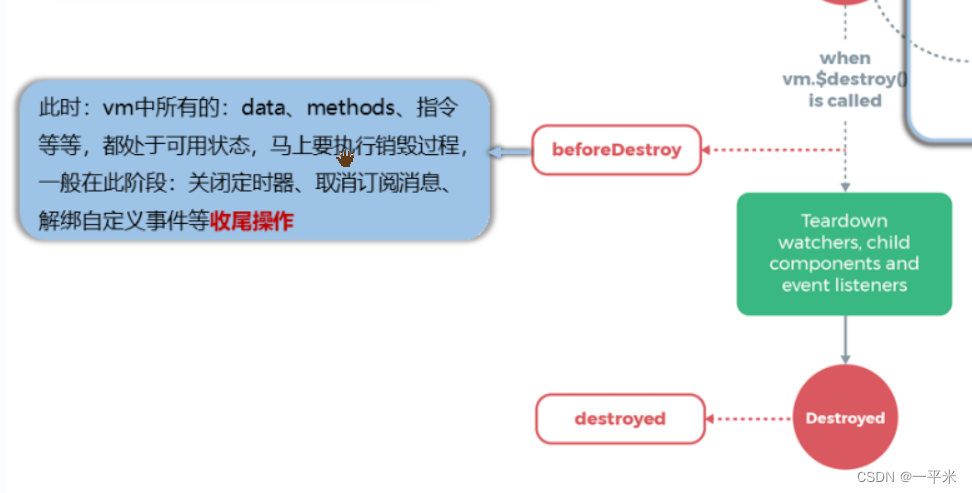
销毁流程
-

-
Destroyed
- **when vm.$destroy() is caled **
- 当vm 身上的 $destroy()方法被调用的时候,就开始走销毁流程
- **when vm.$destroy() is caled **
1. beforeDestory (销毁前)
- 此时: vm 中所有的data、methods 指令等等,都处于可用状态,马上要执行销毁过程,一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作
- 细节点
- 1 在进入了 beforeDestory 流程之后,vm 中所有的data、methods 指令等等,都处于可用状态,但是所有对数据的修改,都不会触发更新操作
beforeDestroy() { console.log("beforeDestroy"); console.log("beforeDestroy:",this.n); this.n ++; this.add(); },
2. Teardown watchers,child components and event listeners
- 移除 所有的监视 子组件 和事件监听器(自定义事件)
3. destoryed (销毁后)
直接上代码观察情况
<div id="root">
<h1>你好,{{name}}</h1>
<hr/>
<h2>当前的n 值为{{n}}</h2>
<button @click="add"> 点我n++</button>
<button @click="bey"> 点我销毁</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
new Vue({
el: "#root",
data: {
name: "安锐捷",
n: 1,
},
methods: {
add(){
console.log("调用了 add ")
this.n++
},
bey(){
console.log("销毁完成");
this.$destroy();
}
},
watch:{
n(){
console.log("监听器监听到了 n 发生了变化 ");
}
},
beforeCreate() {
console.log("beforeCreate");
console.log("beforeCreate:",this);
},
created() {
console.log("created");
console.log("created:",this);
},
beforeMount() {
console.log("beforeMount");
console.log("beforeMount:",this);
},
mounted() {
console.log("mounted");
console.log("mounted:",this);
},
beforeUpdate() {
console.log("beforeUpdate");
console.log("beforeUpdate:",this.n);
},
updated() {
console.log("updated");
console.log("updated:",this.n);
},
})
</script>
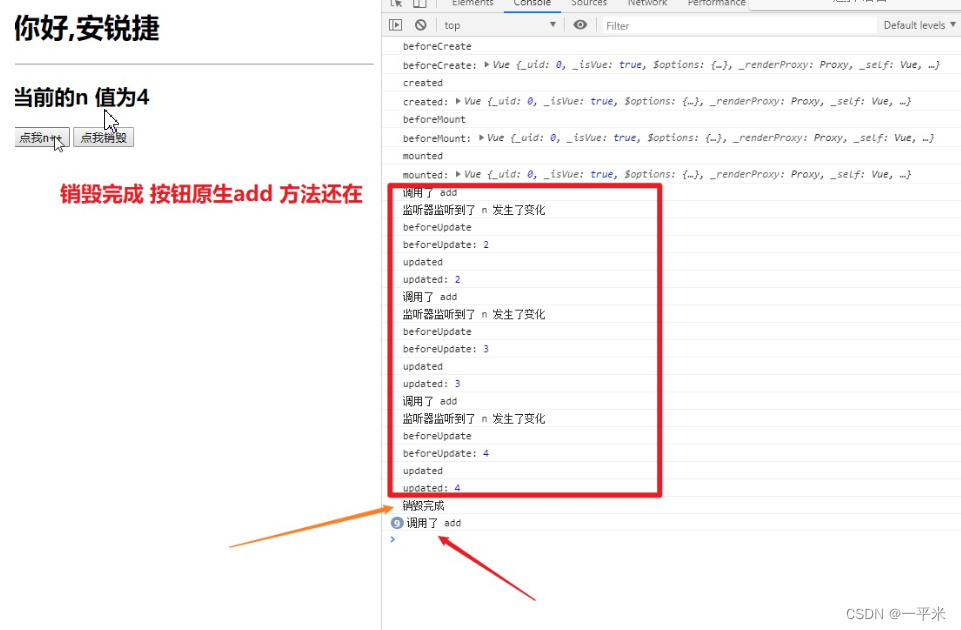
F12 观察 页面情况

注意:
- destoryed之后,页面已经渲染的元素节点,所有渲染完成的数据不会销毁,只是没有Vue 的管理了;
- 只会移除自定义的方法,原生的事件回调移除不了;
学非探其花,要自拨其根——唐.杜牧《留诲曹师等诗》
创作不易,欢迎 多多点赞,收藏 各节里面总结的还有不到位的欢迎指证
邮箱:pymxb1991@163.com
微信:py_mxb























 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








