目录:
一 运行环境
Unity 5.2.0f3
Xcode 7.0.1
二 Unity部分
2.1 目的
创建一个简单的Unity应用,其中只有一个Cube,以便后续在ios应用的原生页面里放置Button, 点击Button旋转Cube
2.2 步骤
在桌面/Users/admin/Desktop创建工程UnityProject (Ps: admin 是我的Mac名)
在生成的UnityProject->Assets中添加文件夹命名为Scripts,再在Scripts中添加move.js脚本
创建一个Cube,将move.js脚本绑定在Cube上
然后在生成的UnityProject->Assets中添加文件夹Plugins,接着在Plugins中添加文件夹iOS,然后在iOS中添加MyAppController.mm文件
配置Unity中的iOS选项:
Edit->Project Setting->Player 进入Setting for iOS
Allowed Orientation for Auto Rotation: 勾掉Potrait, Potrait Upside Down(使本应用只支持横屏)
Auto Graphic API: 去掉勾,然后选择OpenGLES2
Scripting Backend: IL2CPP
Target Device: iPad only
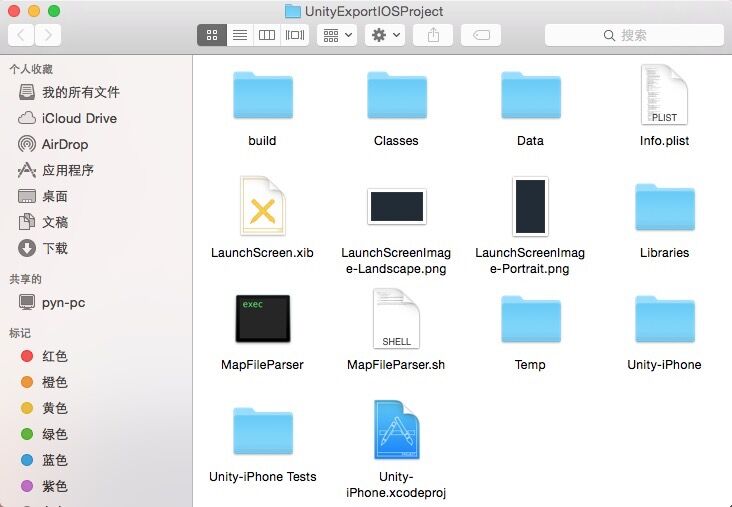
Target iOS Version: 8.0导出Unity生成的iOS Project
File->Build Settings 选择iOS,然后Build And Run。路径为/Users/admin/Desktop/UnityExportIOSProject
三 原生iOS应用部分
Create a new Xcode project->Single View Application, 命名为MyProject, 放在桌面
Project->MyProject->Info, 将iOS Deployment Target设置为8.0
Target->MyProject->General, Device Orientaion 取消Portrait和Upside Down前面的勾
保存
四 Unity和iOS的结合
4.1 目的
目前我们的桌面上总共有三个文件夹:








 本文详细介绍了如何将Unity页面整合到原生iOS应用中,包括Unity项目的配置、原生iOS应用的创建、Unity与iOS应用的结合步骤,以及运行过程中的注意事项,确保Unity内容能在iOS应用中顺利运行。
本文详细介绍了如何将Unity页面整合到原生iOS应用中,包括Unity项目的配置、原生iOS应用的创建、Unity与iOS应用的结合步骤,以及运行过程中的注意事项,确保Unity内容能在iOS应用中顺利运行。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








