接下来上代码,一步步解析实现过程:
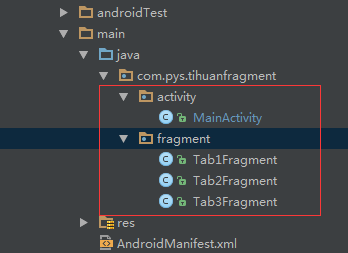
第一步:下图三为demo结构,下图四为开始进入时初始化的tab1和tab2的fragment资源,所以开始点击tab1和tab2或者滑动时显示的是这两个页面。
图三 图四
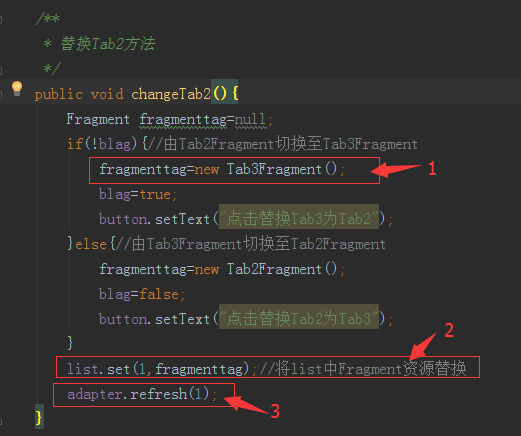
第二步:当点击图一中1位置时触发下图中的方法替换tab2的由tab2fragment为tab3fragment,通过下图中3方法触发adapter中方法替换页面。
图五
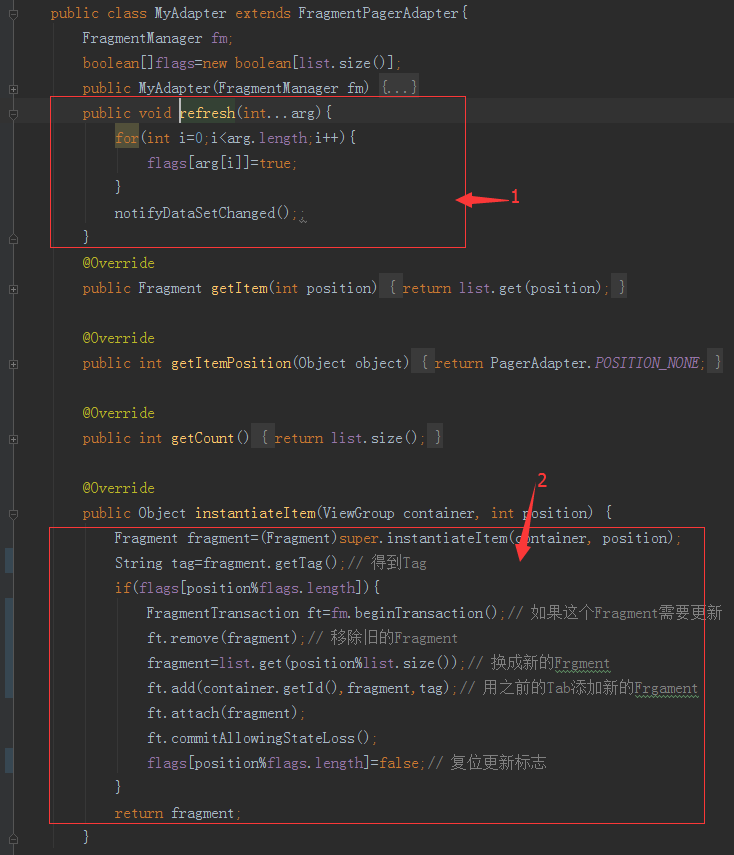
第三步:在adapter中先通过flags标记需要替换的选项,然后调用notifyDatasetChanged();方法,重新加载页面,需要注意的是要重写方法 public int getItemPosition(Object object) {return PagerAdapter.POSITION_NONE;}返回值设为PagerAdapter.POSITION_NONE。在 PagerAdapter 中的实现是直接传回 POSITION_UNCHANGED。如果该函数不被重载,则会一直返回 POSITION_UNCHANGED,从而导致 ViewPager .dataSetChanged() 被调用时,认为不必触发 PagerAdapter.instantiateItem()。很多人因为没有重载该函数, 而导致调用PagerAdapter.notifyDataSetChanged() 后,什么都没有发生。
图六



























 620
620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








