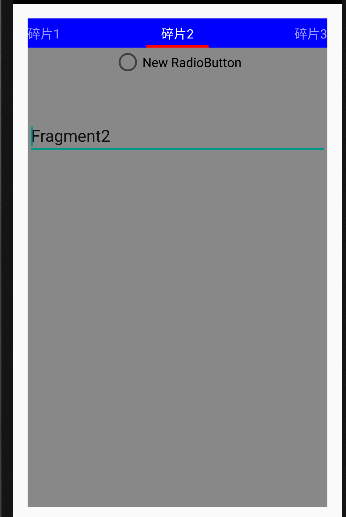
先看效果图:

虽然TabHost可以做出这样的效果,但是TabHost不能实现换页,这里用Fragment+ViewPager实现。
**1、在res/layout中新建每个自定义fragment的内容fragment1.xml……
2、在java代码中新建fragment1的类,并让其继承Fragment.要注意这里使用的是import android.support.v4.app.Fragment;的包,导入错了得不到想要的效果的。**
public class Fragment1Activity extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.activity_fragment1,container,false);
}**类似的为fragment2.xml和fragment3.xml建立对应的类。
3、在主页面的.xml中加入ViewPager和fragment的标签。**
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/viewPager">
<android.support.v4.view.PagerTabStrip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/pagerTab">
<fragment android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:name="mhwang.com.fragmentandviewpager.Fragment1Activity">
</fragment>
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</RelativeLayout>4、建立自已的适配器类,继承自FragmentPagerAdapter需要实现以下几个方法。
/**
*
* 自定义适配器
* **/
public class MyAdapter extends FragmentPagerAdapter{
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
return fragments.get(i);
}
@Override
public int getCount() {
return fragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
}5、在主页面的Activity中继承FragmentActivity,并创建Fragment的数据集和标题集。
public class MainActivity extends FragmentActivity {
private List<Fragment> fragments = new ArrayList<Fragment>(); //碎片列表
private List<String> titles = new ArrayList<String>(); //标题列表
private ViewPager viewPager; //viewPager控件
private PagerTabStrip tabStrip; //PagerTabStrip控件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init(){
viewPager = (ViewPager)findViewById(R.id.viewPager);
tabStrip = (PagerTabStrip)findViewById(R.id.pagerTab);
Fragment1Activity fragment1 = new Fragment1Activity();
Fragment2Activity fragment2 = new Fragment2Activity();
Fragment3Activity fragment3 = new Fragment3Activity();
//将自定义的fragment放进列表
fragments.add(fragment1);
fragments.add(fragment2);
fragments.add(fragment3);
titles.add("碎片1");
titles.add("碎片2");
titles.add("碎片3");
//设置上方滑动条的属性
tabStrip.setTabIndicatorColor(Color.RED);
tabStrip.setBackgroundColor(Color.BLUE);
tabStrip.setTextColor(Color.WHITE);
viewPager.setBackgroundColor(Color.GRAY);
viewPager.setAdapter(new MyAdapter(getSupportFragmentManager()));
}以下是实现的动态图:























 1087
1087

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








