博主介绍:大爽歌, b站小UP主 ,直播编程+红警三 ,python1对1辅导老师 。
本博客为一个github开源项目的学习笔记(代码编写过程梳理展示+简单说明)。
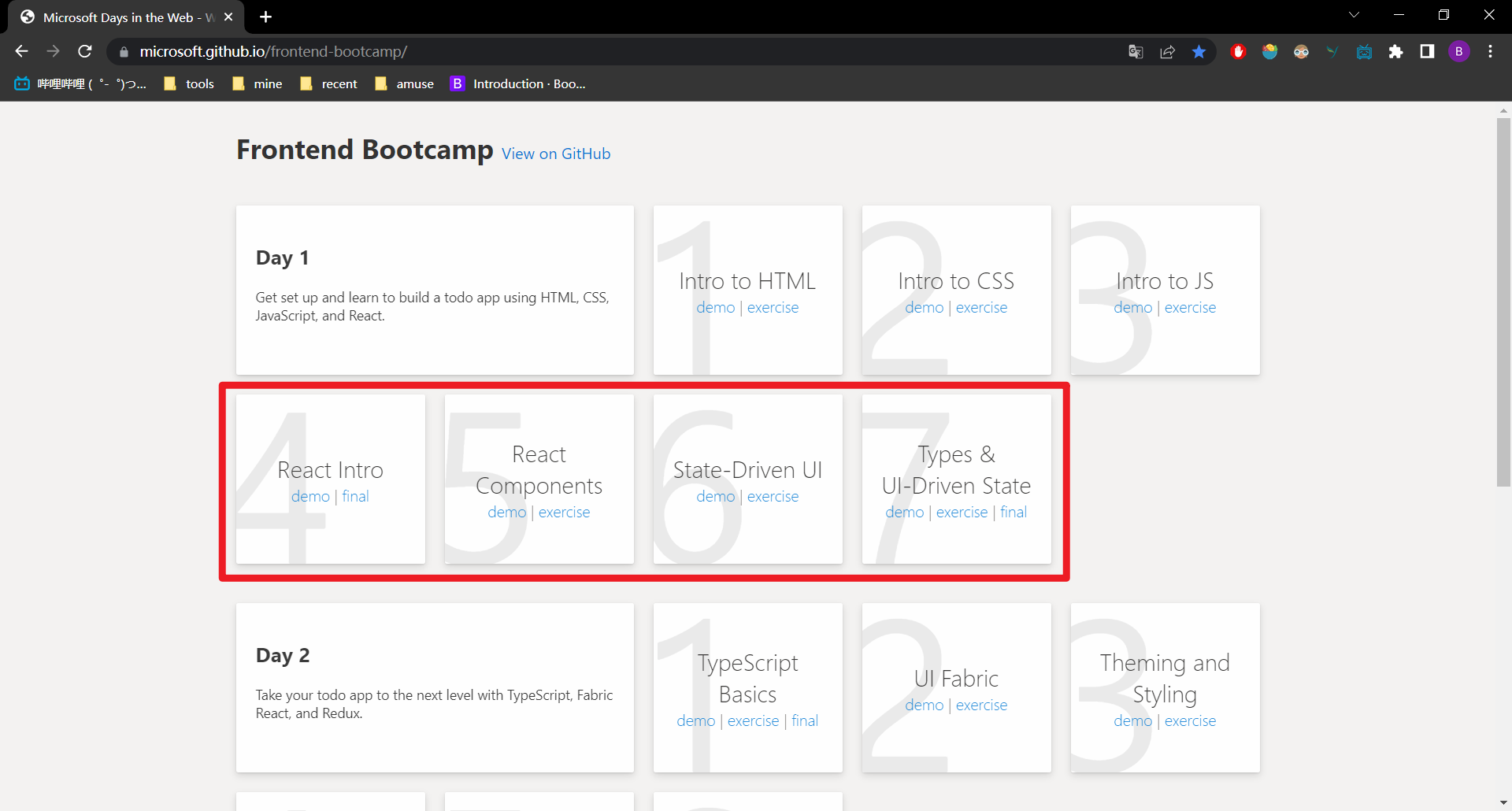
具体项目为microsoft的的Frontend Bootcamp,其中day1部分的react部分(step4-step7)
博客中,按照个人理解,做了一些梳理调整,简单改动,以及中文的说明。
背景说明:
辅导一位在美国找工作的学生学习前端约半年多了。
他最近一直在学习react,想找个项目来练习一下,
找到了microsoft的Frontend Bootcamp项目, 打算用day1的step4到step7来练手。
不过原项目结构比较混乱,再加上全是英文,新手学习不易。
所以我这里重新梳理了下,
把梳理后的过程代码加简单中文讲解说明,发布到博客。
每一阶段敲代码的详细过程也有录制下来。博客和视频是一一对应的。
希望用博客+视频的方式,提供更全面更立体的展示,方便学生学习与理解。
同时为了让学生熟悉git操作,这里选择在github上使用项目来管理该笔记。
项目的不同阶段都保存到不同的git分支中。
本教程对应视频: 【代码过程】 React 入门实例 TodoApp 学习梳理笔记
本教程对应github仓库: react-todoapp-study
视频中有些地方有手误敲错,建议以博客为主,
以视频作为过程的参考。
目录
一、 Hello World
二、 按钮点击计数器 Button Click Counter
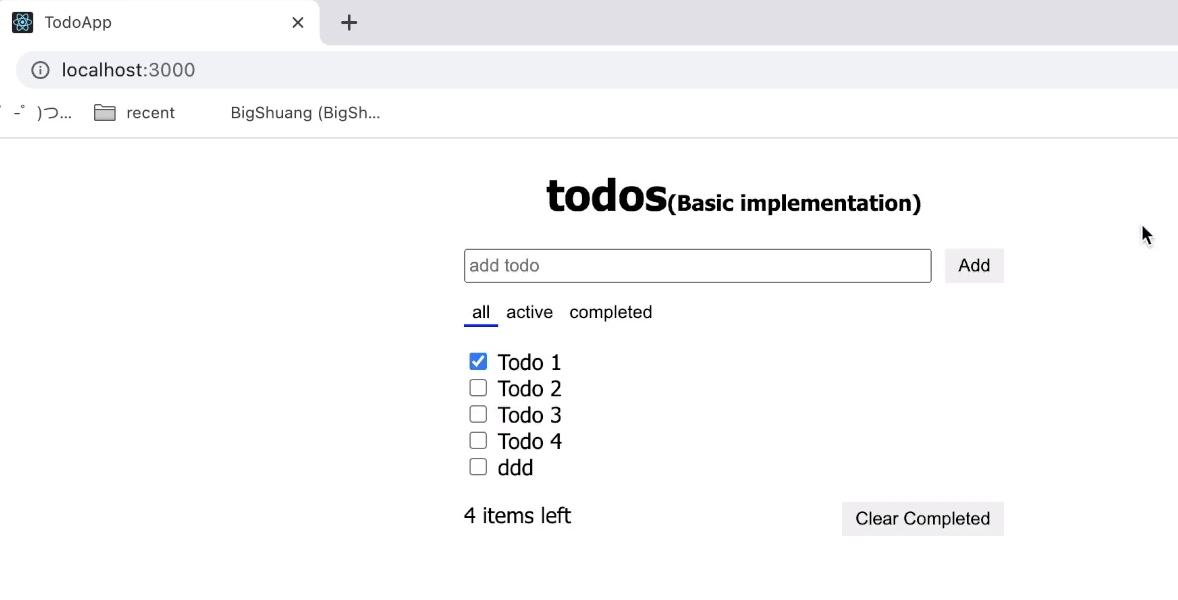
三、 TodoApp 基础界面
四、 TodoApp 功能分步实现
五、 TodoApp最终优化 (Ts与Context)
详细情况补充
原来项目截图如下

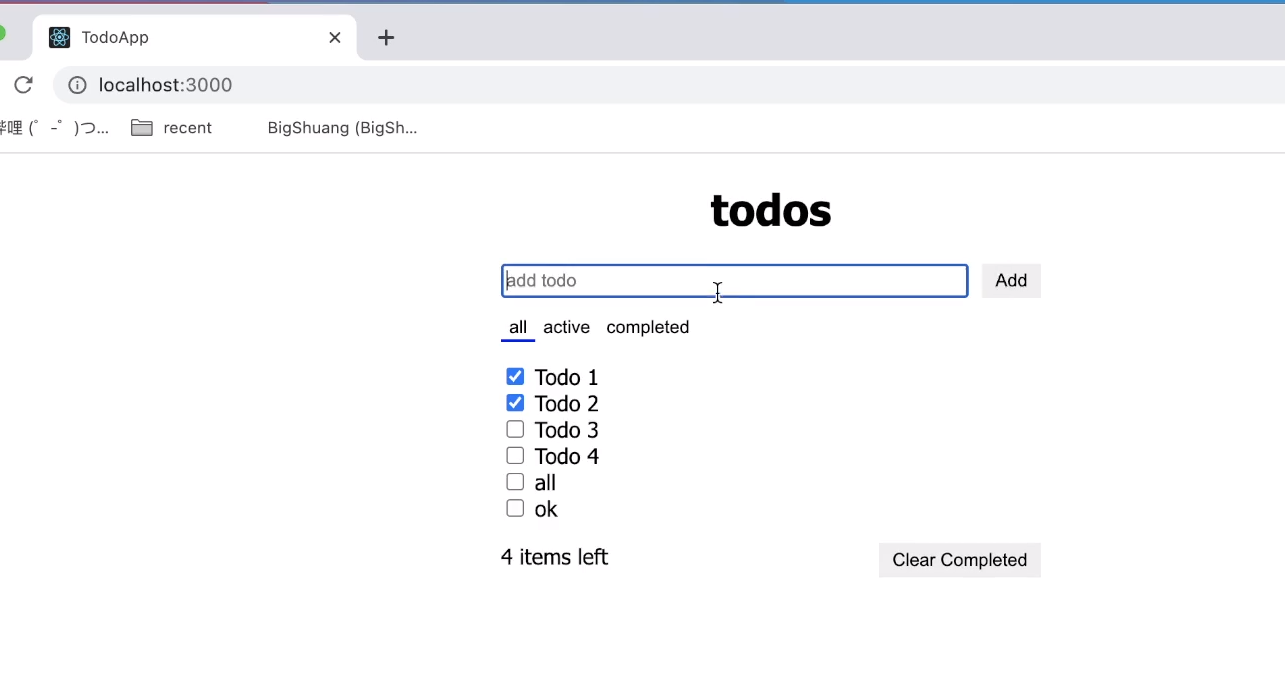
笔记每个过程的效果截图如下
一、 Hello World

二、 按钮点击计数器 Button Click Counter

三、 TodoApp 基础界面

四、 TodoApp 功能分步实现

五、 TodoApp最终优化 (Ts与Context)






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








