目录:
一,区块
一, HTML
元素
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。<div>
元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显
示折行。如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属
性。<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局
的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table>
元素的作用是显示表格化的数据。
二,HTML 元素
HTML <span> 元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
二,表单
基础标签
| 标签 | 描述 |
|---|---|
| <form> | 定义供用户输入的表单 |
| <input> | 定义输入域 |
| <textarea> | 定义文本域 (一个多行的输入控件) |
| <label> | 定义了 <input> 元素的标签,一般为输入标题 |
| <fieldset> | 定义了一组相关的表单元素,并使用外框包含起来 |
| <legend> | 定义了 <fieldset> 元素的标题 |
| <select> | 定义了下拉选项列表 |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义一个点击按钮 |
| <datalist>New | 指定一个预先定义的输入控件选项列表 |
| <keygen>New | 定义了表单的密钥对生成器字段 |
| <output>New | 定义一个计算结果 属性 值 描述 forNew element_id 描述计算中使用的元素与计算结果之间的关系。 formNew form_id 定义输入字段所属的一个或多个表单。 nameNew name 定义对象的唯一名称(表单提交时使用)。 |
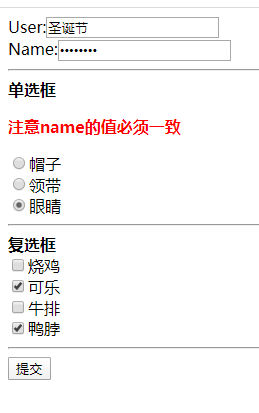
input的种类
<input type="text/password/radio/checkbox/button">

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单input</title>
</head>
<body>
<form action="demo-form.php" method="get">
User:<input type="text"><br>
Name:<input type="password"><br>
<hr>
<b>单选框</b><br>
<p ><b><font color="red">注意name的值必须一致</font></b></p>
<input type="radio" name="1" value="帽子">帽子<br>
<input type="radio" name="1" value="领带">领带<br>
<input type="radio" name="1" value="眼睛" checked="checked">眼睛<br>
<hr>
<b>复选框</b><br>
<input type="checkbox" name="vehicle[]" value="烧鸡">烧鸡<br>
<input type="checkbox" name="vehicle[]" value="可乐">可乐<br>
<input type="checkbox" name="vehicle[]" value="牛排">牛排<br>
<input type="checkbox" checked="checked">鸭脖<br>
<hr>
<input type="button" value="提交"><br>
</form>
</body>
</html>
文本框(textarea)
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本框</title>
</head>
<body>
<form action="">
<textarea name="" id="" cols="30" rows="10">这是个文本框</textarea>
</form>
</body>
</html>
点击文字(label)
属性 值 描述
for element_id 规定 label 与哪个表单元素绑定。
formNew form_id 规定 label 字段所属的一个或多个表单。
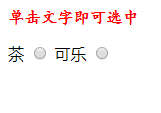
for属性(label在表格内)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>lable</title>
</head>
<body>
<p><b><font color="red" style="font-family: 楷体">单击文字即可选中</font></b></p>
<label for="1">茶</label>
<input type="radio" id="1" name="1">
<label for="2">可乐</label>
<input type="radio" id="2" name="1">
</body>
</html>
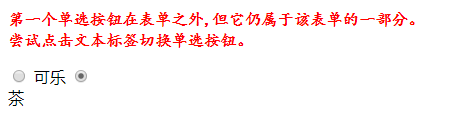
form属性(在表格外)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>lable</title>
</head>
<body>
<form action="" id=form1>
<p><b><font color="red" style="font-family: 楷体">第一个单选按钮在表单之外,但它仍属于该表单的一部分。<br>尝试点击文本标签切换单选按钮。
</font></b></p>
<input type="radio" id="1" name="1">
<label for="2">可乐</label>
<input type="radio" id="2" name="1">
</form>
<label for="1" form="form1">茶</label>
</body>
</html>
标签(fieldset,legend)
fieldset:把表单元素用矩形框圈起来;
legend:在矩形框上写字

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表头</title>
</head>
<body>
<form>
<fieldset>
<legend>个人信息</legend>
Name: <input type="text"><br>
sex: <input type="text"><br>
Date of birth: <input type="text">
</fieldset>
</form>
</body>
</html>
下拉列表,分组(select,optgroup)
select属性
属性 值 描述
autofocus autofocus 规定在页面加载时下拉列表自动获得焦点。
disabled disabled 当该属性为 true 时,会禁用下拉列表。
form form_id 定义 select 字段所属的一个或多个表单。
multiple multiple 当该属性为 true 时,可选择多个选项。按住 Ctrl (windows) / Command (Mac) 按钮来选择多个选项。name text 定义下拉列表的名称。
required required 规定用户在提交表单前必须选择一个下拉列表中的选项。基本所有主流浏览器都用不了
size number 规定下拉列表中可见选项的数目。(如果下拉列表很多,你可规定显示下拉列表的个数。
opgroup属性
属性 值 描述
disabled disabled 规定禁用该选项组。
label text 为选项组规定描述。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>预定义下拉列表</title>
</head>
<body>
<form action="">
<select name="cars">
<optgroup label="word">
<option value="1">a</option>
<option value="2">b</option>
<option value="3" selected>c</option>
<option value="4">d</option>
</optgroup>
<optgroup label="number" disabled="disabled">
<option value="1">1</option>
<option value="2">2</option>
<option value="3" >3</option>
<option value="4">4</option>
</optgroup>
</select>
</form>
</body>
</html>
按钮(button)
标签
| 属性 | 值 | 描述 |
|---|---|---|
| autofocusNew | autofocus | 规定当页面加载时按钮应当自动地获得焦点。 |
| disabled | disabled | 规定应该禁用该按钮。 |
| formNew | form_id | 规定按钮属于一个或多个表单。 |
| formactionNew | URL | 规定当提交表单时向何处发送表单数据。覆盖 form 元素的 action 属性。该属性与 type="submit" 配合使用。 |
| formenctypeNew | application/x-www-form-urlencoded multipart/form-data text/plain | 规定在向服务器发送表单数据之前如何对其进行编码。覆盖 form 元素的 enctype 属性。该属性与 type="submit" 配合使用。 |
| formmethodNew | get post | 规定用于发送表单数据的 HTTP 方法。覆盖 form 元素的 method 属性。该属性与 type="submit" 配合使用。 |
| formnovalidateNew | formnovalidate | 如果使用该属性,则提交表单时不进行验证。覆盖 form 元素的 novalidate 属性。该属性与 type="submit" 配合使用。 |
| formtargetNew | _blank _self _parent _top framename | 规定在何处打开 action URL。覆盖 form 元素的 target 属性。该属性与 type="submit" 配合使用。 |
| name | name | 规定按钮的名称。 |
| type | button reset submit | 规定按钮的类型。 rest 重置按钮 submit 提交按钮 button 普通按钮 |
| value | text | 规定按钮的初始值。可由脚本进行修改。 |






















 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








