一 使用css简单的画一个三角形
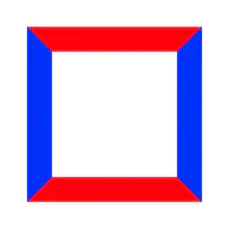
1. 先来看看border的划分
.demo{
width:100px;
height:100px;
border:3px red solid;
}

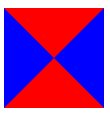
2. 当盒子的宽度为0会是什么样子呢
.demo{
width:0;
height:0;
border: 40px solid;
border-color: red blue red blue;
}

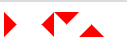
3. 利用transparent设置透明就有了不同的三角形
<style>
.main {
display: flex;
}
.one {
width: 0;
height: 0;
border: 10px solid transparent;
border-left-color: red;
}
.two {
width: 0;
height: 0;
border: 10px solid transparent;
border-right-color: red;
}
.three {
width: 0;
height: 0;
border: 10px solid transparent;
border-top-color: red;
}
.four {
width: 0;
height: 0;
border: 10px solid transparent;
border-bottom-color: red;
}
</style>
</head>
<body>
<div class="main">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</div>
</body>

4. 一个边设置为0得到一个直角三角形
.one {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: red;
border-top: 0;
}

二 来画个梯形
按照画三角形的原理,根据条件设一个宽或者高
width: 200px;
height:0;
border: 50px solid transparent;
border-bottom-color: red;

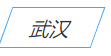
三 画个平行四边形
主要利用css3的transform: skew(x-angle,y-angle) 定义沿着 X 和 Y 轴的 2D 倾斜转换。
.city {
padding: 5px 20px;
border: 1px solid #44a5fc;
color: #333;
transform: skew(-20deg);
}
<div class="city">武汉</div>

四 画个钝角三角形
主要利用css3的**transform: skew(x-angle,y-angle) 定义沿着 X 和 Y 轴的 2D 倾斜转换。**画钝角三角形
.city {
width: 0;
height: 0;
border:30px solid transparent;
border-bottom-color:#44a5fc;
border-right-color:#44a5fc;
transform: skew(-30deg);
}
<div class="city"></div>























 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








