数据驱动是vue.js最大的特点。在vue.js中,所谓的数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom。
MVVM设计模式
Vue双向绑定的的原理。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM模式有助于将应用程序的业务和表示逻辑与用户界面 (UI) 清晰分离。 保持应用程序逻辑和UI之间的清晰分离有助于解决许多开发问题,并使应用程序更易于测试、维护和演变。 它还可以显著提高代码重用机会,并允许开发人员和UI设计人员在开发应用各自的部分时更轻松地进行协作。
下面就来见识一下MVVM这一思想。
来个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个Vue程序!</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
{{message}}
</div>
<script src="js/v2.6.10/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
<!-- Model : 数据-->
data:{
message:"Hello Vue!"
}
});
</script>
</body>
</html>看一下运行结果:
这样看好像是没有什么特别之处的,我们用传统的HTML也可以实现
比如说,<p>Hello Vue!</p>
是的。是看不出来什么特别之处,可是你仔细看一下这个代码,View和Model都有了,那ViewModel去哪里了。
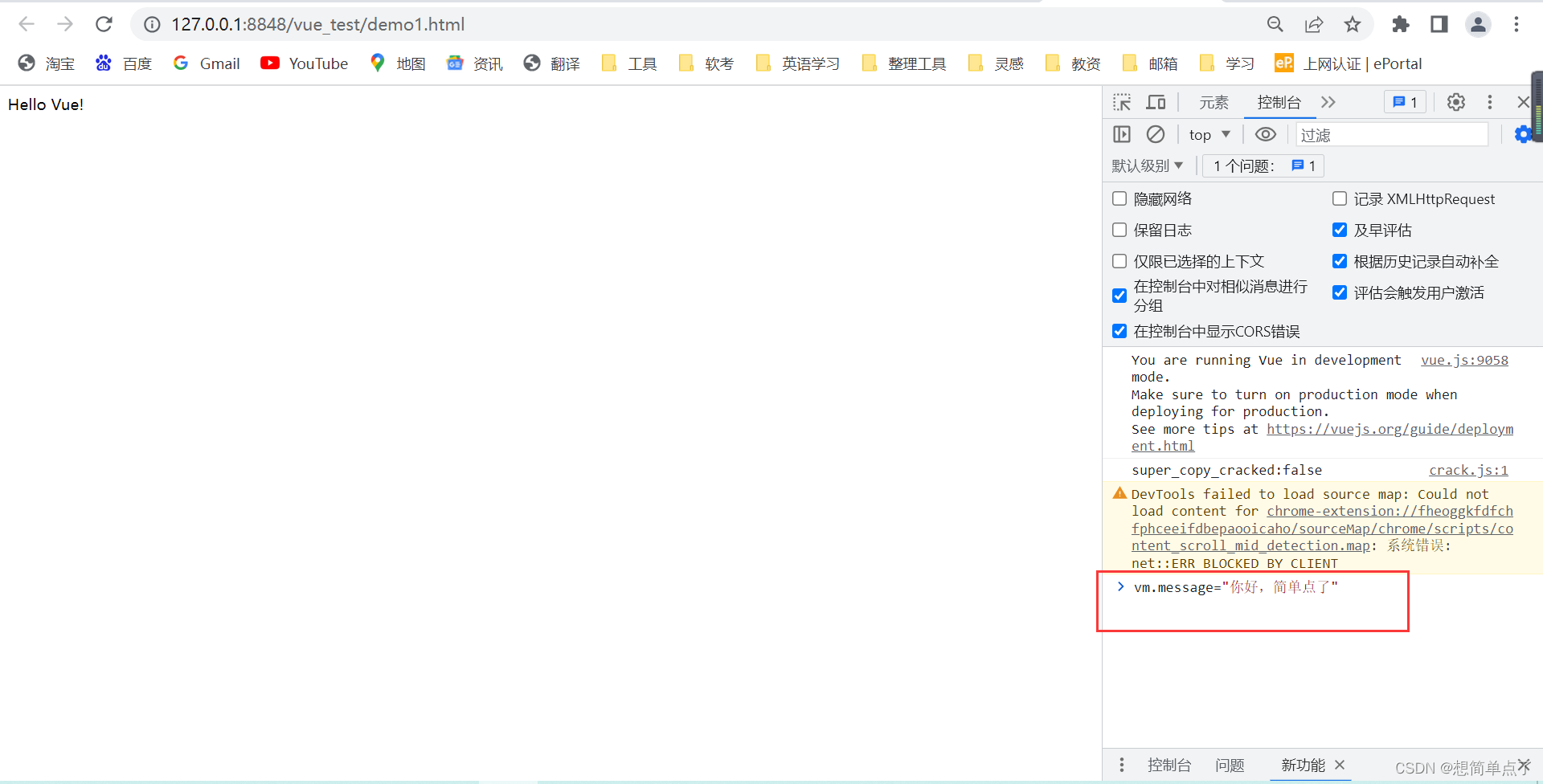
我们现在打开控制台,

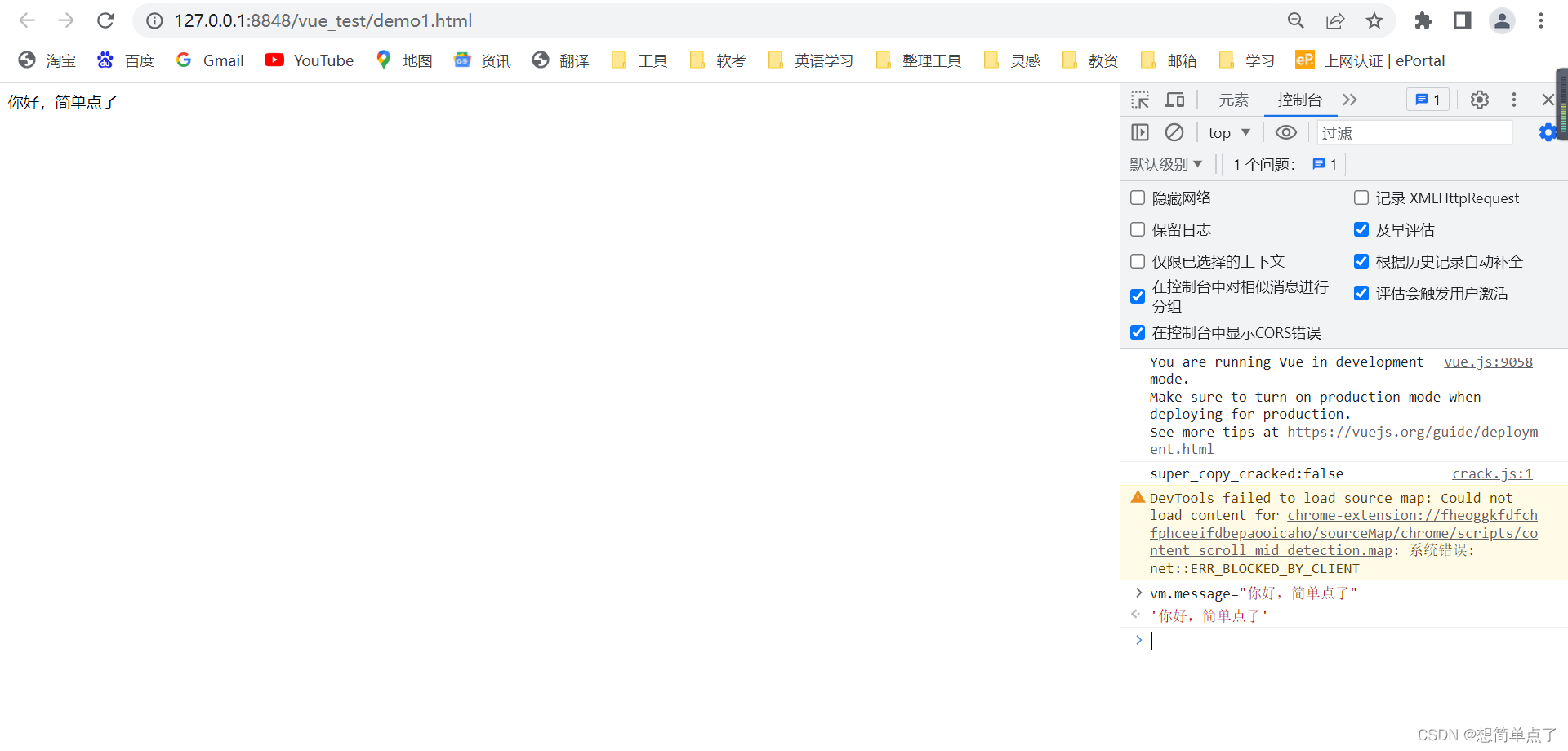
敲一下回车,不用刷新页面,页面内容就改变了。


如果我们写的是以前的html代码,<p>Hello Vue!</p>,还要去文件里修改内容,保存后再刷新页面,页面内容才能发生改变。






















 1834
1834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








