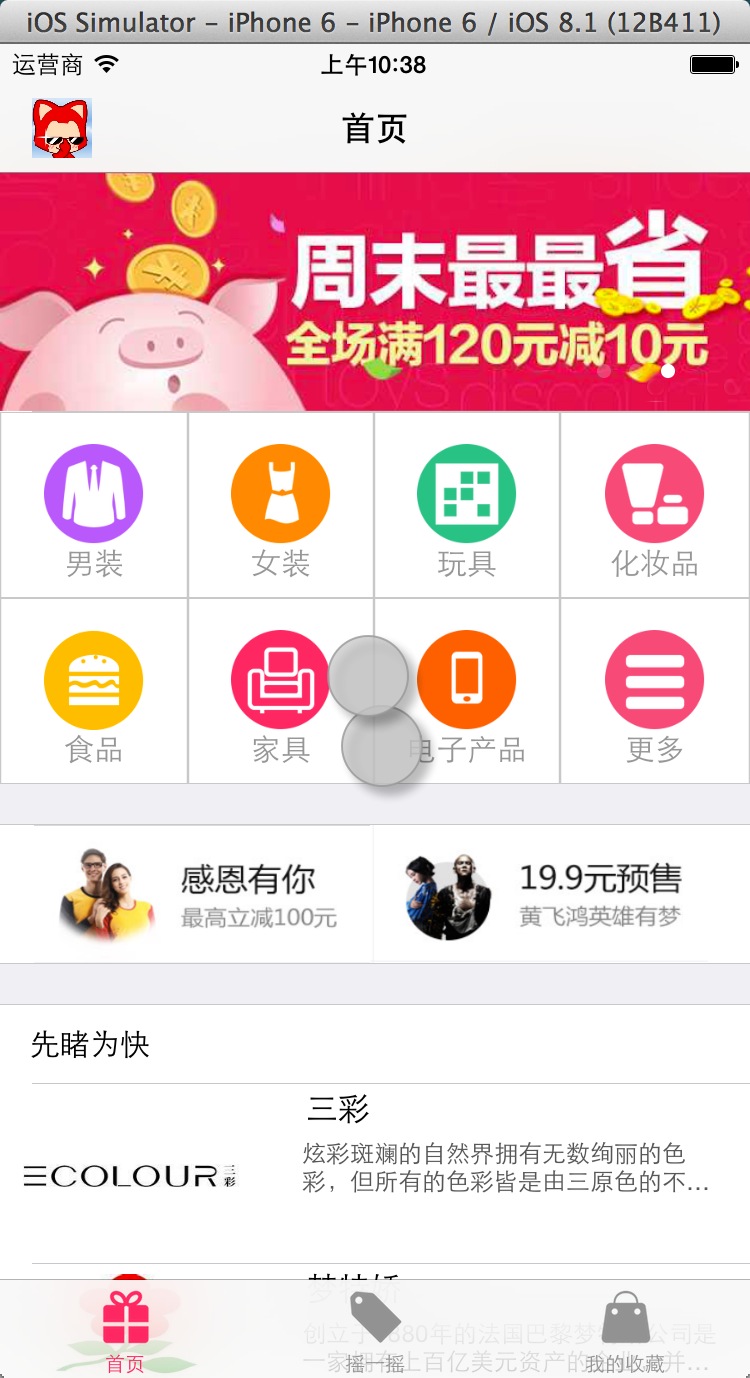
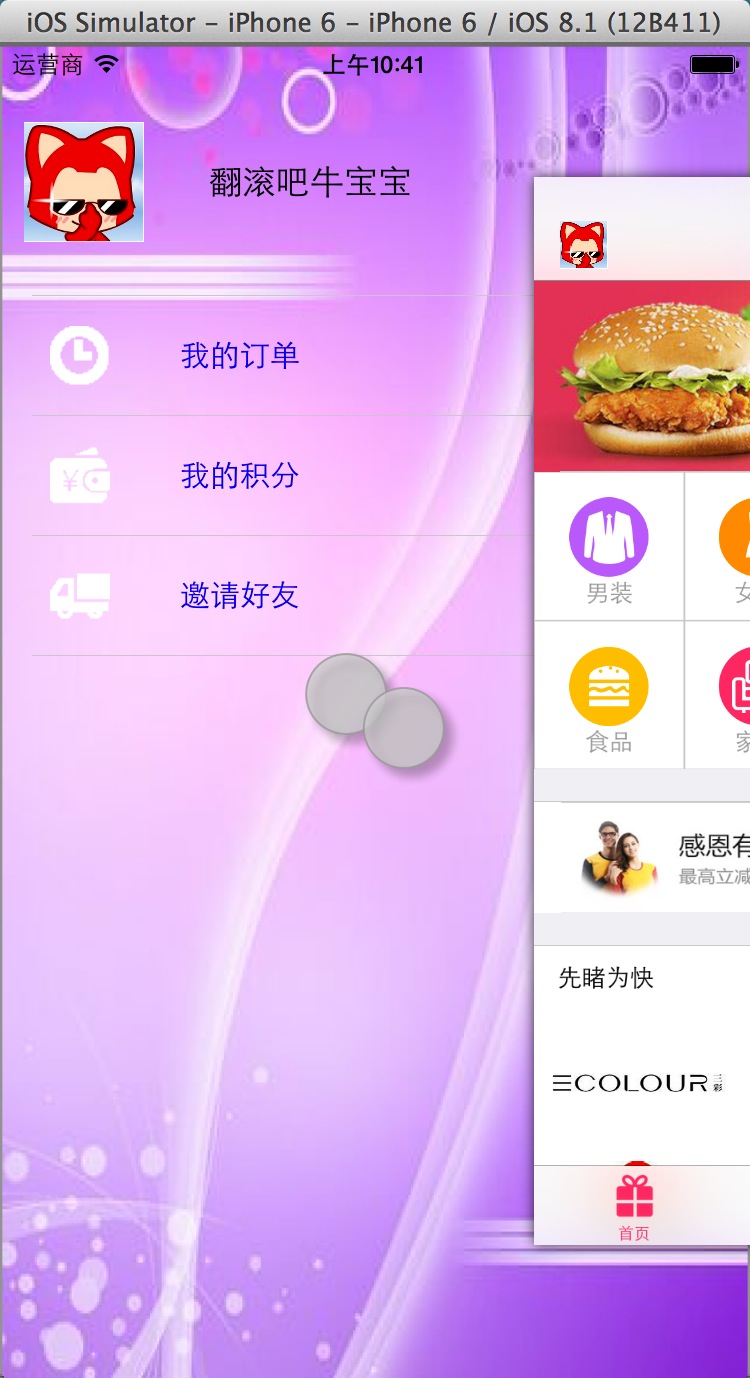
想让你的视图如QQ一样,点击左上角头像就出来新的界面么?那就是抽屉视图。
代码下载地址:这个自己百度YRSideViewController,记得第一个就是。
下面就是我自己制作的总结啦
在第三方库中找到YRSideViewController.h和YRSideViewController.m加入工程中
在appdelegate中添加代码
//实例化左视图控制器和主视图控制器
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:nil]; PZHTableViewController *leftView= [storyboard instantiateViewControllerWithIdentifier:@"LeftView”];
ViewController *centerVier=[storyboard instantiateViewControllerWithIdentifier:@"centerVier"];
//实例化YRSideViewController对象
YRSideViewController * rootView=[[YRSideViewController alloc]init];
//设置左视图
rootView.leftViewController=leftView;
//设置主视图
rootView.rootViewController=centerVier;
//设置左视图显示的宽度
rootView.leftViewShowWidth=300;
//设置是否支持滑动
rootView.needSwipeShowMenu=true;
//最后设置rootViewController
self.window.rootViewController=rootView;
API:
@property (retain,nonatomic) UIViewController *rootViewController;
@property (retain,nonatomic) UIViewController *leftViewController NS_AVAILABLE_IOS(5_0);
@property (retain,nonatomic) UIViewController *rightViewController NS_AVAILABLE_IOS(5_0);
@property (assign,nonatomic) CGFloat leftViewShowWidth;//左侧栏的展示大小
@property (assign,nonatomic) CGFloat rightViewShowWidth;//右侧栏的展示大小
@property (assign,nonatomic) NSTimeInterval animationDuration;//动画时长
@property (assign,nonatomic) BOOL showBoundsShadow;//是否显示边框阴影
@property (copy,nonatomic) RootViewMoveBlock rootViewMoveBlock;//可在此block中重做动画效果
- (void)setRootViewMoveBlock:(RootViewMoveBlock)rootViewMoveBlock;
- (void)showLeftViewController:(BOOL)animated;//展示左边栏
- (void)showRightViewController:(BOOL)animated;//展示右边栏
- (void)hideSideViewController:(BOOL)animated;//恢复正常位置效果图
























 503
503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








