yalc作用
模拟npm install安装自己写的npm包,安装到本地项目,进行测试
注意: 该方式只适合普通的npm包,对于那种全局包(如:cli工具)并不适合
常用操作
- 查看所有命令
yalc help - 查看yalc仓库所在目录:
yalc dir输出类似:C:\Users\sd401\AppData\Local\Yalc - 将本地模块发布到yalc仓库:
在本地模块所在项目根目录执行: yalc publish - 在其他项目
引入yalc仓库中已有的npm包:yalc add xxx, xxx表示包名 - 将yalc仓库中指定包的最新版本更新到当前项目
yalc update my-package - 将当前项目中所有用到的yalc仓库中包更新到最新版本
yalc update - 在当前项目删除指定yalc仓库中的包
yalc remove my-package - 在当前项目中删除所有
yalc仓库中的包yalc remove --all - 反发布
yalc installations clean my-package
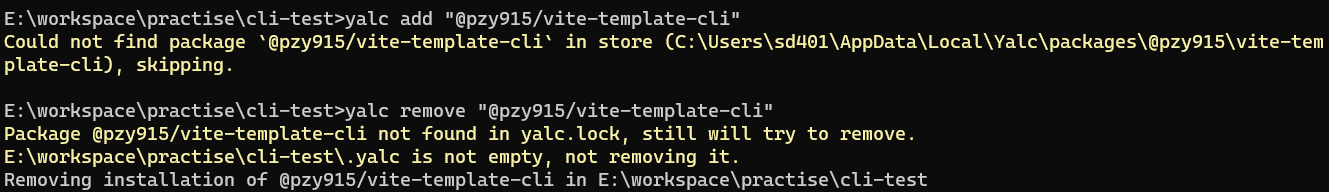
如果试图安装或删除yalc仓库中不存在的包会时类似下面的结果

如何对全局包(类似cli工具)进行本地安装和测试
安装
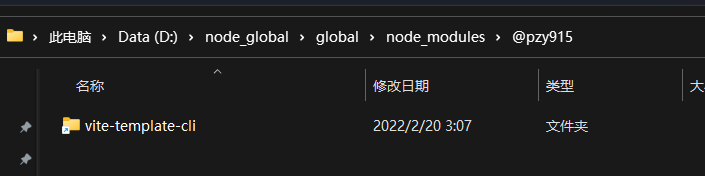
在全局包的项目根目录执行npm install -g, 执行完毕会在node全局模块目录出现对应的全局包(以软连接形式)

删除
npm uninstall -g my-package
参考文章
yalc: 可能是最好的前端link调试方案
如何优雅地在本地测试 npm 包
yalc: 开发前端插件&组件比npm link 更好用
本地调试npm私有包使用yalc + nodemon






















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








