一、问题场景描述
技术背景:Vue+Vue-router
浏览器:Chrome
过程:在浏览器中访问http://localhost:8000/work/workContact/contactFieldPivot?t=123456&c=lj7l&u=wo9wy43y&s=s&t=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9,发现浏览器地址栏会被“自动”修改为:http://localhost:8000/work/workContact/contactFieldPivot?t=123456&t=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9&c=lj7l&u=wo9wy43y&s=s
需求:引发“自动”修改URL参数的原因
二、原因调查
初步怀疑是Vue-router的问题
①在beforeEach内打个debugger
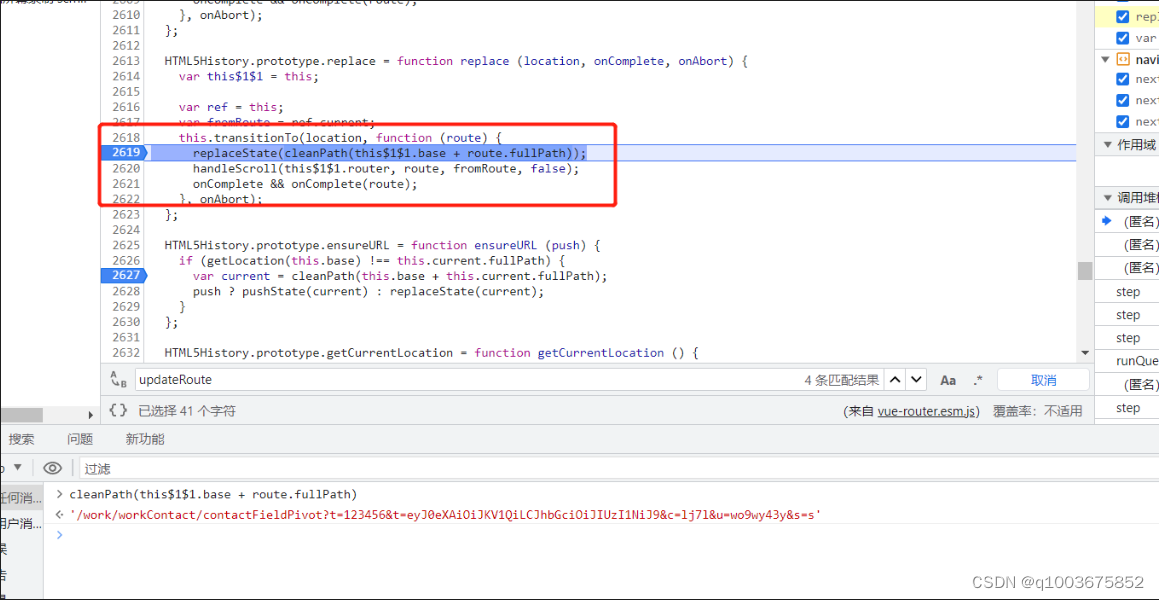
②进入next方法调试,发现会调用到replaceState

从上图可以知道,地址改变取自fullPath属性的值
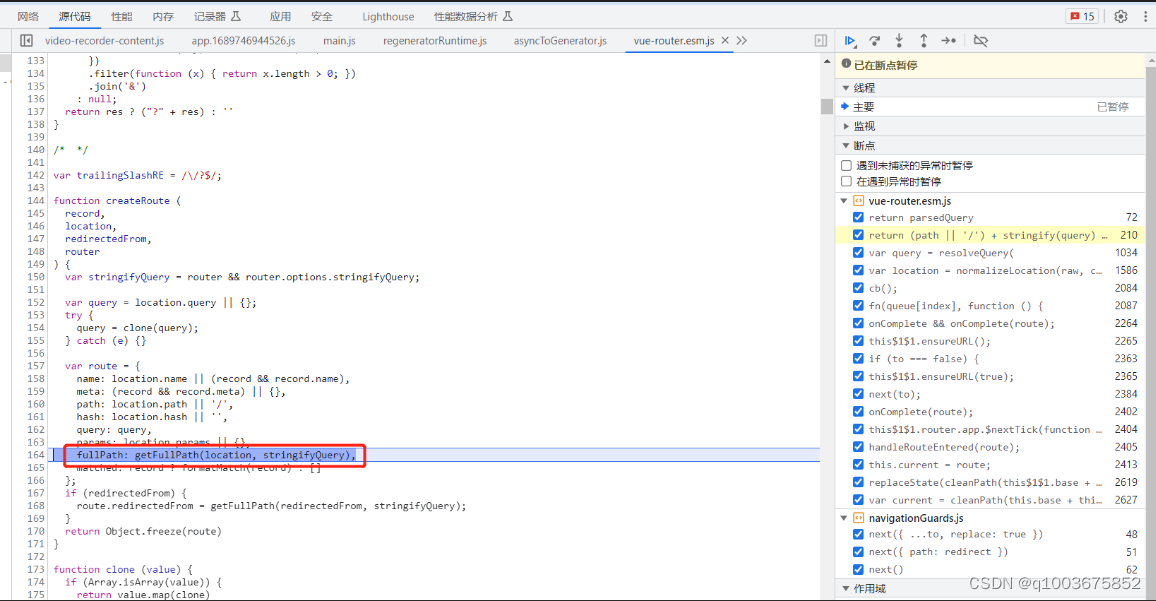
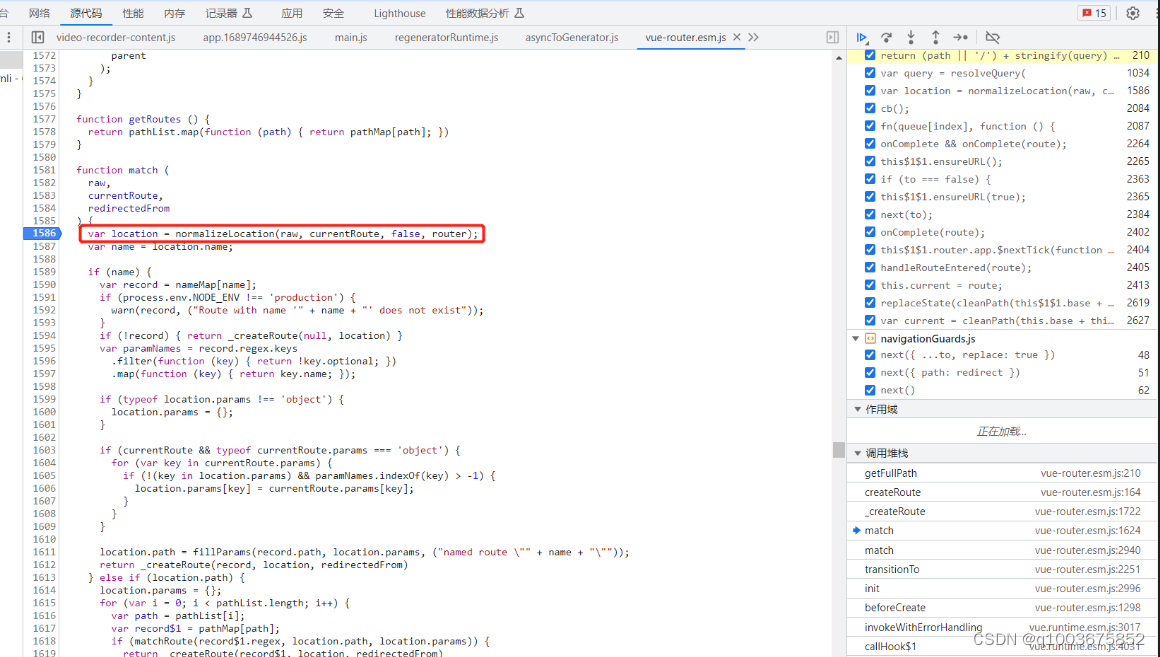
③查找fullPath赋值的方法:


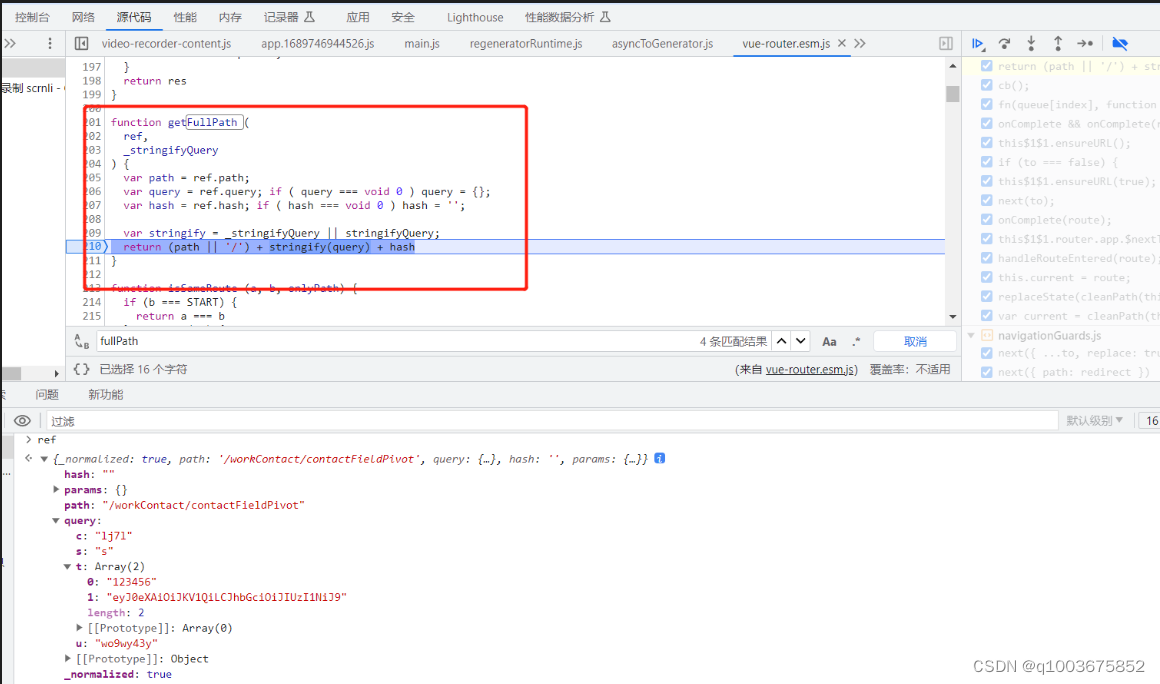
从图中可以看到,fullPath取自query,这个query来自于location对象,但这个location却并非window.location,它从哪来的呢?
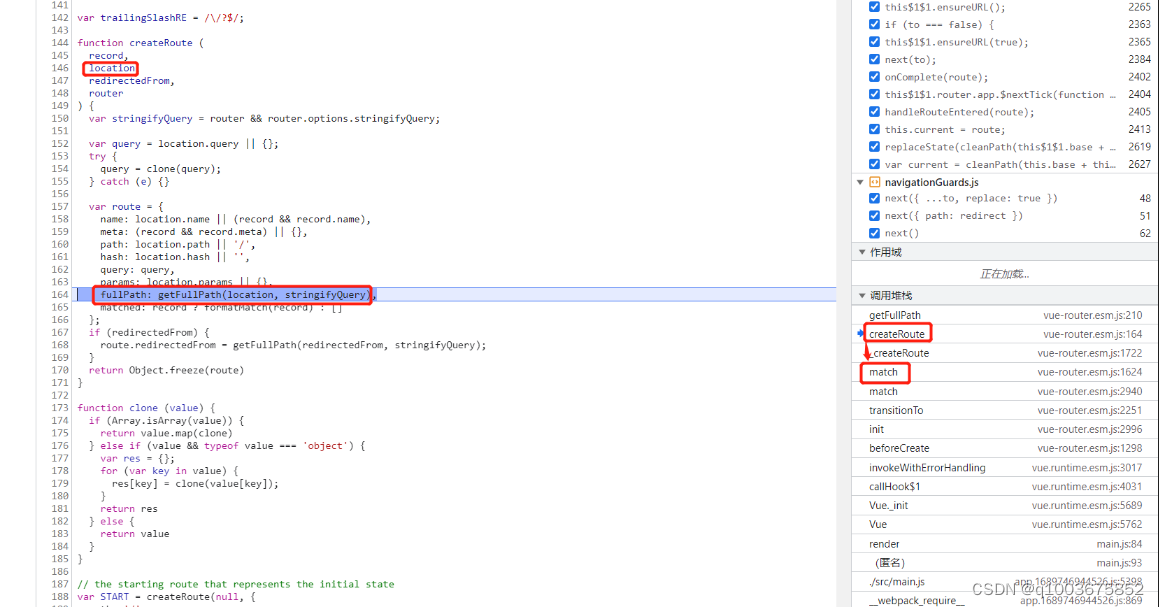
我们发现它是来自于createRoute的参数,那么沿着调用栈往上找,我们看到它是在一个match函数中获取到的:


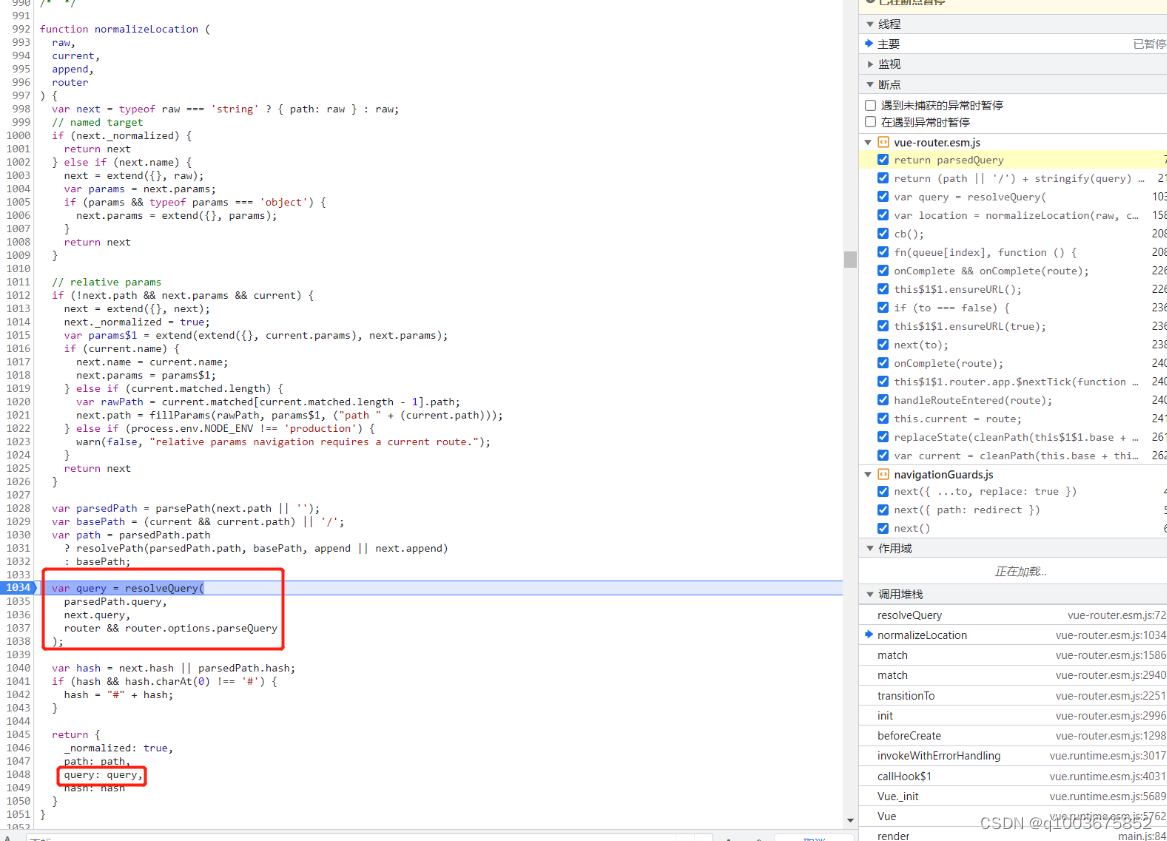
④进入normalizeLocation方法看一下,我们就可以看到query是怎么计算得到的了:


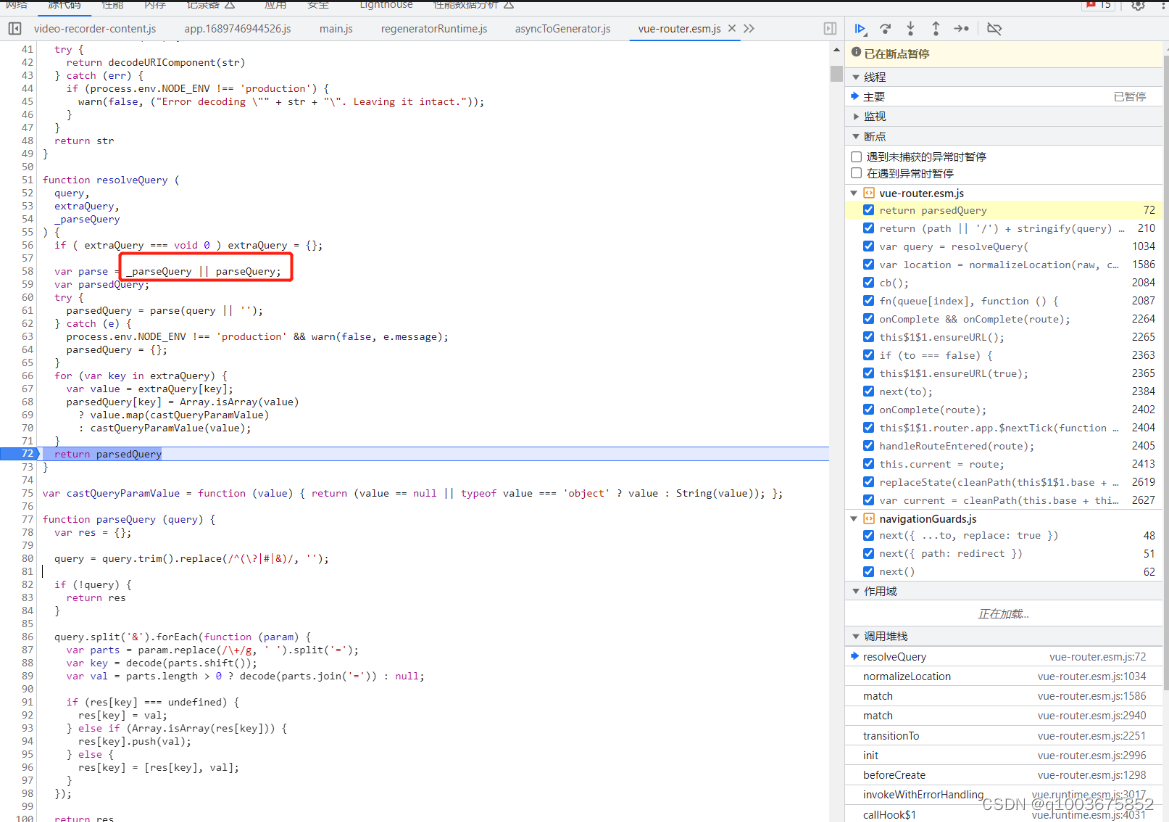
从上图,我们也可以发现,vue-router运行我们自定义query的parse转换函数规则,所以如果觉得它自带的转换方式不想用,可以自己自定义转换函数。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










