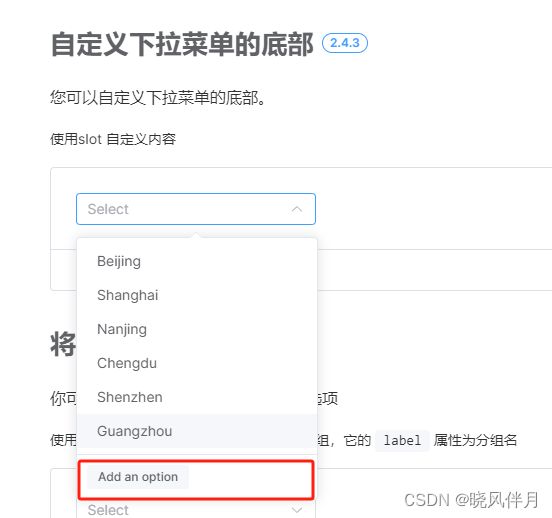
Element-Plus的select组件并没有自带滚动分页加载的功能,其虽然提供了自定义下拉菜单的底部的方式可以自定义上一页及下一页操作按钮的方式进行分页加载切换:

但如果不想通过点击分页按钮的方式,利用滚动触底进行下一页加载的话,可以利用Vue自定义指令实现:
自定义指定的实现方式,在网络上已经有实现的代码了,只不过需要在<el-select>上添加指定的popper-class(比如:popper-class=“single-select-loadmore”),这样做主要是因为<el-select>默认是将下拉列表插入至 body 元素(teleported=true),为了获取下拉列表的实际Dom对象而额外添加了popper-class:
const selectDom = document.querySelector('.single-select-loadmore .el-select-dropdown__wrap')
这样做略显麻烦,不够灵活。那么有没有办法,不设置额外的popper-class来获取到对应的下拉列表的Dom元素呢?Element-Plus文档并没有相关获取下拉列表Dom的相关属性,并且在<el-select>渲染的Dom和下拉列表的Dom元素在审查代码时也没有发现明显的关联性。但通过对mounted周期调试,发现了埋藏深处的popperRef.contentRef正是我们要找的下拉列表的Dom,于是代码可以这样实现:
// src/directive/elSelectLoadMore.js
export default {
mounted(el, binding, vnode) {
const selectDom = vnode.children[0].component.refs.popperRef.contentRef.querySelector('.el-select-dropdown .el-select-dropdown__wrap');
function loadMores() {
// 判断是否到底
const isBottom = this.scrollHeight - this.scrollTop <= this.clientHeight;
if (isBottom) {
// 执行事件回调
binding.value && binding.value();
}
}
// 将获取到的dom和函数挂载到el-select上,以便实例销毁时进行事件移除处理
el._selectDom = selectDom;
el._selectLoadMore = loadMores;
// 监听滚动事件
selectDom?.addEventListener('scroll', loadMores.bind(selectDom));
},
// 实例销毁
beforeUnmount(el) {
if (el._selectLoadMore) {
el._selectDom.removeEventListener('scroll', el._selectLoadMore);
delete el._selectDom;
delete el._selectLoadMore;
}
}
}
// src/directive/index.js
import elSelectLoadMore from './common/elSelectLoadMore'
export default function directive(app){
app.directive('selectLoadmore', elSelectLoadMore)
}
// src/main.js
import App from './App'
import directive from './directive'
const app = createApp(App)
directive(app)
经过简单测试,上述代码可以正常实现分页。需要注意的是上述selectDom的获取方式没有经过充分测试,只作为实验性代码。























 1881
1881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










