一、问题描述
有一个旧项目(原本可能是用yarn进行管理),而当前使用npm进行构建时虽然构建成功,但实际在客户端访问却报错。为了排查问题,首先进行以下操作:
删除node_modules、dist目录
删除package-lock.json及yarn.lock文件
执行npm cache clean --force清除npm缓存
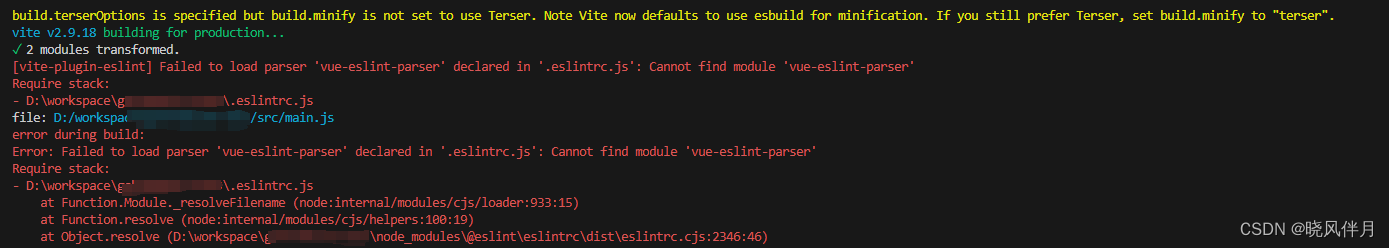
在运行npm install后,执行npm run build时报错:
[vite-plugin-eslint] Failed to load parser 'vue-eslint-parser' declared in '.eslintrc.js': Cannot find module 'vue-eslint-parser'

经过确认,在项目package.json中确实没有明确安装vue-eslint-parser依赖,但在另一个小伙伴电脑上却能正常构建。
二、问题排查
首先,我们统一了本地开发的相关环境:
node: v16.8.0
npm: 7.21.0
npm config list:
; “user” config from C:\Users\xxx.npmrc
registry = “https://registry.npmmirror.com/”
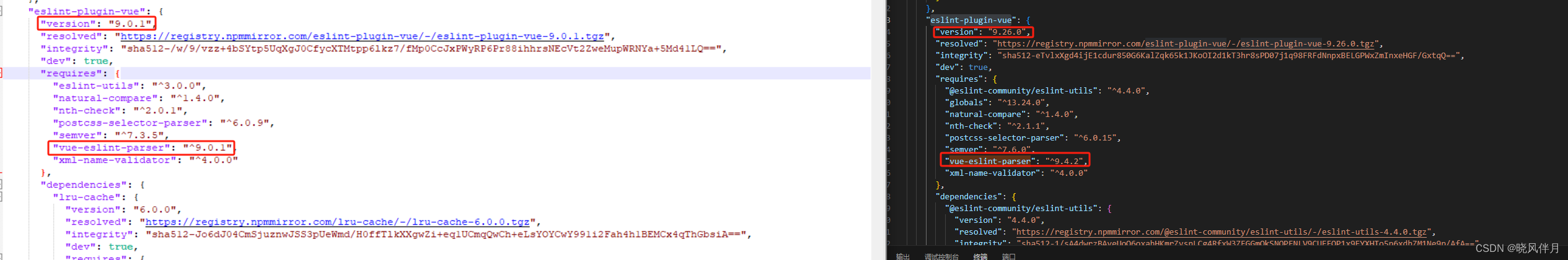
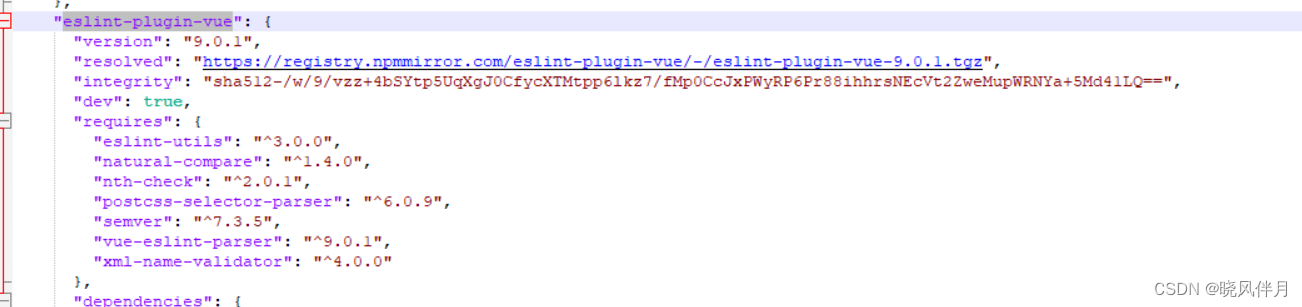
然后,我们发现构建出来的package-lock.json是不同的:

经过对比确认,是因为小伙伴的项目中存在yarn.lock文件导致的:

这也就是小伙伴本地开发环境不报错的原因。
后面在npm 7相关文档中也发现了:
In prior versions, the yarn.lock files were ignored, the npm CLI can now use yarn.lock as the source of package metadata and resolution guidance. If a yarn.lock file is present, then npm will also keep it up-to-date with the contents of the package tree.
也就是,在 npm v7 中,npm 已经开始支持使用 yarn.lock 文件来管理依赖。这意味着如果项目中存在 yarn.lock 文件,npm 会优先使用该文件来安装依赖,而不是根据 package.json 文件来安装。
























 938
938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










