问题
代码如下:
<template>
<VueEditor :editor="editor" />
</template>
<script setup>
import { Editor, rootCtx, defaultValueCtx } from "@milkdown/core";
import { nord } from "@milkdown/theme-nord";
import { VueEditor, useEditor } from "@milkdown/vue";
import { commonmark } from "@milkdown/preset-commonmark";
import { emoji } from "@milkdown/plugin-emoji";
import { history } from '@milkdown/plugin-history';
import { tooltip } from '@milkdown/plugin-tooltip';
import { menu, menuPlugin, defaultConfig } from "@milkdown/plugin-menu";
const { editor } = useEditor((root) =>
Editor.make()
.config((ctx) => {
ctx.set(rootCtx, root);
ctx.set(defaultValueCtx, "# Milkdown 💖 Vue");
})
.use(commonmark)
.use(nord)
.use(history)
.use(menu)
.use(tooltip)
);
</script>
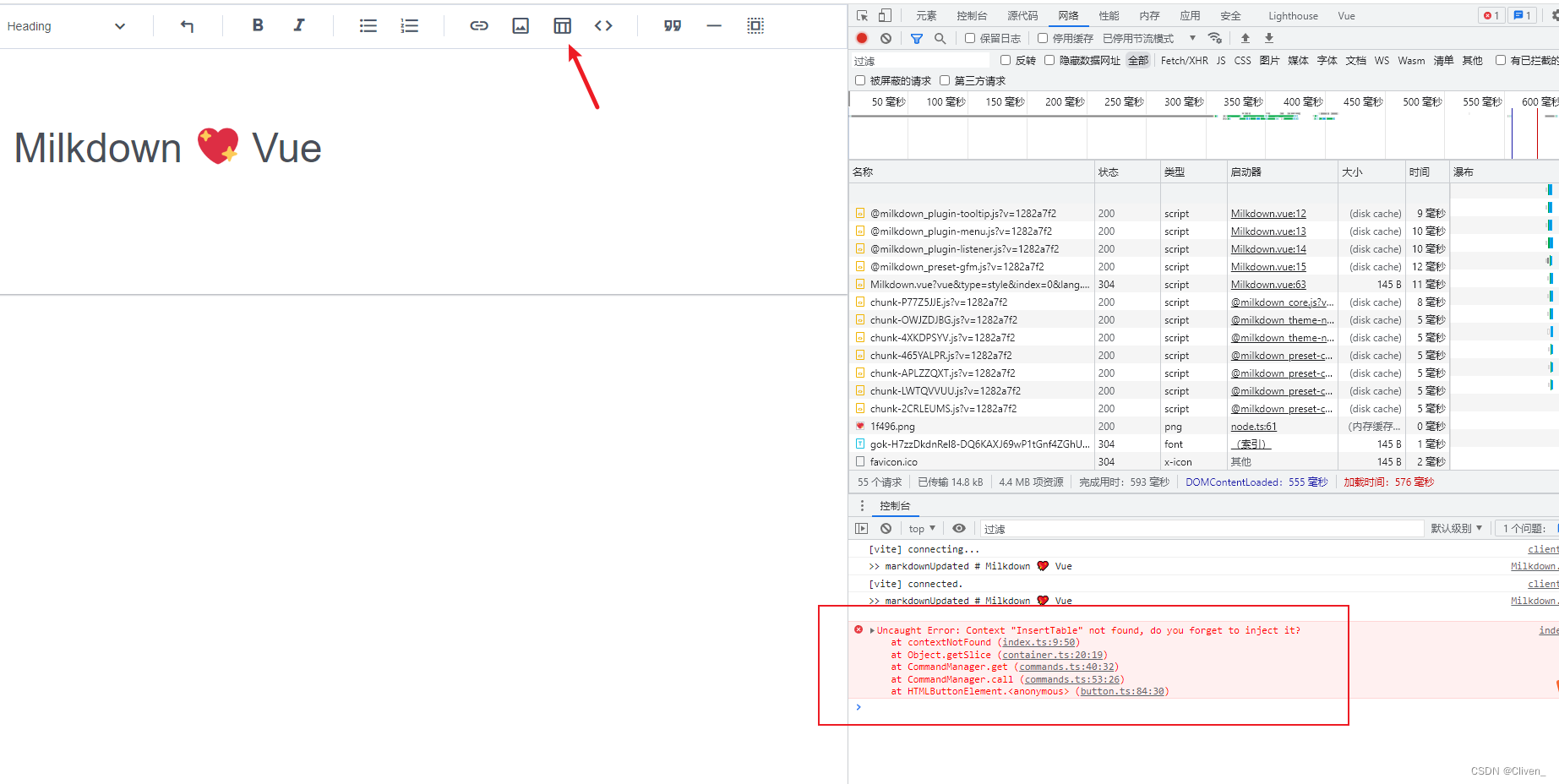
在点击表格后发现出现
Uncaught Error: Context “InsertTable” not found, do you forget to inject it?

提示我们似乎没有注入表格相关的对象。
解决
这是由于 @milkdown/preset-commonmark 插件中没有集成表格,这里我们可以使用@milkdown/preset-gfm 该插件是Github私有的Markdown语法支持,他在内部已经集成了表格插件因此我们只需要替换commonmark,如下
import { gfm } from '@milkdown/preset-gfm';
...
const { editor } = useEditor((root) =>
Editor.make()
...
.use(gfm)
...
);
若你同时启用了@milkdown/preset-commonmark与@milkdown/preset-gfm插件
例如
Editor.make().use(gfm).use(commonmark)
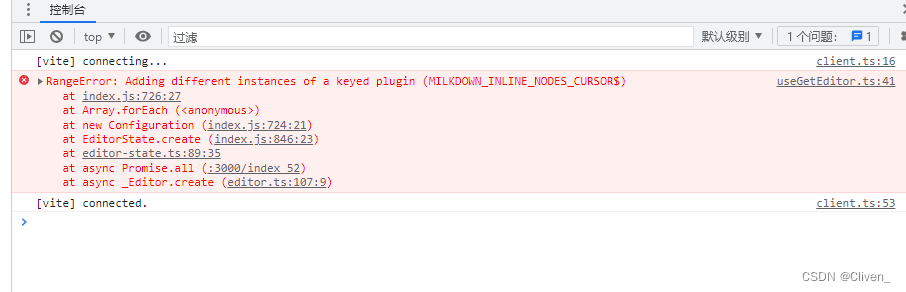
它们将会出现冲突出现该错误
RangeError: Adding different instances of a keyed plugin (MILKDOWN_INLINE_NODES_CURSOR$)

删除.use(commonmark)就可以恢复正常




















 8821
8821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








