同学们在进行页面布局的时候,经常会使用到float浮动进行样式控制,但如果我们没有设置父元素的高度的时候使用浮动就会导致后面的子元素出现问题,也就是高度塌陷,下面小千就给大家介绍几种常见的解决CSS高度塌陷的方法。
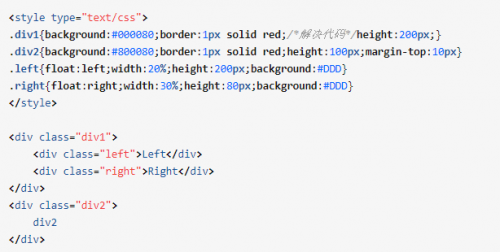
1.父级div定义 height

原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
2.结尾处加空div标签 clear:both;

原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不好








 同学们在进行页面布局的时候,经常会使用到float浮动进行样式控制,但如果我们没有设置父元素的高度的时候使用浮动就会导致后面的子元素出现问题,也就是高度塌陷,下面小千就给大家介绍几种常见的解决CSS高度塌陷的方法。 1.父级div定义 height 原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。 优点:简单、代码少、容易掌握 缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,...
同学们在进行页面布局的时候,经常会使用到float浮动进行样式控制,但如果我们没有设置父元素的高度的时候使用浮动就会导致后面的子元素出现问题,也就是高度塌陷,下面小千就给大家介绍几种常见的解决CSS高度塌陷的方法。 1.父级div定义 height 原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。 优点:简单、代码少、容易掌握 缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1140
1140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








