在使用Ant Design的table组件出现了这个错误

原因是在table中的每一列数据都必须将数据的key值作为唯一标识
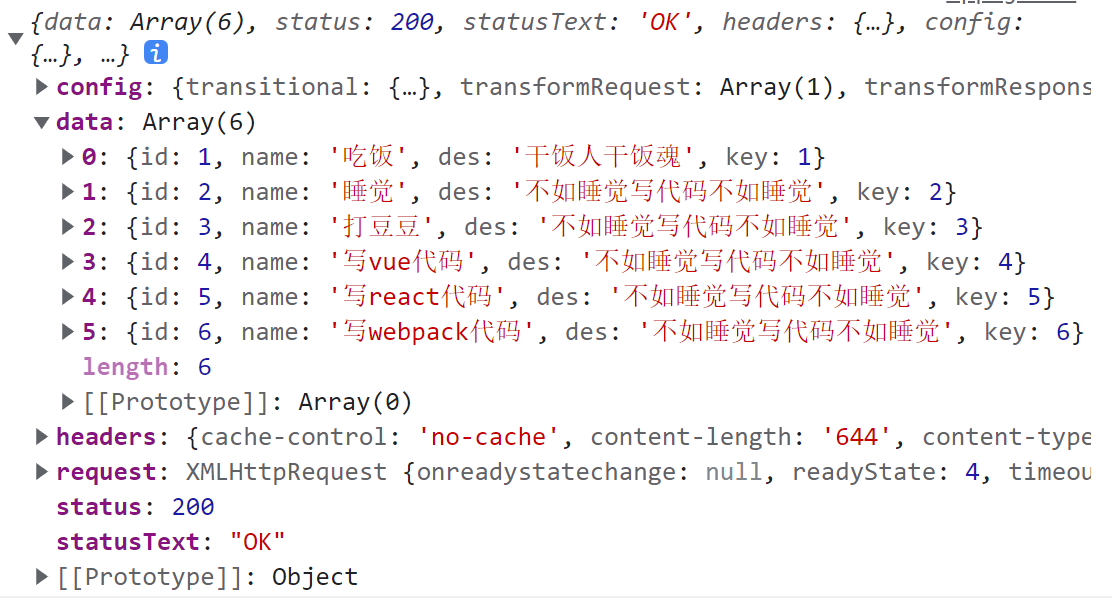
而我接收的数据中并没有key这个属性

解决方案:
- 1.给数据的每一项加一个key值,这样比较麻烦

- 2. 在table组件上使用rowKey来指定表格行 key 的取值,由于我接收的数据中有id这个属性所以直接把id赋值给rowKey即可
<Table bordered
dataSource={this.state.list}
columns={this.state.columns}
pagination={false}
rowKey={"id"}>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








