问题描述:
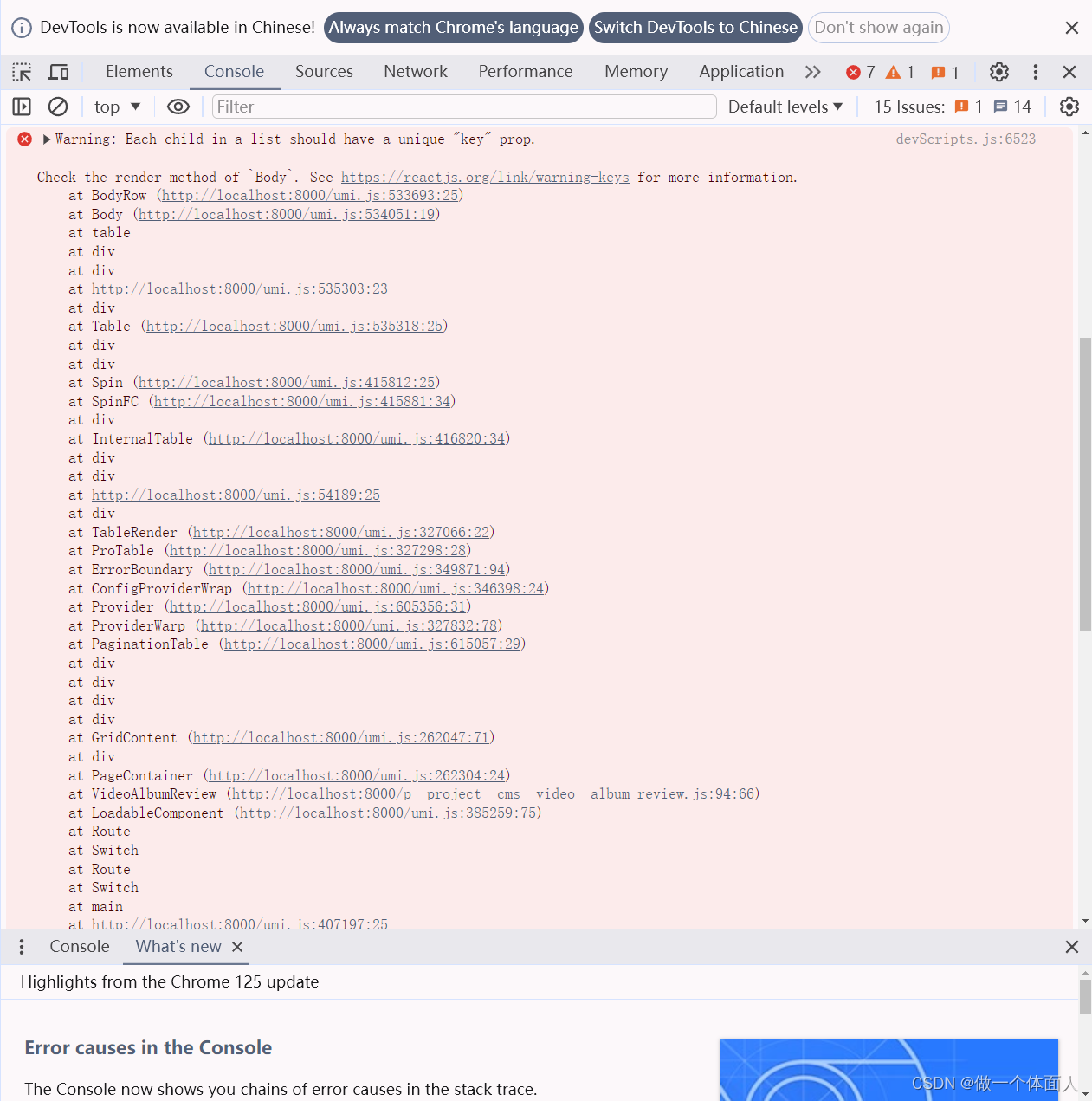
使用ProTable的时候,报错如下

原因分析:
根据报错内容可以分析出,表格数据缺少唯一key,
<PaginationTable
columns={columns}
pagination={{
pageSize: 10,
current: 1,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: [10, 20, 30]
}}
/>
解决:
加上rowKey属性
<PaginationTable
rowKey="id" // 这个id对应的是你表格中id,如果没有,那么加上其他的字段
columns={columns}
pagination={{
pageSize: 10,
current: 1,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: [10, 20, 30]
}}
/>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








