一、直线算法
1、数值微分法(DDA算法)
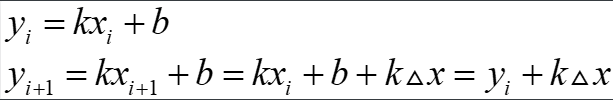
DDA算法主要是利用了增量的思想,通过同时对x和y各增加一个小增量,计算下一步的x和y值。

根据上式可知△x=1时,x每递增1,y就递增k,所以只需要对x和y不断递增就可以得到下一点的函数值,这样避免了对每一个像素都使用直线方程来计算,消除了浮点数乘法运算。
#include <Windows.h>
#include <iostream>
#include <cmath>
using namespace std;
const int ScreenWidth = 500;
const int ScreenHeight = 500;
LRESULT CALLBACK WinProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam)
{
switch (message) {
case WM_CLOSE:
DestroyWindow(hWnd);
break;
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hWnd, message, wParam, lParam);
break;
}
return 0;
}
void DDALine(int x0,int y0,int x1,int y1,HDC hdc)
{
int i=1;
float dx, dy, length, x, y;
if (fabs(x1 - x0) >= fabs(y1 - y0))
length = fabs(x1 - x0);
else
length = fabs(y1 - y0);
dx = (x1 - x0) / length;
dy = (y1 - y0) / length;
x = x0;
y = y0;
while (i<=length)
{
SetPixel(hdc,int(x + 0.5), ScreenHeight-40-int(y + 0.5), RGB(0, 0, 0));
x = x + dx;
y = y + dy;
i++;
}
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, PSTR szCmdLine, int nShowCmd)
{
WNDCLASS wcs;
wcs.cbClsExtra = 0; // 窗口类附加参数
wcs.cbWndExtra = 0; // 窗口附加参数
wcs.hbrBackground = (HBRUSH)GetStockObject(WHITE_BRUSH); // 窗口DC背景
wcs.hCursor = LoadCursor(hInstance, IDC_CROSS); // 鼠标样式
wcs.hIcon = LoadIcon(NULL, IDI_WINLOGO); // 窗口icon
wcs.hInstance = hInstance; // 应用程序实例
wcs.lpfnWndProc = (WNDPROC)WinProc;
wcs.lpszClassName = "CG";
wcs.lpszMenuName = NULL;
wcs.style = CS_VREDRAW | CS_HREDRAW;
RegisterClass(&wcs);
HWND hWnd;
hWnd = CreateWindow("CG","DrawLine", WS_OVERLAPPEDWINDOW, 200, 200, ScreenWidth, ScreenHeight, NULL, NULL, hInstance, NULL);
ShowWindow(hWnd, nShowCmd);
UpdateWindow(hWnd);
MSG msg;
// hdc init
HDC hdc = GetDC(hWnd);
// 绘图,画一条从点(0,0)到(100,350)的直线
DDALine(0, 0, 100, 350, hdc);// 消息循环
while (GetMessage(&msg, 0, NULL, NULL)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// release
ReleaseDC(hWnd, hdc);
return 0;
}
以上是DDA算法的实现,WinMain和WinProc函数是Windows API编程特有的,我们只需要关注DDALine这个绘图函数,该函数传入两个点的坐标画出一条直线。
首先判断起点和终点间x轴和y轴哪个轴向的跨度更大(斜率范围),为了防止丢失像素,应让跨度更大的轴向每次自增1,这样能获得更精确的结果。
接下来就没什么好说的,依次让x和y加上增量然后四舍五入就行了,浮点数四舍五入可以直接用int(x+0.5)计算,setPixel函数用于设置像素的颜色值(需要传入窗口的hdc句柄),由于Windows窗口坐标的原点在左上角,所以拿窗口高度减去y值就可以转换成平常习惯的左下角坐标系了。
2、Bresenham算法
DDA算法尽管消除了浮点数乘法运算,但仍存在浮点数加法和取整操作,效率仍有待提高,1965年Bresenham提出了更好的直线生成算法,成为了时至今日图形学领域使用最广泛的直线生成算法,该算法采用增量计算,借助一个误差量的符号确定下一个像素点的位置,该算法中不存在浮点数,只有整数运算,大大提高了运行效率。
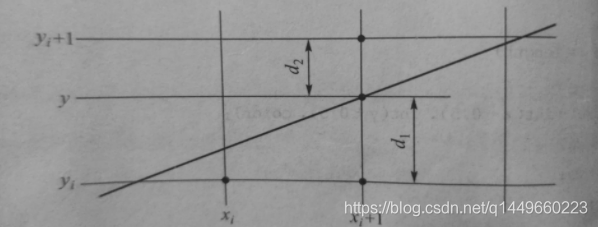
我们先只考虑斜率在0-1之间的情况,从线段左端点开始处理,并逐步处理每个后续列,每确定当前列的像素坐标(xi,yi)后,那么下一步需要在列xi+1上确定y的值,此时y值要么不变,要么增加1,这是因为斜率在0-1之间,x增长比y快,所以x每增加1,y的增量是小于1的。
对于左端点默认为其像素坐标,下一列要么是右方的像素,要么是右上方的像素,设右上方像素到直线的距离为d2,右方像素到直线的距离为d1,显然只需要判断直线离哪个像素点更近也就是d1-d2的符号即可找到最佳像素。

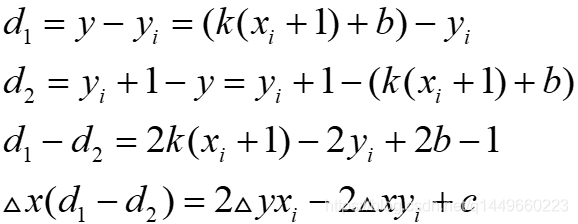
所以可以推出以下式子:

其中△x起点到终点x轴上距离,△y为y轴上距离,k=△y/△x,c是常量,与像素位置无关。
令ei=△x(d1-d2),则ei的计算仅包括整数运算,符号与d1-d2一致,称为误差量参数,当它小于0时,直线更接近右方像素,大于0时直线更接近右上方像素。
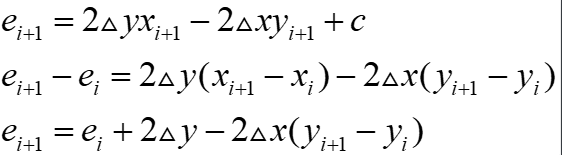
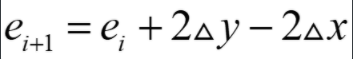
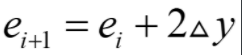
可利用递增整数运算得到后继误差量参数,计算如下:

所以选择右上方像素时(yi+1-yi=1):

选择右方像素时(yi+1-yi=0):

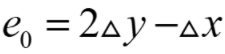
初始时,将k=△y/△x代入△x(d1-d2)中可得到起始像素的第一个参数:

斜率在0-1之间的Bresenham算法代码实现(替换上面程序中DDALine即可):
void Bresenham_Line(int x0, int y0, int x1, int y1, HDC hdc)
{
int dx, dy, e, x=x0, y=y0;
dx = x1 - x0; dy = y1 - y0;
e = 2 * dy - dx;
while (x<=x1)
{
SetPixel(hdc, x, ScreenHeight-40-y, RGB(0, 0, 0));
if (e >= 0)//选右上方像素
{
e = e + 2 * dy - 2 * dx;
y++;
}
else//选右方像素
{
e = e + 2 * dy;
}
x++;
}
}
要实现任意方向的Bresenham算法也很容易,斜率在0-1之间意味着直线位于坐标系八象限中的第一象限,如果要绘制第二象限的直线,只需要利用这两个象限关于直线x=y对称的性质即可,可以先将x和y值互换先在第一象限进行计算,然后调用SetPixel时再将x和y值反过来,在第二象限中绘制,其他象限也是类似的思路。
绘制任意方向直线的Bresenham算法代码实现:
void Bresenham_Line(int x0, int y0, int x1, int y1, HDC hdc)
{
int flag = 0;
int dx = abs(x1 - x0);
int dy = abs(y1 - y0);
if (dx == 0 && dy == 0) return;
if (abs(x1 - x0) < abs(y1 - y0))
{
flag = 1;
swap(x0, y0);
swap(x1, y1);
swap(dx, dy);
}
int tx = (x1 - x0) > 0 ? 1 : -1;
int ty = (y1 - y0) > 0 ? 1 : -1;
int x = x0;
int y = y0;
int dS = 2 * dy; int dT = 2 * (dy - dx);
int e = dS - dx;
SetPixel(hdc, x0, y0, RGB(0,0,0));
while (x != x1)
{
if (e < 0)
e += dS;
else
{
y += ty; e += dT;
}
x += tx;
if (flag)
SetPixel(hdc, y, ScreenHeight - 40 - x, RGB(0, 0, 0));
else
SetPixel(hdc, x, ScreenHeight - 40 - y, RGB(0, 0, 0));
}
}
二、圆形算法
1、中点画圆法
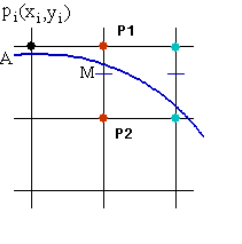
首先是中点画圆法,考虑圆心在原点,半径为R的圆在第一象限内的八分之一圆弧,从点(0, R)到点(R/ , R/ )顺时针方向确定这段圆弧。假定某点Pi(xi, yi)已经是该圆弧上最接近实际圆弧的点,那么Pi的下一个点只可能是正右方的P1或右下方的P2两者之一,如图所示:

构造判别函数:F(x, y)= x2 + y2 – R2
当F(x, y)= 0,表示点在圆上,当F(x, y)> 0,表示点在圆外,当F(x, y)< 0,表示点在圆内。如果M是P1和P2的中点,则M的坐标是(xi + 1, yi – 0.5),当F(xi + 1, yi – 0.5)< 0时,M点在圆内,说明P1点离实际圆弧更近,应该取P1作为圆的下一个点。同理分析,当F(xi + 1, yi – 0.5)> 0时,P2离实际圆弧更近,应取P2作为下一个点。当F(xi + 1, yi – 0.5)= 0时,P1和P2都可以作为圆的下一个点,算法约定取P2作为下一个点。
现在将M点坐标(xi + 1, yi – 0.5)带入判别函数F(x, y),得到判别式d:
d = F(xi + 1, yi – 0.5)= (xi + 1)2 + (yi – 0.5)2 – R2
若d < 0,则取P1为下一个点,此时P1的下一个点的判别式为:
d’ = F(xi + 2, yi – 0.5)= (xi + 2)2 + (yi – 0.5)2 – R2
展开后将d带入可得到判别式的递推关系:
d’ = d + 2xi + 3
若d > 0,则取P2为下一个点,此时P2的下一个点的判别式为:
d’ = F(xi + 2, yi – 1.5)= (xi + 2)2 + (yi – 1.5)2 – R2
展开后将d带入可得到判别式的递推关系:
d’ = d + 2(xi - yi) + 5
特别的,在第一个象限的第一个点(0, R)时,可以推倒出判别式d的初始值d0:
d0 = F(1, R – 0.5) = 1 – (R – 0.5)2 – R2 = 1.25 - R
根据上面的分析,可以写出中点画圆法的算法。考虑到圆心不在原点的情况,需要对计算出来的坐标进行了平移,下面就是通用的中点画圆法的源代码:
#include <stdio.h>
#include <graphics.h>
#include <conio.h>
#define x0 400
#define y0 300 //定义全局变量x0,y0:坐标轴中心(x0,y0)
void Middle_point_draw_circle(int x1, int y1, int r)
{
int d0, x = 0, y = r; //d0是判别式的值
d0 = 1.25 - r; //判别式的初始值,1.25可以改为1
while (x < y)
{
if (d0 >= 0)
{
d0 = d0 + 2 * (x - y) + 5; //d0一定要先比x,y更新
x += 1; //因为d0表达式中的x,y是上一个点
y -= 1;
putpixel(((x + x1) + x0), (y0 - (y + y1)), RED); //(x,y)
putpixel(((-x + x1) + x0), (y0 - (y + y1)), RED); //(-x,y)
putpixel(((y + x1) + x0), (y0 - (x + y1)), RED); //(y,x)
putpixel(((-y + x1) + x0), (y0 - (x + y1)), RED); //(-y,x)
putpixel(((x + x1) + x0), (y0 - (-y + y1)), RED); //(x,-y)
putpixel(((-x + x1) + x0), (y0 - (-y + y1)), RED); //(-x,-y)
putpixel(((y + x1) + x0), (y0 - (-x + y1)), RED); //(y,-y)
putpixel(((-y + x1) + x0), (y0 - (-x + y1)), RED); //(-y,-x)
Sleep(50);
}
else
{
d0 = d0 + 2 * x + 3;
x += 1;
y = y;
putpixel(((x + x1) + x0), (y0 - (y + y1)), RED); //(x,y)
putpixel(((-x + x1) + x0), (y0 - (y + y1)), RED); //(-x,y)
putpixel(((y + x1) + x0), (y0 - (x + y1)), RED); //(y,x)
putpixel(((-y + x1) + x0), (y0 - (x + y1)), RED); //(-y,x)
putpixel(((x + x1) + x0), (y0 - (-y + y1)), RED); //(x,-y)
putpixel(((-x + x1) + x0), (y0 - (-y + y1)), RED); //(-x,-y)
putpixel(((y + x1) + x0), (y0 - (-x + y1)), RED); //(y,-y)
putpixel(((-y + x1) + x0), (y0 - (-x + y1)), RED); //(-y,-x)
Sleep(50);
}
}
}
void main()
{
int x1, y1, r;
printf("请输入中点画圆算法圆心坐标(x1,y1)和圆的半径r:\n");
scanf("%d %d %d", &x1, &y1, &r);
initgraph(x0 * 2, y0 * 2); //初始化图形窗口大小
setbkcolor(WHITE);
cleardevice();
setcolor(BLACK);
line(x0, 0, x0, y0 * 2); //坐标轴X
line(0, y0, x0 * 2, y0); //坐标轴Y
Middle_point_draw_circle(x1, y1, r); //中点画圆算法
_getch(); //等待一个任意输入结束
closegraph(); //关闭图形窗口
}
2、Bresenham算法
中点画圆法中,计算判别式d使用了浮点运算,影响了圆的生成效率。如果能将判别式规约到整数运算,则可以简化计算,提高效率。于是人们针对中点画圆法进行了多种改进,其中一种方式是将d的初始值由1.25 – R改成1 – R,考虑到圆的半径R总是大于2,因此这个修改不会响d的初始值的符号,同时可以避免浮点运算。还有一种方法是将d的计算放大两倍,同时将初始值改成3 – 2R,这样避免了浮点运算,乘二运算也可以用移位快速代替,采用3 – 2R为初始值的改进算法,称为Bresenham算法。
源代码展示:
#include <stdio.h>
#include <graphics.h>
#include <conio.h>
#define x0 400
#define y0 300 //定义全局变量x0,y0:坐标轴中心(x0,y0)
void Middle_point_draw_circle(int x1, int y1, int r)
{
int d0, x = 0, y = r; //d0是判别式的值
d0 = 3 - 2*r; //判别式的初始值
while (x < y)
{
if (d0 >= 0)
{
d0 = d0 + 4 * (x - y) + 10; //d0一定要先比x,y更新
x += 1; //因为d0表达式中的x,y是上一个点
y -= 1;
putpixel(((x + x1) + x0), (y0 - (y + y1)), RED); //(x,y)
putpixel(((-x + x1) + x0), (y0 - (y + y1)), RED); //(-x,y)
putpixel(((y + x1) + x0), (y0 - (x + y1)), RED); //(y,x)
putpixel(((-y + x1) + x0), (y0 - (x + y1)), RED); //(-y,x)
putpixel(((x + x1) + x0), (y0 - (-y + y1)), RED); //(x,-y)
putpixel(((-x + x1) + x0), (y0 - (-y + y1)), RED); //(-x,-y)
putpixel(((y + x1) + x0), (y0 - (-x + y1)), RED); //(y,-y)
putpixel(((-y + x1) + x0), (y0 - (-x + y1)), RED); //(-y,-x)
Sleep(50);
}
else
{
d0 = d0 + 4 * x + 6;
x += 1;
y = y;
putpixel(((x + x1) + x0), (y0 - (y + y1)), RED); //(x,y)
putpixel(((-x + x1) + x0), (y0 - (y + y1)), RED); //(-x,y)
putpixel(((y + x1) + x0), (y0 - (x + y1)), RED); //(y,x)
putpixel(((-y + x1) + x0), (y0 - (x + y1)), RED); //(-y,x)
putpixel(((x + x1) + x0), (y0 - (-y + y1)), RED); //(x,-y)
putpixel(((-x + x1) + x0), (y0 - (-y + y1)), RED); //(-x,-y)
putpixel(((y + x1) + x0), (y0 - (-x + y1)), RED); //(y,-y)
putpixel(((-y + x1) + x0), (y0 - (-x + y1)), RED); //(-y,-x)
Sleep(50);
}
}
}
void main()
{
int x1, y1, r;
printf("请输入中点画圆算法圆心坐标(x1,y1)和圆的半径r:\n");
scanf("%d %d %d", &x1, &y1, &r);
initgraph(x0 * 2, y0 * 2); //初始化图形窗口大小
setbkcolor(WHITE);
cleardevice();
setcolor(BLACK);
line(x0, 0, x0, y0 * 2); //坐标轴X
line(0, y0, x0 * 2, y0); //坐标轴Y
Middle_point_draw_circle(x1, y1, r); //中点画圆算法
_getch(); //等待一个任意输入结束
closegraph(); //关闭图形窗口
}
文章内容转自
https://www.cnblogs.com/LiveForGame/p/11706904.html
https://blog.csdn.net/l59565455/article/details/87473897






















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








