高度塌陷问题之前,需要了解BFC的概念
1.什么是BFC
Block Formatting Contexts (块级格式化上下文),可以理解为,bfc就是一个封闭独立的空间,html本身就是一个bfc容器。
2.BFC有什么特点
a:BFC就是页面上的一个独立容器,容器里面的元素不会影响到外面的元素
b:盒子垂直方向的距离由margin决定,属于同一个BFC的两个相邻盒子的margin会发生重叠
c:BFC内部的盒子会在垂直方向,一个接一个的放置
d:盒子的左边与包含块的边框相接触才可以移动位置
e:BFC的区域不会与浮动盒子发生重叠
f:计算BFC的高度时,浮动元素也参与计算
3.什么样的是BFC容器(触发条件,满足其中之一即可)
a:根元素 html默认就是一个BFC
b:float的值设置为left或者right,就是一个BFC
c:overflow的值不为visible,就是一个BFC
d:display的值为 inline-block/ table-cell/ table-caption/ flex/ inline-flex,就是一个BFC
d:position的值为absolute或fixed,就是一个BFC
4.什么是高度塌陷以及原因,一般是因为父元素没设置高,子元素浮动或脱离文档流,而导致父元素的高度变为0,父元素以外的内容会挤上来。
先模拟一下场景,给出下列结构样式
<body>
<div class="box">
<div class="box1"></div>
</div>
<p>box以外的内容</p>
</body>
<style>
.box{
}
.box1{
width: 200px;
height: 200px;
background-color: red;
}
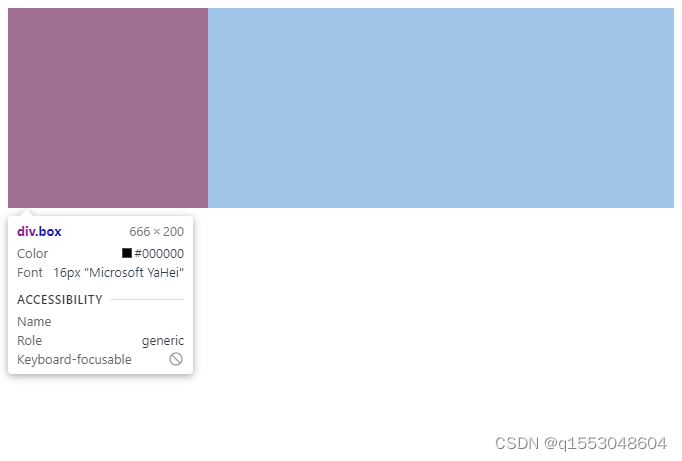
</style>当这里没给父元素宽高,父元素的宽高会由内容自动撑开

当我给子元素加了浮动的时候
<style>
.box{
}
.box1{
width: 200px;
height: 200px;
background-color: red;
float: left;/*左浮动*/
}
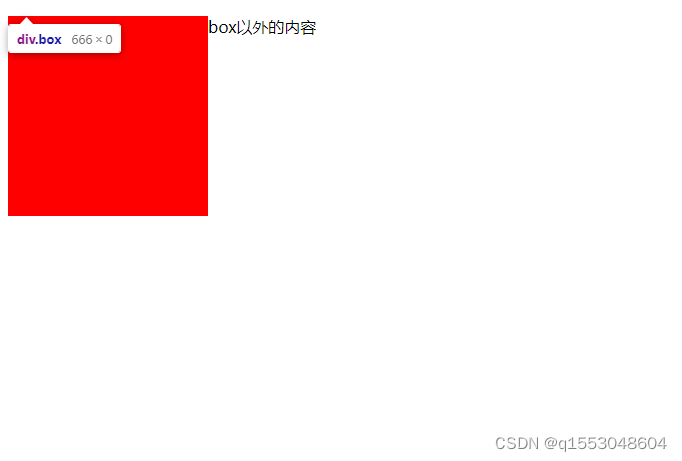
</style>box盒子高度就变成了0,下面的p标签就挤了上来

5.解决方法
如果是浮动导致的父元素高度塌陷,
a.给父元素一个固定的高(不建议)。
.box{
height: 200px;
}b.让父盒子成为一个BFC容器即可(最好使用overflow:hidden;避免父元素给其他外部元素造成不必要的影响)
.box{
overflow: hidden;
}c.给子元素最后加一个空盒子并加css属性clear:both;清除浮动影响
d.伪元素清除法。
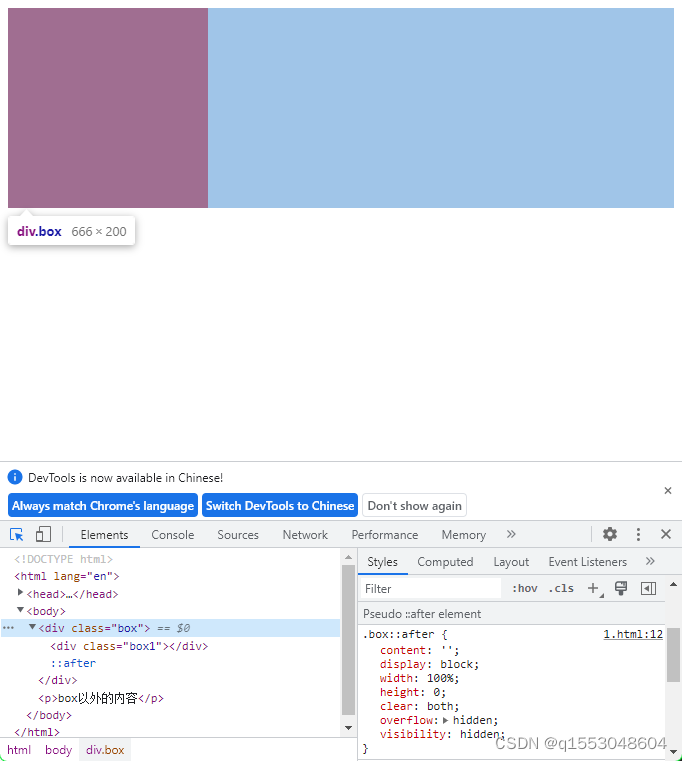
.box::after{
content: '';
display: block;
width: 100%;
height: 0;
clear: both;
overflow: hidden;
visibility: hidden;
}使用以上方法都可以看到,box盒子重新有了高

如果是定位导致的高度塌陷,b,c,d方法的效果都会无效,只能使用a方法。




















 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








