记录一个花了两天时间才解决的bug,过程非常难受,需求是一个阅读合同的小程序界面,在阅读完成后弹出遮罩层进行签名
问题:在弹出层签名的时候遮罩层下面的合同也在跟着滑动,安卓端没有这个问题,真机调试的ios上就出现了这个问题
试错一:ios上快速的点击并滑动,页面就会跟着滑动,长按一下下再开始滑动,页面就不会滑动,这让我想起以前遇到一个ios端300ms事件延迟的问题,所以我去引入fastclick.js来解决这个300ms延迟问题,然而并没有效果,页面依旧会滑动。
试错二:因为不是上面那个问题,那可能就是事件穿透导致的,但是我阻止事件冒泡,阻止了默认事件,依旧没有用,canvas之外的部分没有这个问题,canvas内绘制签名时下面页面还是会滚动。
试错三:接着我尝试在弹出弹窗时直接将页面隐藏了,没有高度了,结果发现新bug,他还是会上下滚动,而且将页面的下拉刷新都给拉下来了,但是明明就写好了禁止下拉刷新,到这就脑壳爆炸了。
问百度,问ai的解决方法都是调整高度,或者修改样式定位,或者阻止冒泡阻止默认事件,但是都试过了,解决不了问题。
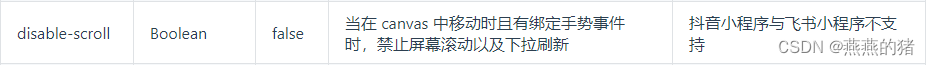
开始盲目寻找官网,uniapp官网中的canvas描述发现了一个属性

尝试的心态写了上去,直接就解决了我的问题,我裂开了。查了那么多居然没有查到一个说加个disable-scroll就能解决的,希望以后踩坑的同学能够看到这篇。
canvas签名页面跟着滑动bug
最新推荐文章于 2024-04-30 23:24:10 发布




















 1113
1113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








