需要引用
template.min.js
jquery-1.9.1.min.js
<form id="form1" runat="server">
<div id="Wizard_tpl">
<div class="demo1">
<p>这是一个顶部</p>
</div>
<div class="unionDEmo">
{{each data as value}}
<div class="demo3">
<p>{{value.name}}</p>
</div>
{{/each}}
</div>
</div>
</form>
<script src="../js/template.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/jquery-1.9.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const list = [
{ id: 1, name: 'aa', age: 15 },
{ id: 2, name: 'bb', age: 16 },
{ id: 2, name: 'cc', age: 17 },
];
var _html = template("Wizard_tpl", { data: list });
$("#Wizard_tpl").html(_html);
</script>
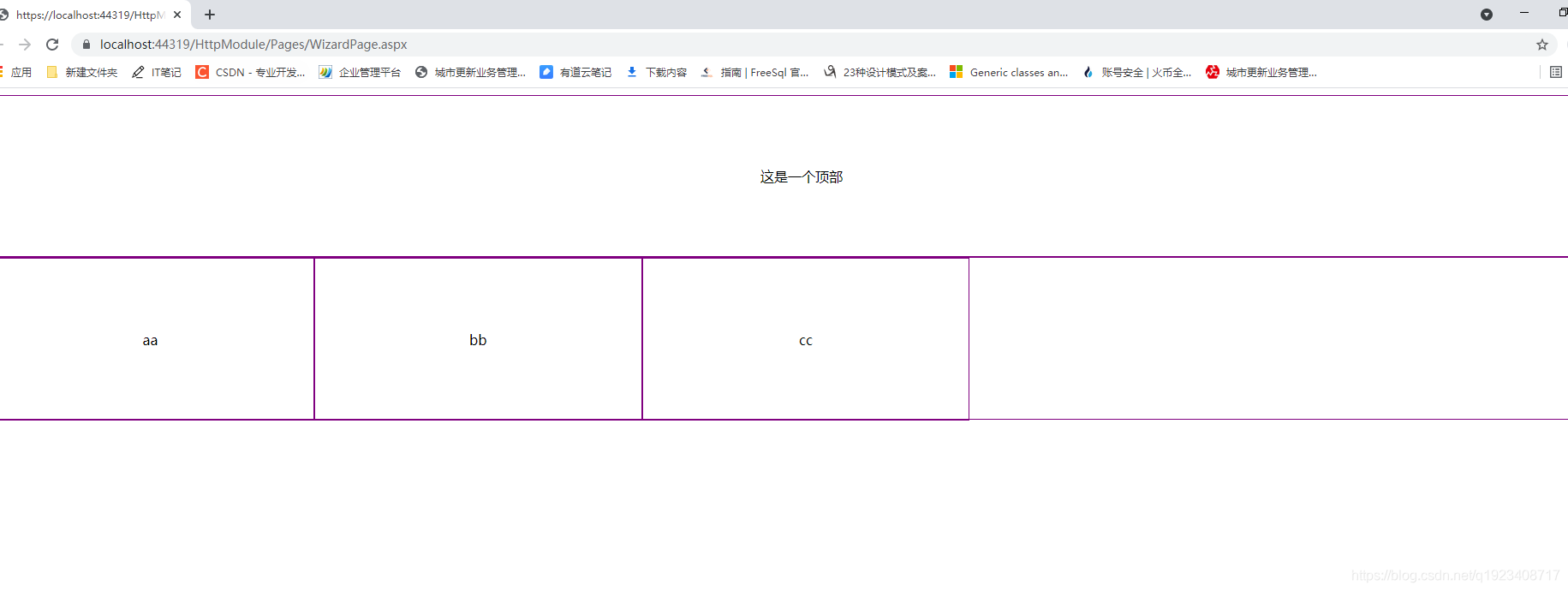
效果























 669
669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








