微信小程序调研报告:
1.小程序简介
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
2. 小程序的进入方式
- 线下扫码
- 微信搜索:微信-发现-小程序-搜索/或者下拉显示小程序中可搜索小程序并看到最近在使用的小程序
- 公众号关联:同一主体的小程序和公众号可以进行关联,并相互跳转,一个公众号可以绑五个小程序,但一个小程序只能被一个公众号绑定。
- 好友推荐,可以直接点开一个页面转发给朋友或打开官方版推荐给朋友(微信群也可以),但不能转发至朋友圈
- 历史记录,使用过的小程序会记录在微信客户端的“发现-小程序”里,且会按进入的时间顺序排列,最后使用的会排最前面。
3. 小程序的六大功能

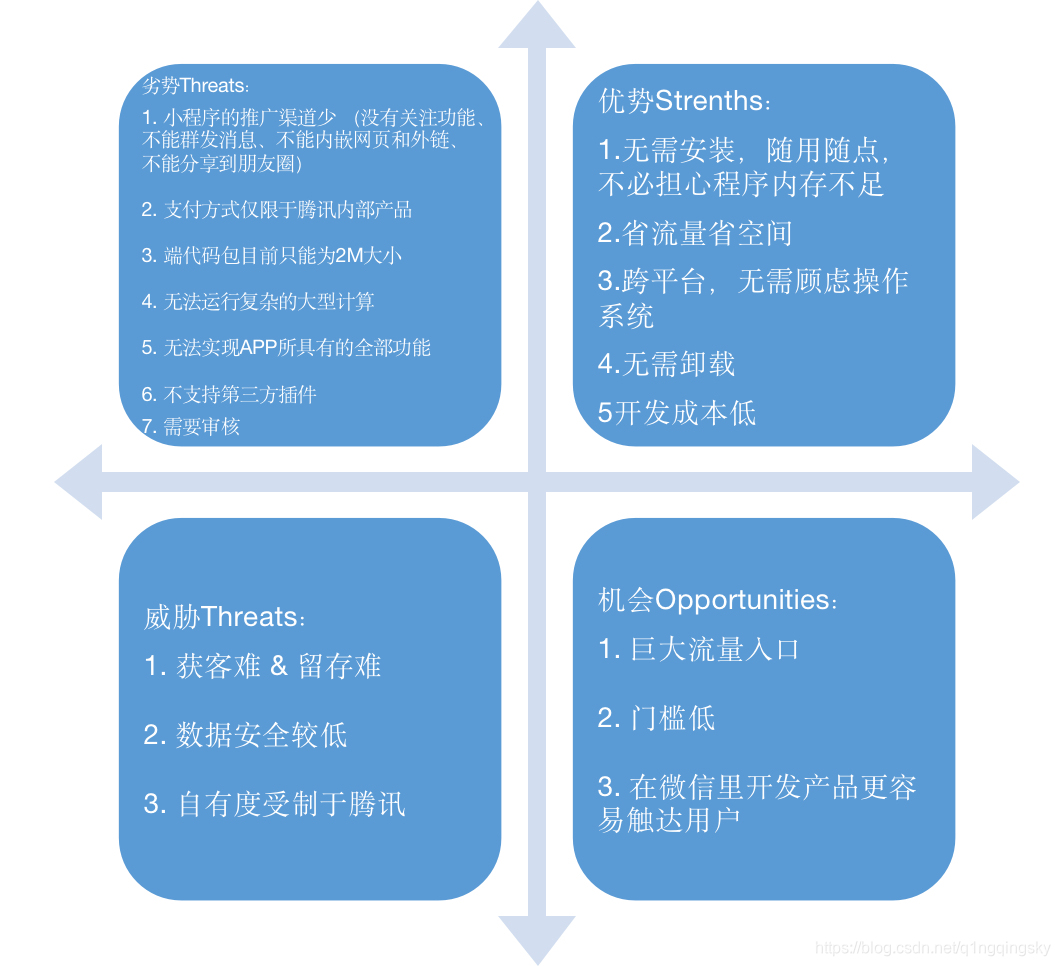
4. swot分析

5. 微信小程序人脸识别要求
由于人脸核身功能涉及到用户的敏感、隐私信息,因此调用此接口的小程序,需要满足一定的条件。
即:小程序的主体以及类目,需要在限定的类目范围内,且与小程序的业务场景一致。开展的业务也需要是国家相关法规、政策规定的需要“实名办理”的相关业务(其他未在范围内的业务&#








 本文是一份详细的微信小程序调研报告,涵盖了小程序的简介、进入方式、六大功能、SWOT分析、人脸识别要求、安全问题、信息完善及开发前准备、UI规范和登录流程等内容。报告强调了小程序在连接用户和服务上的便捷性,以及在安全和隐私保护方面的要求。
本文是一份详细的微信小程序调研报告,涵盖了小程序的简介、进入方式、六大功能、SWOT分析、人脸识别要求、安全问题、信息完善及开发前准备、UI规范和登录流程等内容。报告强调了小程序在连接用户和服务上的便捷性,以及在安全和隐私保护方面的要求。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5762
5762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








