问题
vue项目打包后,想要访问index.html
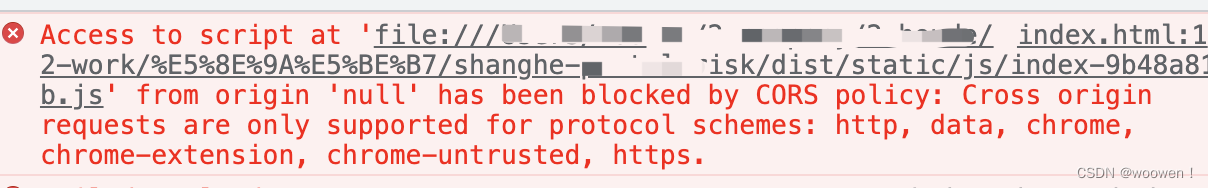
于是鼠标右击在默认的浏览器中打开就会报错如下错误:

Access to script at 'file:///Users/xx/2-company/2-hoe/2-work/%E5%8E%9A%E5%BE%B7/shanghe-portal-risk/dist/static/js/index-9b48a81b.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
主要就是本地file文件反问提示跨域
可以访问这个链接:参考文章
原因分析

解决方案如下:
第一种:
使用anywhere(静态文件服务器),可以使用npm 安装
npm install anywhere -g
安装好后,切换到index.html 所在的文件夹,运行 anywhere
anywhere
也可以自定义端口号
anywhere -p 8080第二种:
Live Server插件
在vsCode的插件市场中搜索并安装Live Server插件:

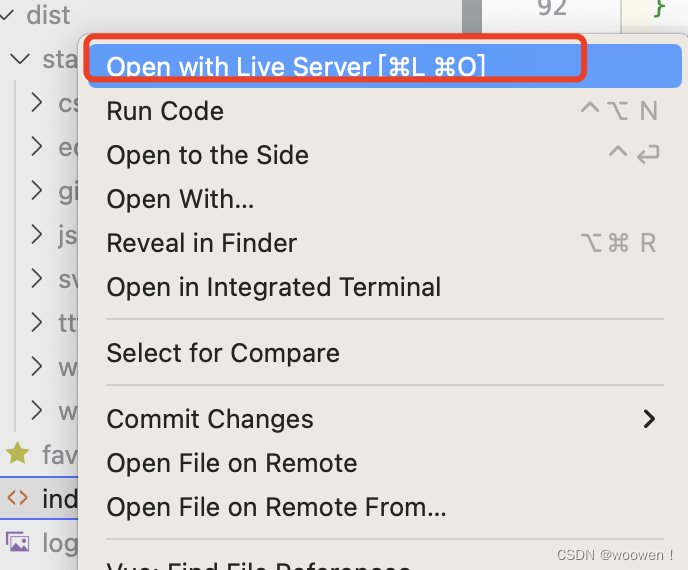
安装好后,右键要打开的文件,就会出现“Open with Live Serve”选项,这样打开文件就不会报错了:

以上
参考链接:

























 1494
1494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








