1.Jsp页面引入easyui jquery的方式
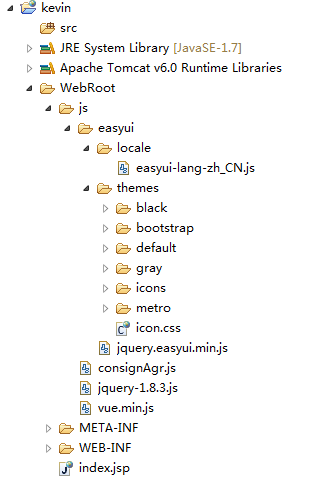
项目截图:

页面引入方式
<head>
<base href="<%=basePath%>">
<title>后台管理系统</title>
<!-- 引入jquery -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<!-- 引入easyui核心 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js"></script>
<!-- 引入easyui样式 -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css" type="text/css"/>
<link rel="stylesheet" href="${pageContext.request.contextPath }/js/easyui/themes/icon.css" type="text/css"/>
<!-- 引入国际化 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
2.页面动态添加easyui表格的方法
$.ajax({
type: "POST",
url: "winxCusAgentList.do?m=Receipt",
//传输数据 EDI单号,参数名:id
data: {"id":$('#ediNo').val()},
dataType: 'json',
//回调函数,data=集合
success: function (data) {
$("#ReceiptDiv").append("<centre><div id='dg02'></div></centre>");
$("#dg02").append("<table id='dg' title='回执显示区域'></table>");
var replay=data.as;
if(replay!=null){
var option={};
option.columns=[[
{field:'ediNo',title:'EDI单号',width:150},
{field:'consignno',title:'委托方操作员IC卡号',width:150},
{field:'responsecode',title:'响应编码',width:150},
{field:'responsenotes',title:'响应状态',width:150},
{field:'dataResult',title:'创建时间',width:150},
{field:'createTime',title:'更新时间',width:150}
]];
$('#dg').datagrid(option);
for(var s=0;s<replay.length;s++){
$('#dg').datagrid('insertRow',{
row: {
ediNo: ""+replay[s].ediNo+"",
consignno:""+replay[s].consignno+"",
responsecode: ""+replay[s].responsecode+"",
responsenotes: ""+replay[s].ediNo+"",
dataResult:""+replay[s].responsenotes+"",
createTime:""+replay[s].createTime+""
}
});
}
3. easyui的panel的title居中样式
$(function(){
$('.panel-title').css('text-align','center')
});
4.IE下 datagrid生成时 js错误缺少标识符、字符串或数字解决办法

这个红框这里的逗号要去掉
原理:在IE中,JSON最后一项的末尾是不允许有逗号的,在火狐,谷歌等浏览器下则可有可无。





















 1739
1739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








