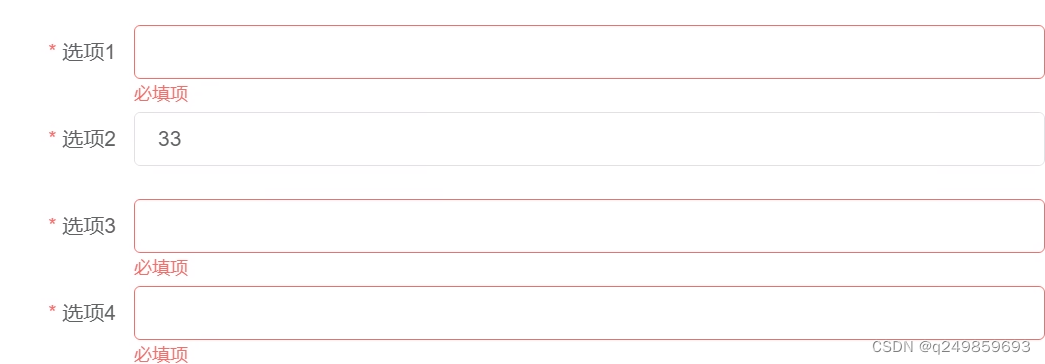
1.循环数据校验

<div
v-for="(item, index) in dialogForm.arr"
:key="index"
>
<el-form-item
:label="'选项' + (index + 1)"
:prop="'xuanxiangArr[' + index + '].xx'"
:rules="rules.xx"
>
<el-input
v-model.trim="item.xx"
></el-input>
</el-form-item>
</div>
data(){
return{
rules: {
xx: [{ required: true, message: '必填项', trigger: 'blur' }],
},
}
}
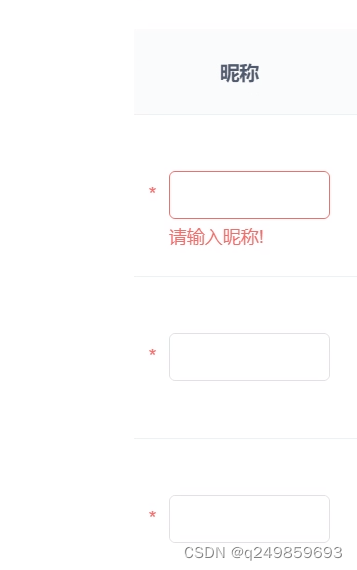
2.校验动态table输入框

html
<span
@click="addA('aForm')"
>保存
></span>
<el-form
class="aForm"
ref="aForm"
:model="addForm"
:rules="aRules"
label-width="auto"
>
<el-table
:data="addForm.aData"
style="width: 100%" >
<el-table-column label="昵称" align="center">
<template slot-scope="scope">
<el-form-item
class="n"
label=" "
:prop="'aData.' + scope.$index + '.a'"
:rules="rules2.a"
>
<el-input
size="small"
maxlength="15"
v-model="scope.row.a"
>
</el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>
js
data () {
return {
addForm:{
aData:[
{a:''}
]
},
aRules:{
sssss:[{required: true, message: '请输入!', trigger: 'blur'}]
},
rules2:{
a:[
{ required: true, message: '请输入!', trigger: 'blur' }
]
}
}
}
addA (ref) {
this.$refs[ref].validate((valid) => {
if (valid) {
console.log(0)
} else {
console.log('error submit!!');
return false;
}
});
},
//输入框必填样式
.n{
display: flex;
}
.n::v-deep .el-form-item__label-wrap {
margin-left: 0px !important;
}
.n::v-deep .el-form-item__content {
margin-left: -8px !important;
}
.aForm ::v-deep .el-table .cell {
overflow: visible !important;
}




















 1690
1690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








