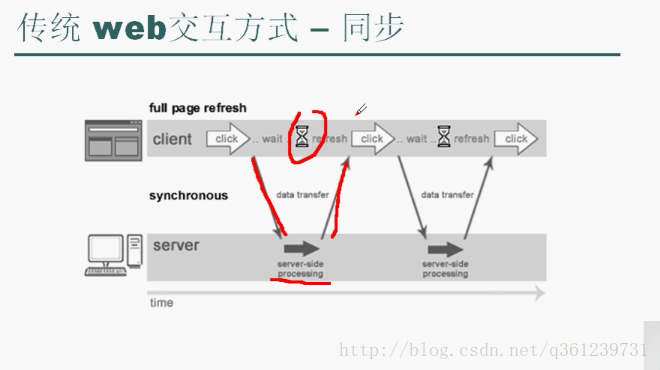
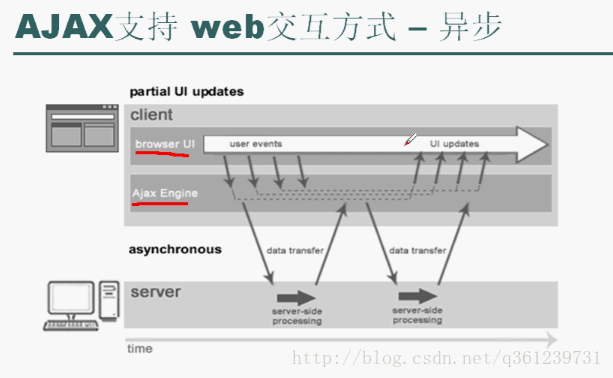
交互模型看下面2张图就知道了。


1、创建XmlHttpRequest对象
<script type="text/javascript">
function ajaxFunction() {
var xmlHttp;
try {
// Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
} catch (e) {
// Internet Explorer
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("您的浏览器不支持AJAX!");
}
}
}
return xmlHttp;
}
</script>2、注册状态事件监听器(回馈结果)
xhr.onreadystatechange = function(){
//alert(xhr.readyState);
if(xhr.readyState == 4) { //4表示准备好
if(xhr.status == 200) { //200表示服务器请求正常
alert("异步请求成功,请查看结果");
}
}
}3、建立与服务器的链接(这里采用的是Servlet作为服务器端的响应,需要部署到Tomcat上运行,你也可以使用HTTP。或者直接请求www.baidu.com即可)
xhr.open("GET", "/TestAjax/servlet/TestServlet?time=" + new Date().getTime());4、发出异步请求
xhr.send(null); //GET不请求正文,send(null)即可HTML文件内容:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>异步请求的编码步骤</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="./js/getHttpRequest.js"></script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript">
window.onload=function(){
document.getElementById("b1").onclick = function(){
//1.获得XmlHttpRequest对象
var xhr = getXmlHttpRequest();
// alert(xhr);
//2.注册事件监听器
xhr.onreadystatechange = function(){
// alert(xhr.readyState);
if(xhr.readyState == 4) { //4表示准备好
if(xhr.status == 200) { //200表示服务器请求正常
alert("异步请求成功,请查看结果");
}
}
}
//3.连接服务器
xhr.open("GET", "/TestAjax/servlet/TestServlet?time=" + new Date().getTime());
//4.发送请求(post)
xhr.send(null); //GET不请求正文
}
}
</script>
</head>
<body>
<input type="button" id="b1" value="异步通信测试"/>
</body>
</html>XMLHttpRequset属性
l属性
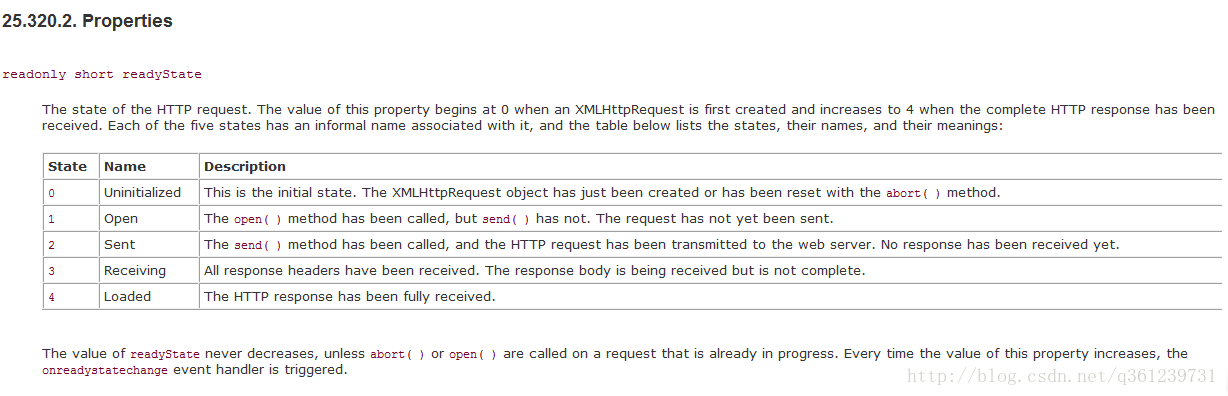
readyState:类型short;只读。代表当前Ajax引擎的状态

0:表示连接还没有建立
1:表示已于服务器连接已经建立,但是send()方法没有被调用(没有发送数据)
2:表示请求数据已经发送,但是还没有收到回应。
3:表示已经收到响应头,但是还没有收到正文
4:表示已经收到了完整的响应头。
status:类型short;只读。服务器端返回的响应码,正常的话返回200;
statusText:类型String;只读。服务器端返回的响应码描述。比如OK。
responseText:类型String;只读。表示服务器端用resopnse.getWriter.writer(“”);返回的文本数据
responseXML:类型Document;只读。表示服务器端返回的是XML的文档(Document)
l方法:
abort() : 终止异步请求
getAllResponseHeaders() :得到所有的响应消息头和值,返回一个字符串
getResponseHeader(HeaderName) :得到指定的响应消息头的值,返回一个字符串
open(method,url) :建立与服务器端的链接
send(“k1=v1&k2=v2”) : 向服务器端发送请求正文
setRequestHeader(headerName, headerValue):向服务器传递请求消息头
l事件处理器
onreadystatechange:对应一个函数,回调函数。每一次readyState的值发生变化,就会执行这个函数






















 1140
1140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








