今天学习了vue的绑定,定义了一个2个h1标签和1个input标签
<body>
<!--随着data hd的值双向绑定-->
<h1>{{hd}}</h1>
<input type="text" v-model="hd" />
<br /><br />
<!--只会绑定一次的值,不会再发生更改-->
<h1 v-once>{{hd}}</h1>
</div>
<script>
var app = new Vue({
el:'#hd',
data:{
hd:'后盾人'
}
});
</script>
</body>
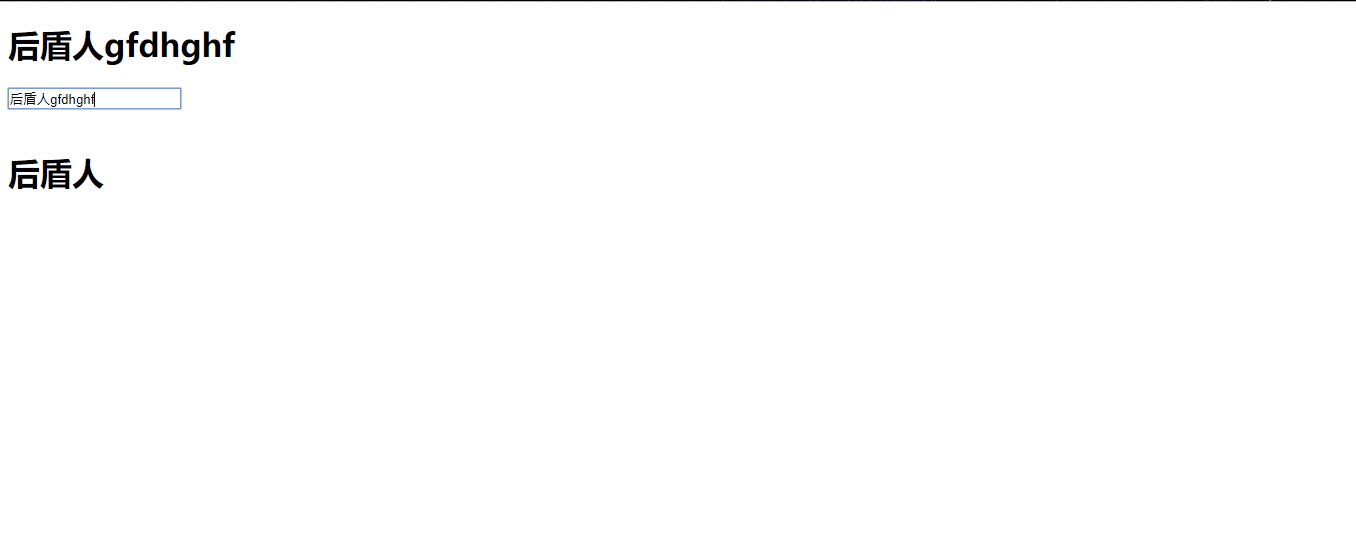
效果如下:























 2954
2954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








