有时候我们不希望直接在data这个数据库中输入具体的数字,而是希望它定值增长。这个时候也许就要用到表达式了,表达式不仅可以控制页面上的值还可以控制页面上的属性
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="vue.js"></script>
<style type="text/css">
.hd1{
color: green;
}
.hd2{
color: orangered;
}
</style>
</head>
<body>
<div id="tencent">
{{n+4}}
<h1 :class="'hd'+n">你好</h1>
<input type="text" v-model="n"/>
<br />
<br />
<input type="radio" v-model="n" value="1"/>绿色
<input type="radio" v-model="n" value="2" />橙色
</div>
<script type="text/javascript">
var app = new Vue({
el:'#tencent',
data:{
n:1
}
});
</script>
</body>
</html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="vue.js"></script>
<style type="text/css">
.hd1{
color: green;
}
.hd2{
color: orangered;
}
</style>
</head>
<body>
<div id="tencent">
{{n+4}}
<h1 :class="'hd'+n">你好</h1>
<input type="text" v-model="n"/>
<br />
<br />
<input type="radio" v-model="n" value="1"/>绿色
<input type="radio" v-model="n" value="2" />橙色
</div>
<script type="text/javascript">
var app = new Vue({
el:'#tencent',
data:{
n:1
}
});
</script>
</body>
</html>
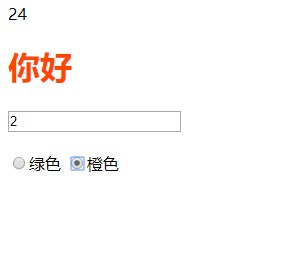
运行效果如图:























 2650
2650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








