Spinner控件详解
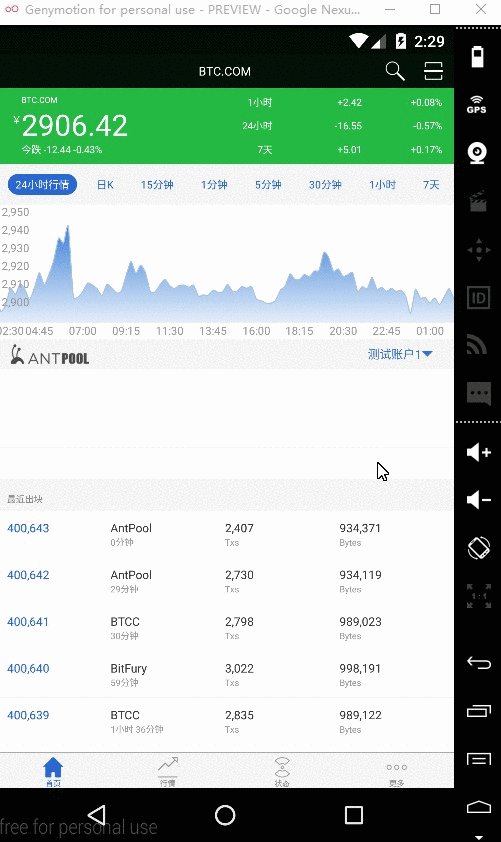
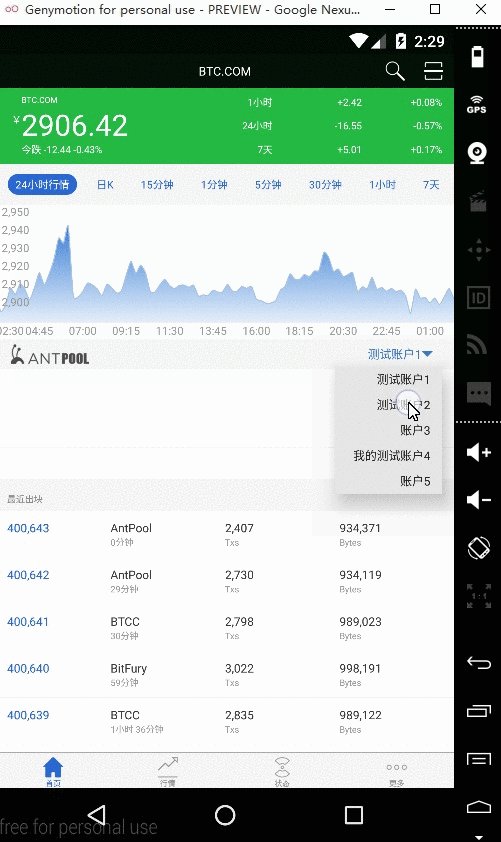
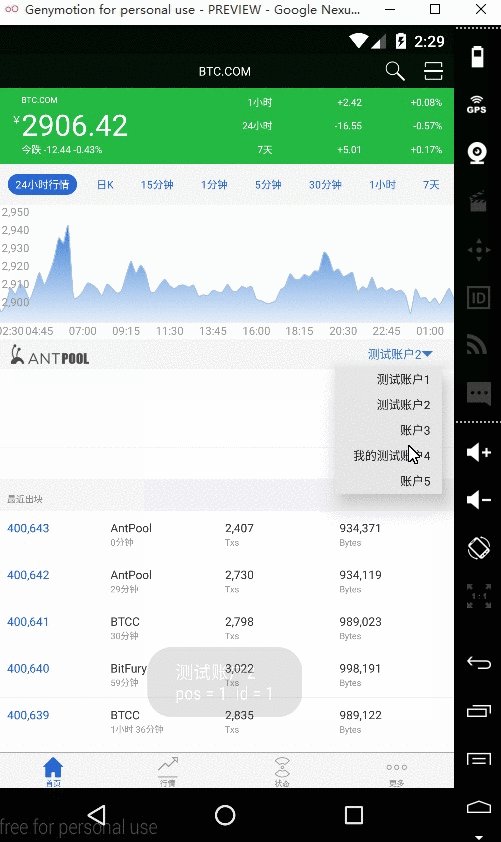
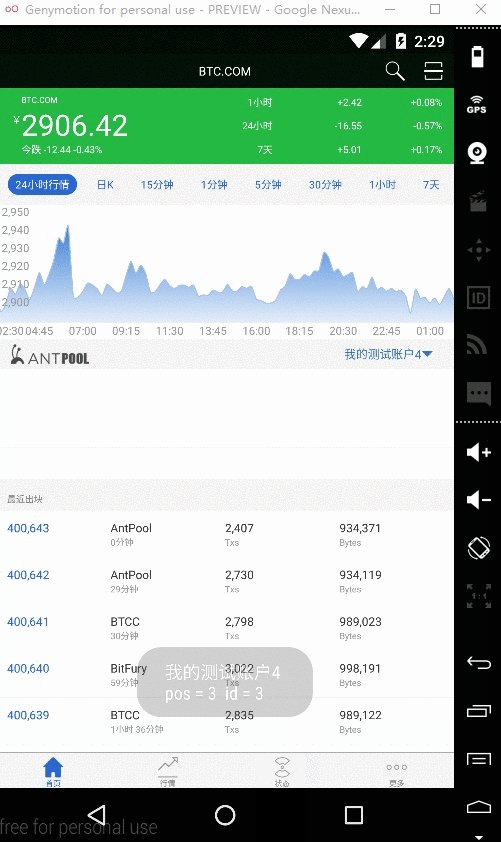
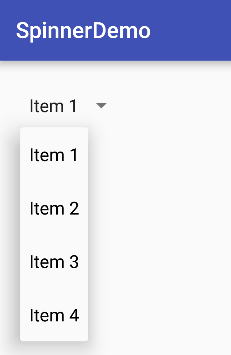
效果图
修改Spinner样式
在介绍之前,先看一下系统原生的样式
6.x & 5.x系统样式
4.x系统样式
官方文档
| XML属性 | 方法 | 描述 |
|---|---|---|
| android:dropDownHorizontalOffset | setDropDownHorizontalOffset(int) | Amount of pixels by which the drop down should be offset horizontally. |
| android:dropDownSelector | List selector to use for spinnerMode=”dropdown” display. | |
| android:dropDownVerticalOffset | setDropDownVerticalOffset(int) | Amount of pixels by which the drop down should be offset vertically. |
| android:dropDownWidth | setDropDownWidth(int) | Width of the dropdown in spinnerMode=”dropdown”. |
| android:gravity | setGravity(int) | Gravity setting for positioning the currently selected item. |
| android:popupBackground | setPopupBackgroundResource(int) | Background drawable to use for the dropdown in spinnerMode=”dropdown”. |
| android:prompt | The prompt to display when the spinner’s dialog is shown. | |
| android:spinnerMode | Display mode for spinner options. |
填充数据
Spinner spinner = (Spinner) findViewById(R.id.spinner);
// 建立数据源
String[] mItems = {"Item 1", "Item 2", "Item 3", "Item 4"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, mItems);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);点击监听
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int pos, long id) {
// TODO
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO
}
});设置下拉框的位置(偏移量)
系统默认效果在上面已经看到了,下拉框的左上方顶点坐标与Spinner控件左上角顶点坐标在同一位置
设置垂直偏移量
- android:dropDownVerticalOffset
- setDropDownVerticalOffset(int)
垂直偏移量就是只在原基础上向下或者向上偏移多少像素
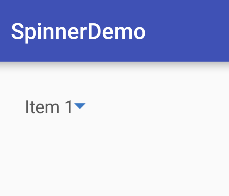
例如,有时候我们想要下拉框在Spinner下面显示,类似这样
我们可以这样写(XML)
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_margin="20dp"
android:dropDownVerticalOffset="40dp" />设置水平偏移量
- android:dropDownHorizontalOffset
- setDropDownHorizontalOffset(int)
呃……
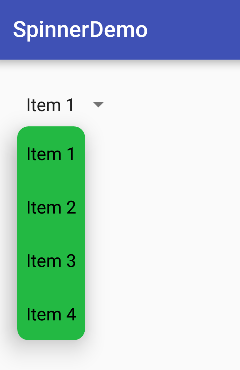
设置下拉框背景色
- android:popupBackground
- setPopupBackgroundResource(int)
和设置控件背景一样,除了色值也可以设置一个Shape,例如这样
android:popupBackground="@drawable/shape_green"自定义Spinner内文字字体样式
方式一
我们在填充数据的时候,创建了一个ArrayAdapter
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_spinner_item, mItems);传进去一个item布局,这个XML就是Spinner字体样式的文件,我们可以自己创建一个XML传进去,例如:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="?android:attr/spinnerItemStyle"
android:singleLine="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#FF5A5A5A"
android:ellipsize="marquee"
android:textAlignment="inherit"/>方式二
在Spinner的监听里,获取到布局,修改样式,例如这样:
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int pos, long id) {
// 获取到TextView
TextView tv = (TextView)view;
// 修改样式属性
tv.setTextColor(Color.BLUE);
tv.setTextSize(15f);
tv.setGravity(Gravity.CENTER);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
Toast.makeText(MainActivity.this, "Nothing", Toast.LENGTH_SHORT).show();
}
});自定义下三角样式
可以通过设置背景色,将这个三角冲掉
方式一
添加一个带有下三角的背景图
方式二
将背景色设置为透明
<Spinner
……
android:background="@android:color/transparent"
…… />然后在Spinner的TextView上画一个我们想要的图案
android:drawableRight="@mipmap/dropmenu_icon_down"思路就是这样,具体怎么修改,可以参考上面的“自定义Spinner内文字字体样式”,效果如下:
自定义下拉框中Item样式
我们在创建完Adapter以后,设置了一个下拉框里的Item样式,是一个系统样式
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);那么,我们自定义一个自己的样式,就可以啦。例如这样:
<?xml version="1.0" encoding="utf-8"?><!--
/*
**Spinner 下拉Item的样式
*/
-->
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="@dimen/y61"
android:ellipsize="marquee"
android:gravity="right|center"
android:maxEms="30"
android:paddingRight="@dimen/x28"
android:singleLine="true"
android:textColor="#FF262626"
android:textSize="@dimen/x28" />效果图
设置下拉框风格
- android:spinnerMode
dropdown
android:spinnerMode="dropdown"就是我们上面一直演示的样式。
dialog
android:spinnerMode="dialog"弹窗的样式,像这样:
设置下拉框宽度
- android:dropDownWidth
其他
android:dropDownSelector
android:prompt






























 114
114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








