介绍
- 当你的地址符合我的路由要求的时候,会把路由的组件在 你的界面中呈现,而这个界面实在 App.vue里面
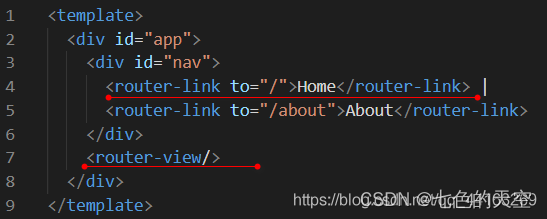
- 当你打开 App.vue就会在里面发现这两个组件
- 这两个是 vue 给你提供的两个 vue 内置组件

功能介绍
router-link 实现路由之间的跳转
router-view 当你的路由path 与访问的地址相符时,会将指定的组件替换该 router-view
router-view 代码介绍具体实现功能
第一步:创建你的组件(相应的页面)
- 这个文件可以放在任意的地方,但是我强烈建议你建一个文件夹放在里面
- 这是我创建的组件(页面)

第二步:在路由中写入对应的地址
- 比如我想让它这个地址栏内的内容是 http://127.0.0.1/my 的时候进入到我指定的页面
- 至于我的为什么是 127.0.0.1 地址变更文章
{ path:'/my', component:()=>import('../components/my.vue') },





















 1269
1269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








