bug介绍
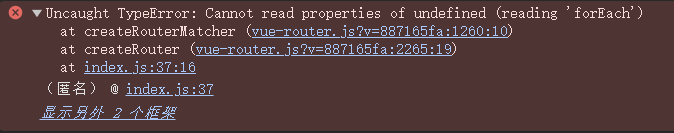
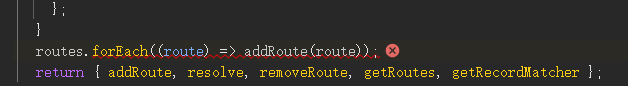
在设置完路由页面后,出现报错:Cannot read properties of undefined (reading 'forEach')


bug分析
1.可能是由于在设置路由时,未正确使用路由命名,必须使用routes
2.可能是抛出时未将抛出的常量设置为一个对象
bug解决
1.将路由对象设置为名为routes的数组
2.抛出时设置为一个完整的对象
//路由对象
const routes = [{
name: "home",
path: "/",
meta: {
title: "首页",
},
component: Home,
redirect: "/welcome",
children: [
{
name: "welcome",
path: "/welcome",
meta: {
title: "欢迎页",
},
component: Welcome,
},
{
name: "login",
path: "/login",
component: Login,
},
],
}];
const router = createRouter({ history: createWebHashHistory(), routes });
export default router;






















 2144
2144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










