<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>新增属性</title>
</head>
<body>
<form>
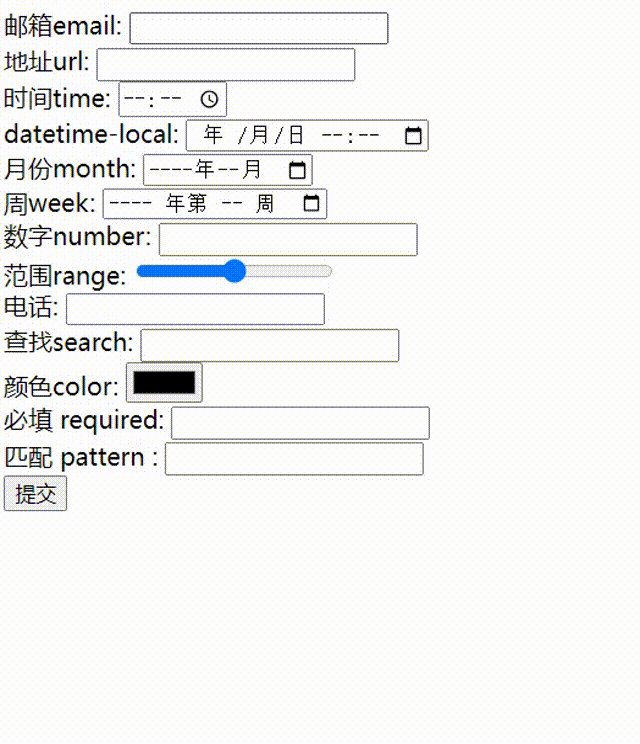
邮箱email: <input type="email" name=""> <br>
地址url: <input type="url" name=""> <br>
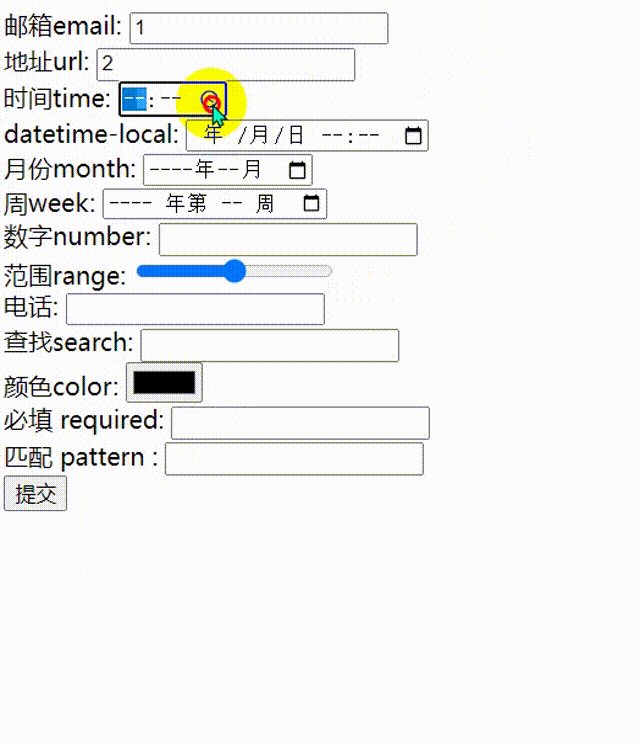
时间time: <input type="time" name=""> <br>
datetime-local: <input type="datetime-local" name=""> <br>
月份month: <input type="month" name=""> <br>
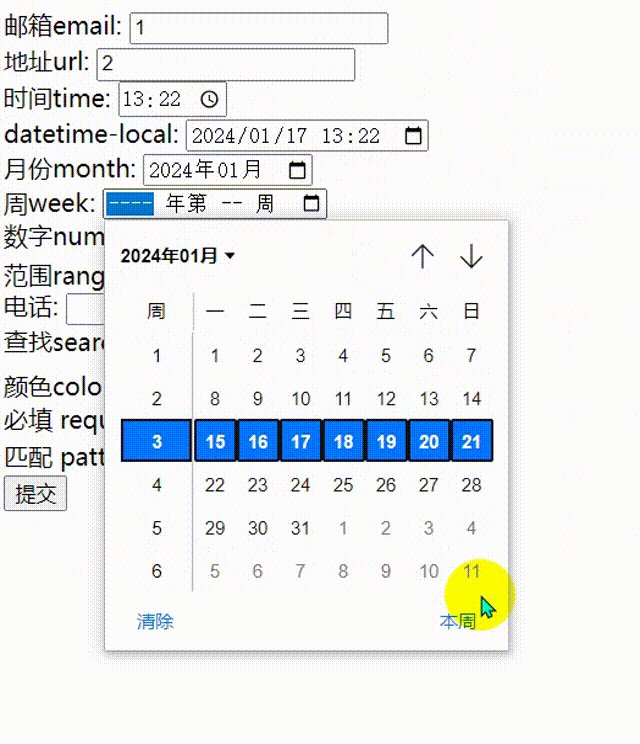
周week: <input type="week" name=""> <br>
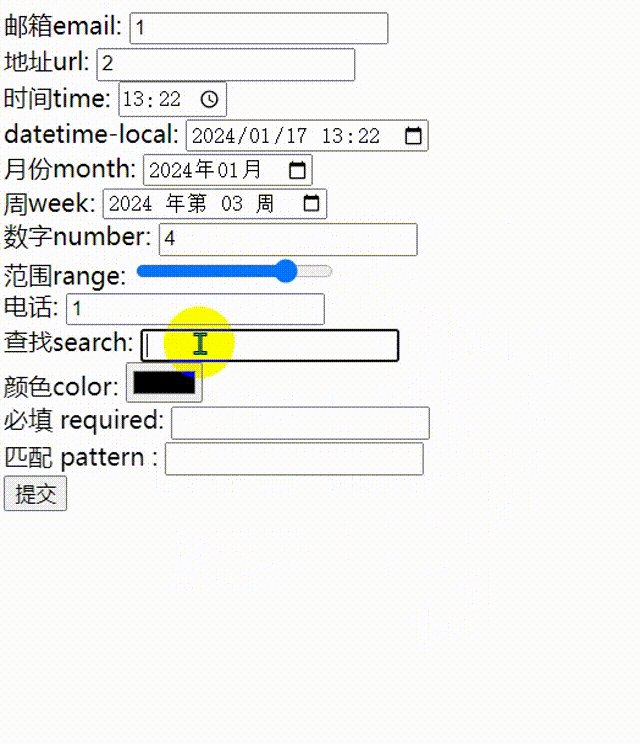
数字number: <input type="number" name=""> <br>
范围range: <input type="range" name="" min="0" max="10" value="5"> <br>
电话: <input type="tel" name=""> <br>
查找search: <input type="search" name=""> <br>
颜色color: <input type="color" name=""> <br>
必填 required: <input type="text" name="" required> <br>
匹配 pattern : <input type="text" name="" pattern="[0-9]{3,6}"> <br>
</form>
</body>
</html>上述运行结果:









 这篇文章详细介绍了HTML5中新增的各种表单输入类型,如email、url、datetime-local等,以及它们的特性和使用场景,包括必填字段和正则表达式pattern的应用。
这篇文章详细介绍了HTML5中新增的各种表单输入类型,如email、url、datetime-local等,以及它们的特性和使用场景,包括必填字段和正则表达式pattern的应用。















 2067
2067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










