什么是Iterator?
任何数据结构只要部署 Iterator 接口,就可以完成遍历操作(即依次处理该数据结构的所有成员)。(引用阮一峰老师的文章)
迭代:从一个数据集合中按照一定顺序,不断的取数据的过程。
1.举个栗子
const makeIterator=(array)=> {
var count = 0;
return {
next: function() {
return (count < array.length) ?
{value: array[count++], done: false} :
{value: undefined, done: true};//done是一个布尔值,表示遍历是否结束。
}
};
}
var smallClock = makeIterator(['study', 'play']);
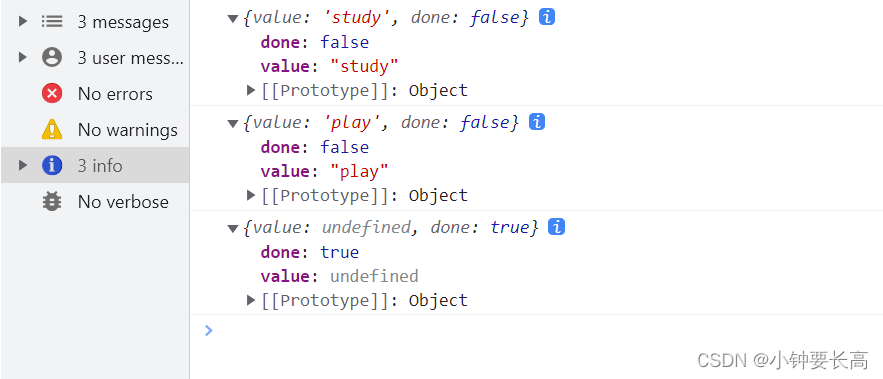
console.log(smallClock.next()) //第一次调用指针对象的next方法
console.log(smallClock.next()) //第二次调用指针对象的next方法
console.log(smallClock.next()) //第三次调用指针对象的next方法
这里指针对象的next方法,用来移动指针。开始时,指针指向数组的开始位置。然后,每次调用next方法,指针就会指向数组的下一个成员。
运行结果如下:

2.再举个栗子
//先定义一个数组
let dailyWork=['写代码','接水','喝水','再写代码','去厕所']
//创建一个迭代器
let iter=dailyWork[Symbol.iterator]();
//第一次调用指针对象的next方法,可以将指针指向数据结构的第一个成员。
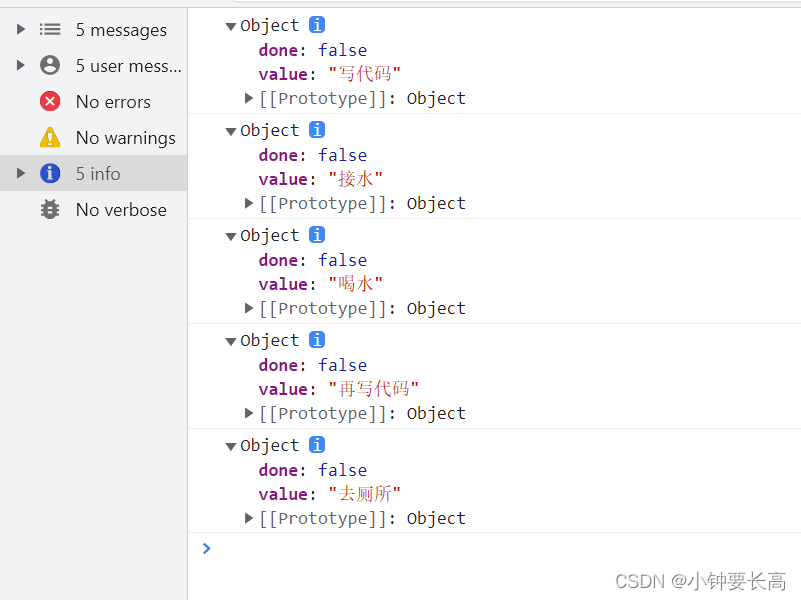
console.log(iter.next());
//第二次调用指针对象的next方法,指针就指向数据结构的第二个成员。
console.log(iter.next());
//接下来以此类推
console.log(iter.next());
console.log(iter.next());
console.log(iter.next());

3.Iterator 的作用
- 一是为各种数据结构,提供一个统一的、简便的访问接口
- 使得数据结构的成员能够按某种次序排列
- ES6 创造了一种新的遍历命令for…of循环,Iterator 接口主要供for…of消费
4.
Array、Map、Set、String都有内置的迭代器,然而有些情况,你可能需要对一个对象进行迭代。这个时候,就可以用Symbol.iterator来自定义实现一个迭代器。
Symbol.iterator 为每一个对象定义了默认的迭代器。该迭代器可以被 for…of 循环使用。
let newObj = {
0:1,
1:2,
2:3,
length:3,
[Symbol.iterator]:function(){
let count = 0
return {
next(){
return {
value:newObj[count++],//value为迭代器生成的值
done:count > newObj.length //迭代器的停止条件,done为true停止
//例如第一次count=1,1>3返回false,所以。。。。。。
}
}
}
}
}
for(var v of newObj){
console.log(v)
} //分别打印出1,2,3,
原生具备 Iterator 接口的数据结构有:
- Array
- Map
- Set
- String
- TypedArray
- 函数的 arguments 对象
- NodeList 对象
- ES6 的数组、Set、Map 都部署了以下三个方法: entries() / keys() / values(),调用后都返回遍历器对象。





















 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








