一个div 内嵌套多个div ,并使其全部居中 ,
<div class="anniu" style="padding-left: 0px;"> <div style="text-align: center; display: inline-block;">
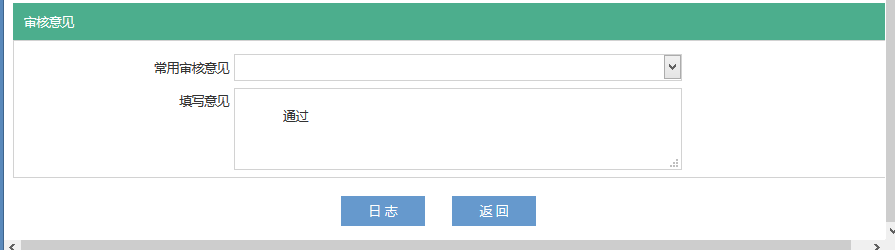
<span οnclick="b(this);">日志</span><span οnclick="a(this);">返回</span></div></div>
------------------------------------
.anniu span {
cursor: pointer;
width: 94px;
height: 34px;
background: #6699cd;
text-align: center;
line-height: 34px;
color: #fff;
display: block;
float: left;
margin-right: 30px;
}
------------------------------------






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








