在之前的代码做简单的更改也能实现

用户display做法是对将要显示在一行的元素 应用display:inline-block;既具有block的性质又具有in-line的性质
这样做比较简单,需要注意的是:
OK,如果这样写(非常可能这样写,代码看起来工整):

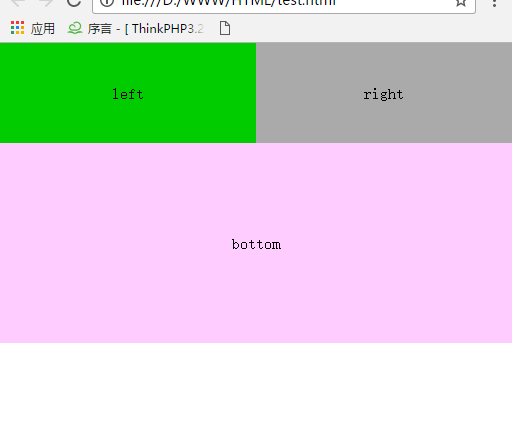
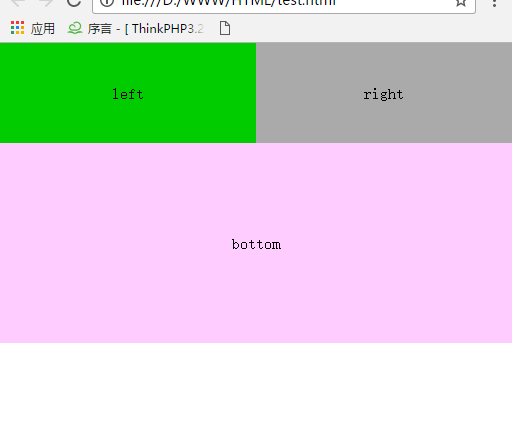
多个div在一个div中一行水平显示(float )

html代码:
<div class="div">
<div class="div1">
left
</div><div class="div2">
right
</div>
<div class="div3">
bottom</div>
</div>用户display做法是对将要显示在一行的元素 应用display:inline-block;既具有block的性质又具有in-line的性质
css
<style>
html,body{
margin:0;
padding:0;
}
div{
text-align:center;
}
.div{
background-color:#F00;
overflow:auto;
}
.div>.div1{
width:50%;
height:100px;
line-height:100px;
background-color:#0C0;
display:inline-block;
}
.div>.div2{
width:50%;
height:100px;
line-height:100px;
background-color:#aaa;
display:inline-block;
}
.div3{
height:200px;
line-height:200px;
background-color:#FCF;
}
</style>这样做比较简单,需要注意的是:
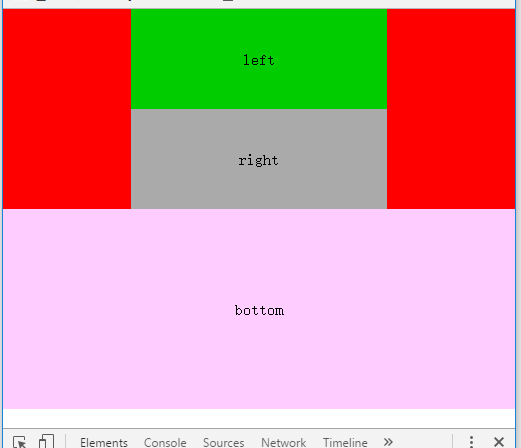
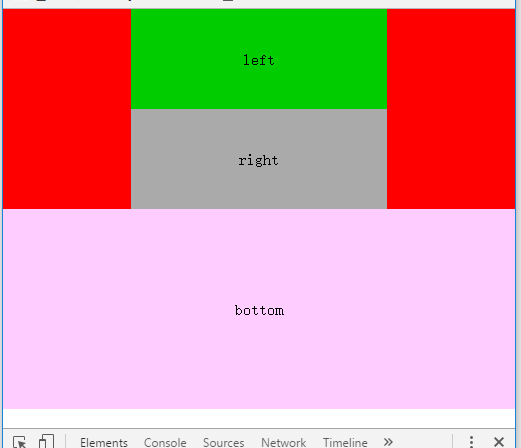
显示在一行的div代码之间不能有空格回车等字符,否则将会出现莫名其妙的间距,原因是可能浏览器吧空格也当做block显示了
还是以上面代码为例
这样写:
<div class="div">
<div class="div1">
left
</div><div class="div2">
right
</div>
<div class="div3">
bottom</div>
</div>OK,如果这样写(非常可能这样写,代码看起来工整):
<div class="div">
<div class="div1">
left
</div>
<div class="div2">
right
</div>
<div class="div3">
bottom</div>
</div>






















 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








