最近踩了一个坑:
前端路由可正常跳转,但是刷新之后就会报错404 not found
a.前端配置的代理如下:
location /app {
proxy_pass https://api-appbuy-ews.axa.wise-paas.com.cn/v1;
}b.写路由的时候也配置了一个app的路径:
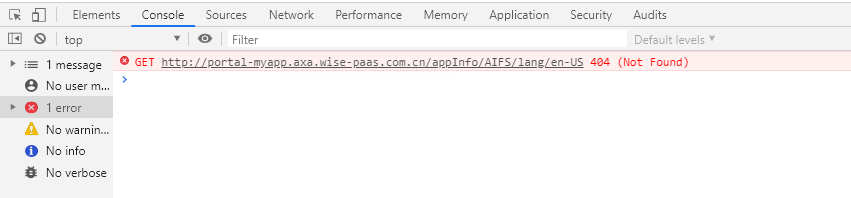
<Route path='/appInfo/:appName/lang/:lang' component={AppInfo} />进入这个路由界面后刷新会报404 page not found,控制台是这样的

分析:因为首次使用路由是会正常跳转的,所以认为路由没什么问题,在看控制台,好像走到了一个接口上一样,事实上到这里我还是不知道为什么会报错,因为其他路由刷新正常,我就尝试在页面上把配置的路由一部分一部分删掉,尝试,当我删掉appInfo这部分的时候就正常了,到这时,我猜想可能是和ngnix里面的代理冲突了,于是改掉了代理的名称,使其无法匹配上;
结论:在使用路由和ngnix代理的时候,名称尽量区分开来,比如:代理/app,路由/appInfo,这就会有问题,尽量精确一下,会避免很多问题,我想第一次能正常跳转的原因就是url已经加载过了前面的地址,跳转只改变路由,所以没有整体请求,而刷新就是整个url像是发出请求了一样,所以报了错。






















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








