效果如图:
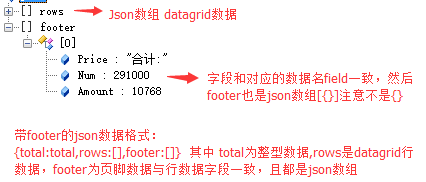
带footer的Datagrid的json数据格式:
后端处理:
public ActionResult GetList(string id)
{
HerbInOutStockPlanDetail_Repository rep = new HerbInOutStockPlanDetail_Repository();
var data = rep.GetList(id); //datagrid数据
List<dynamic> list = new List<dynamic> { //footer要为json数组,这里用list
new {Num=data.Sum(d => d.Num),Amount=data.Sum(d=>d.Amount)},
};
return Json(new { rows = data, footer = list }, JsonRequestBehavior.AllowGet);
}还可以更改footer的值:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4006
4006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








