<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>BootStrap V4 Test Page</title>
<link rel="stylesheet" href="./dist/css/bootstrap.css">
<style type="text/css">
.bd-footer {
padding: 4rem 0;
margin-top: 4rem;
font-size: 85%;
background-color: #f7f7f7;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-4">
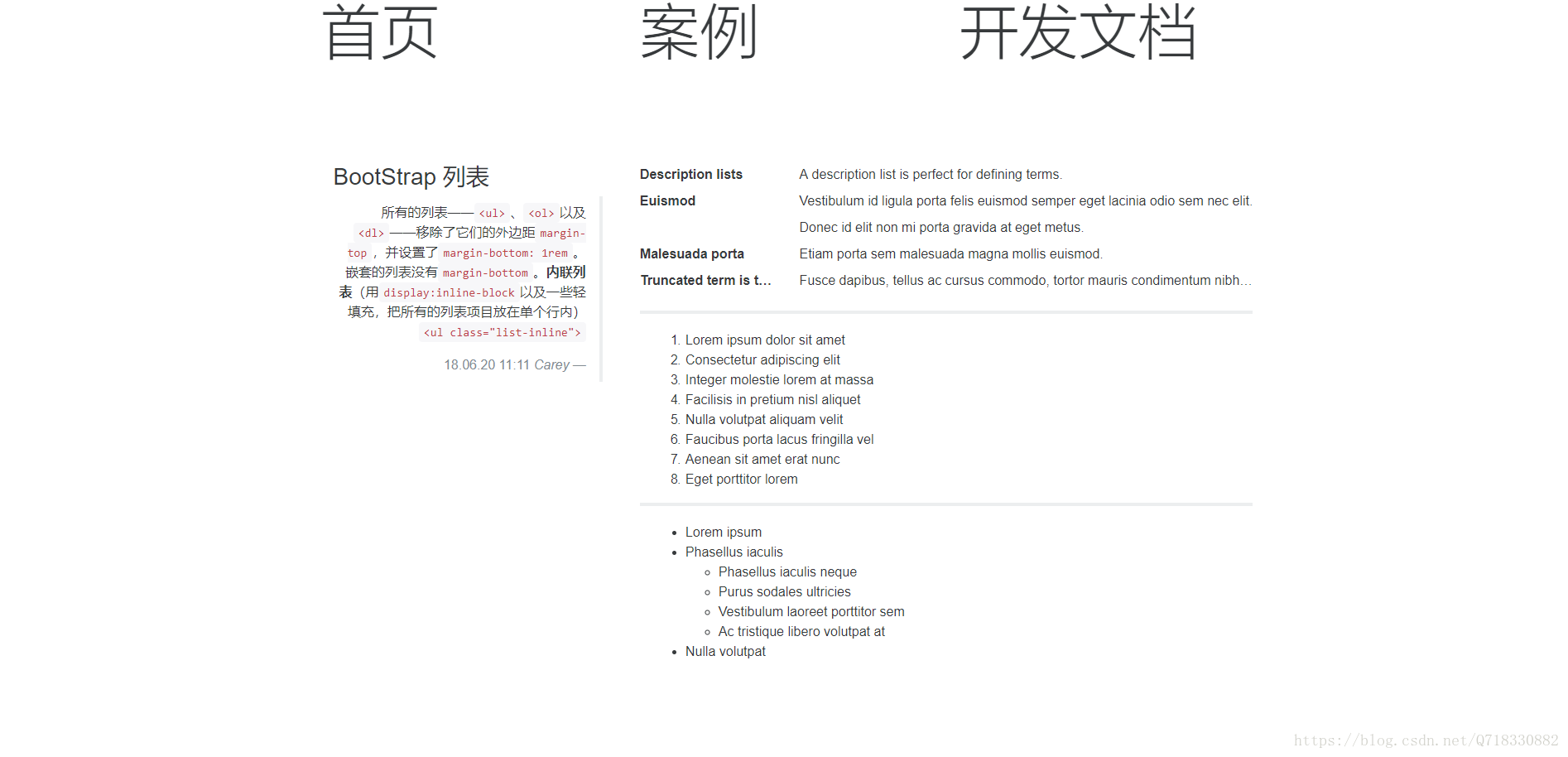
<h1 class="display-2">首页</h1>
</div>
<div class="col-sm-4">
<h1 class="display-2">案例</h1>
</div>
<div class="col-sm-4">
<h1 class="display-2">开发文档</h1>
</div>
</div>
<div class="row" style="margin-top: 10%">
<div class="col-sm-4">
<div class="col-sm-12">
<h3>BootStrap 列表 </h3>
</div>
<div class="col-sm-12">
<blockquote class="blockquote blockquote-reverse">
<p style="text-indent: 20px; font-size:16px;">
所有的列表——<code><ul></code>、<code><ol></code>以及<code><dl></code>——移除了它们的外边距<code>margin-top</code>,并设置了<code>margin-bottom: 1rem</code>。嵌套的列表没有<code>margin-bottom</code>。<strong>内联列表</strong>(用<code>display:inline-block</code>以及一些轻填充,把所有的列表项目放在单个行内) <code><ul class="list-inline"></code>
</p>
<footer>18.06.20 11:11 <cite title="Source Title">Carey</cite></footer>
</blockquote>
</div>
</div>
<div class="col-sm-8">
<div class="col-sm-12">
<dl class="dl-horizontal">
<dt class="col-sm-3 text-truncate">Description lists</dt>
<dd class="col-sm-9 text-truncate">A description list is perfect for defining terms.</dd>
<dt class="col-sm-3 text-truncate">Euismod</dt>
<dd class="col-sm-9 text-truncate">Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</dd>
<dd class="col-sm-9 col-sm-offset-3 text-truncate">Donec id elit non mi porta gravida at eget metus.</dd>
<dt class="col-sm-3 text-truncate">Malesuada porta</dt>
<dd class="col-sm-9 text-truncate">Etiam porta sem malesuada magna mollis euismod.</dd>
<dt class="col-sm-3 text-truncate">Truncated term is truncated</dt>
<dd class="col-sm-9 text-truncate">Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</dd>
</dl>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px;">
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ol>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px;">
<ul class="">
<li>Lorem ipsum</li>
<li>
Phasellus iaculis
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Nulla volutpat</li>
</ul>
</div>
</div>
</div>
<div class="row" style="margin-top: 10%">
<div class="col-sm-4">
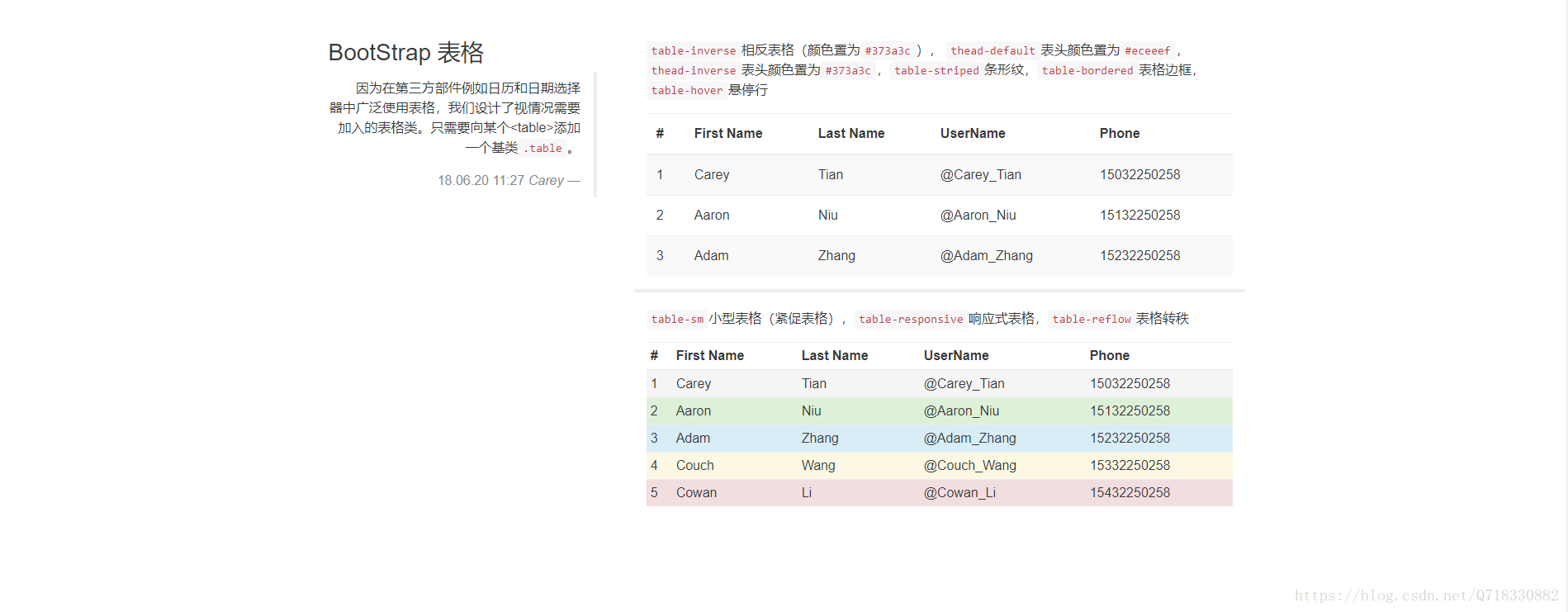
<div class="col-sm-12"><h3>BootStrap 表格 </h3></div>
<div class="col-sm-12">
<blockquote class="blockquote blockquote-reverse">
<p style="text-indent: 20px; font-size:16px;">
因为在第三方部件例如日历和日期选择器中广泛使用表格,我们设计了视情况需要加入的表格类。只需要向某个<table>添加一个基类<code>.table</code>。
</p>
<footer>18.06.20 11:27 <cite title="Source Title">Carey</cite></footer>
</blockquote>
</div>
</div>
<div class="col-sm-8">
<div class="col-sm-12">
<p><code>table-inverse</code>相反表格(颜色置为<code>#373a3c</code>), <code>thead-default</code>表头颜色置为<code>#eceeef</code>,<code>thead-inverse</code>表头颜色置为<code>#373a3c</code>,<code>table-striped</code>条形纹,<code>table-bordered</code>表格边框,<code>table-hover</code>悬停行</p>
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>UserName</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row">1</td>
<td>Carey</td>
<td>Tian</td>
<td>@Carey_Tian</td>
<td>15032250258</td>
</tr>
<tr>
<td scope="row">2</td>
<td>Aaron</td>
<td>Niu</td>
<td>@Aaron_Niu</td>
<td>15132250258</td>
</tr>
<tr>
<td scope="row">3</td>
<td>Adam</td>
<td>Zhang</td>
<td>@Adam_Zhang</td>
<td>15232250258</td>
</tr>
</tbody>
</table>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px;">
<p><code>table-sm</code>小型表格(紧促表格),<code>table-responsive</code>响应式表格,<code>table-reflow</code>表格转秩 </p>
<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>UserName</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr class="table-active">
<td scope="row">1</td>
<td>Carey</td>
<td>Tian</td>
<td>@Carey_Tian</td>
<td>15032250258</td>
</tr>
<tr class="table-success">
<td scope="row">2</td>
<td>Aaron</td>
<td>Niu</td>
<td>@Aaron_Niu</td>
<td>15132250258</td>
</tr>
<tr class="table-info">
<td scope="row">3</td>
<td>Adam</td>
<td>Zhang</td>
<td>@Adam_Zhang</td>
<td>15232250258</td>
</tr>
<tr class="table-warning">
<td scope="row">4</td>
<td>Couch</td>
<td>Wang</td>
<td>@Couch_Wang</td>
<td>15332250258</td>
</tr>
<tr class="table-danger">
<td scope="row">5</td>
<td>Cowan</td>
<td>Li</td>
<td>@Cowan_Li</td>
<td>15432250258</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="row" style="margin-top: 10%">
<div class="col-sm-4">
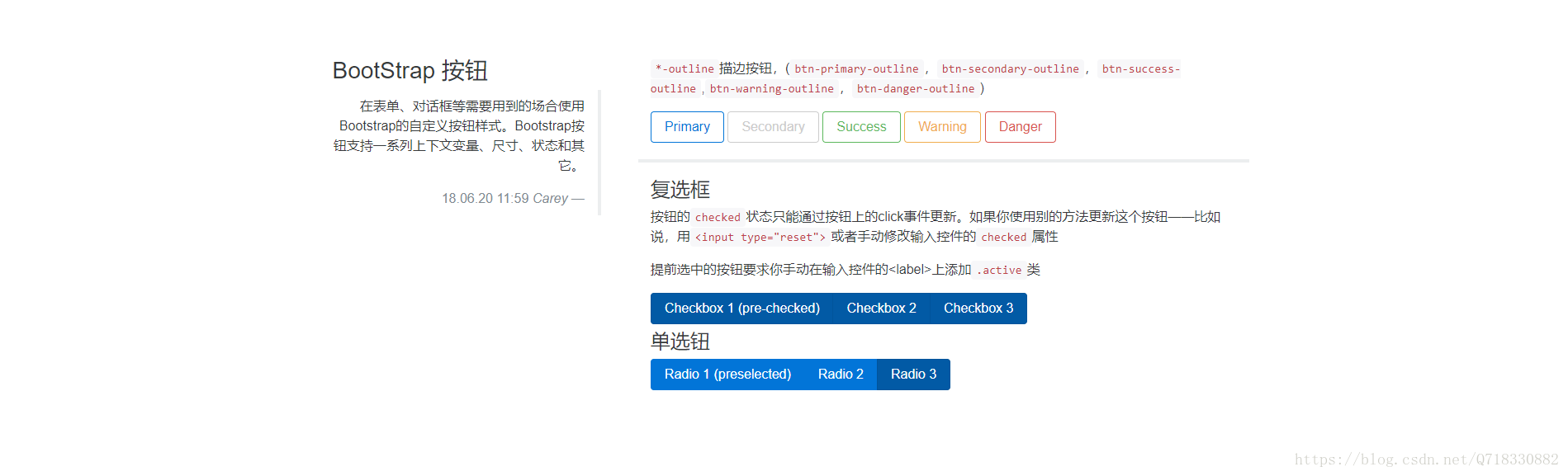
<div class="col-sm-12"><h3>BootStrap 按钮 </h3></div>
<div class="col-sm-12">
<blockquote class="blockquote blockquote-reverse">
<p style="text-indent: 20px; font-size:16px;">
在表单、对话框等需要用到的场合使用Bootstrap的自定义按钮样式。Bootstrap按钮支持一系列上下文变量、尺寸、状态和其它。
</p>
<footer>18.06.20 11:59 <cite title="Source Title">Carey</cite></footer>
</blockquote>
</div>
</div>
<div class="col-sm-8">
<div class="col-sm-12">
<p><code>*-outline</code>描边按钮,(<code>btn-primary-outline</code>,<code>btn-secondary-outline</code>,<code>btn-success-outline</code>,<code>btn-warning-outline</code>,<code>btn-danger-outline</code>)</p>
<button type="button" class="btn btn-primary-outline">Primary</button>
<button type="button" class="btn btn-secondary-outline">Secondary</button>
<button type="button" class="btn btn-success-outline">Success</button>
<button type="button" class="btn btn-warning-outline">Warning</button>
<button type="button" class="btn btn-danger-outline">Danger</button>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px; margin-top:20px;">
<h4>复选框</h4>
<p>按钮的<code>checked</code>状态只能通过按钮上的click事件更新。如果你使用别的方法更新这个按钮——比如说,用<code><input type="reset"></code>或者手动修改输入控件的<code>checked</code>属性</p>
<p>提前选中的按钮要求你手动在输入控件的<label>上添加<code>.active</code>类</p>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<h4>单选钮</h4>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>
</div>
</div>
</div>
<div class="row" style="margin-top: 10%">
<div class="col-sm-4">
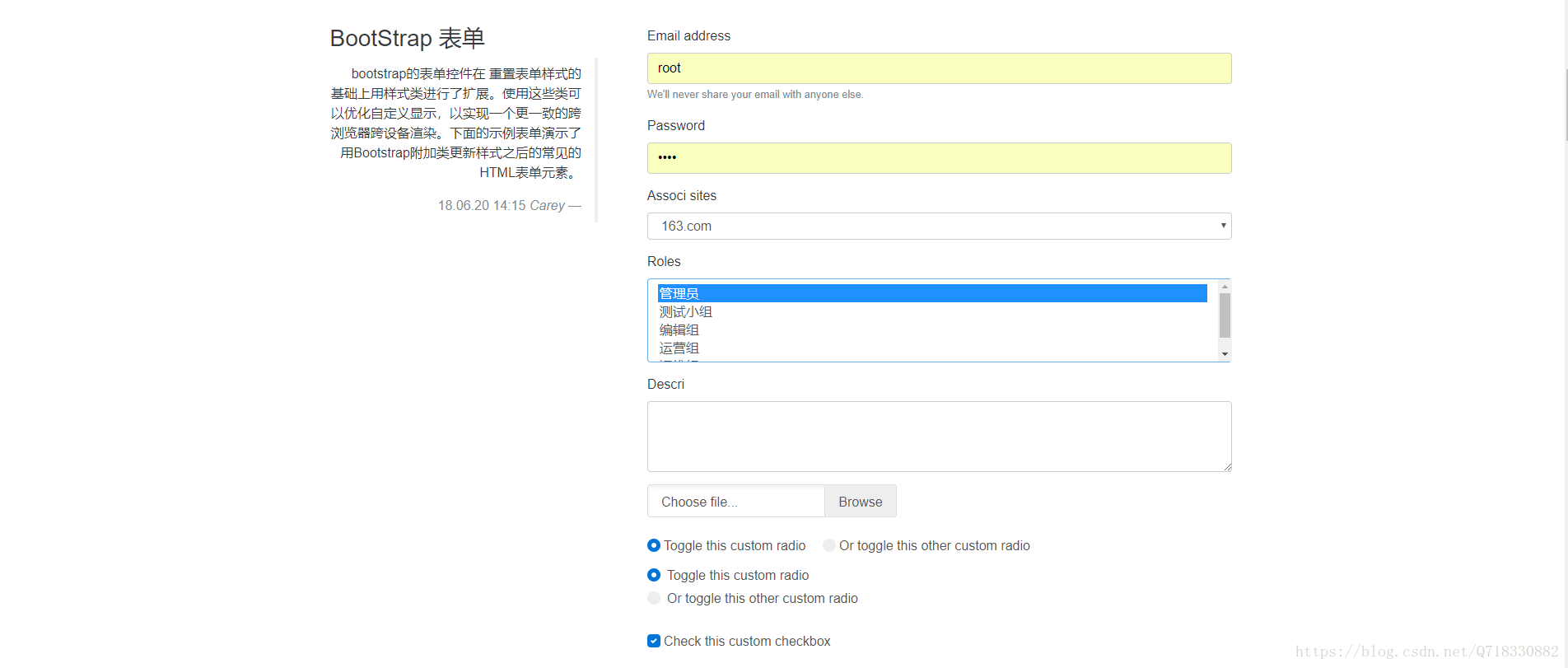
<div class="col-sm-12"><h3>BootStrap 表单 </h3></div>
<div class="col-sm-12">
<blockquote class="blockquote blockquote-reverse">
<p style="text-indent: 20px; font-size:16px;">
bootstrap的表单控件在 重置表单样式的基础上用样式类进行了扩展。使用这些类可以优化自定义显示,以实现一个更一致的跨浏览器跨设备渲染。下面的示例表单演示了用Bootstrap附加类更新样式之后的常见的HTML表单元素。
</p>
<footer>18.06.20 14:15 <cite title="Source Title">Carey</cite></footer>
</blockquote>
</div>
</div>
<div class="col-sm-8">
<div class="col-sm-12">
<form>
<fieldset class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
<small class="text-muted">We'll never share your email with anyone else.</small>
</fieldset>
<fieldset class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</fieldset>
<fieldset class="form-group">
<label for="exampleSelect1">Associ sites</label>
<select class="form-control" id="exampleSelect1">
<option>baidu.com</option>
<option>google.com</option>
<option>163.com</option>
<option>ithome.com</option>
<option>bootcss.com</option>
</select>
</fieldset>
<fieldset class="form-group">
<label for="exampleSelect2">Roles</label>
<select multiple class="form-control" id="exampleSelect2">
<option>管理员</option>
<option>测试小组</option>
<option>编辑组</option>
<option>运营组</option>
<option>运维组</option>
</select>
</fieldset>
<fieldset class="form-group">
<label for="exampleTextarea">Descri</label>
<textarea class="form-control form-control-file" id="exampleTextarea" rows="3"></textarea>
</fieldset>
<fieldset class="form-group">
<label class="file">
<input type="file" id="file">
<span class="file-custom"></span>
</label>
</fieldset>
<div class="radio">
<label class="c-input c-radio">
<input id="radio1" name="radio" type="radio">
<span class="c-indicator"></span>
Toggle this custom radio
</label>
<label class="c-input c-radio">
<input id="radio2" name="radio" type="radio">
<span class="c-indicator"></span>
Or toggle this other custom radio
</label>
</div>
<div class="c-inputs-stacked">
<label class="c-input c-radio">
<input id="radioStacked1" name="radio-stacked" type="radio">
<span class="c-indicator"></span>
Toggle this custom radio
</label>
<label class="c-input c-radio">
<input id="radioStacked2" name="radio-stacked" type="radio">
<span class="c-indicator"></span>
Or toggle this other custom radio
</label>
</div>
<div class="checkbox">
<label class="c-input c-checkbox">
<input type="checkbox">
<span class="c-indicator"></span>
Check this custom checkbox
</label>
</div>
</form>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px; margin-top:20px;">
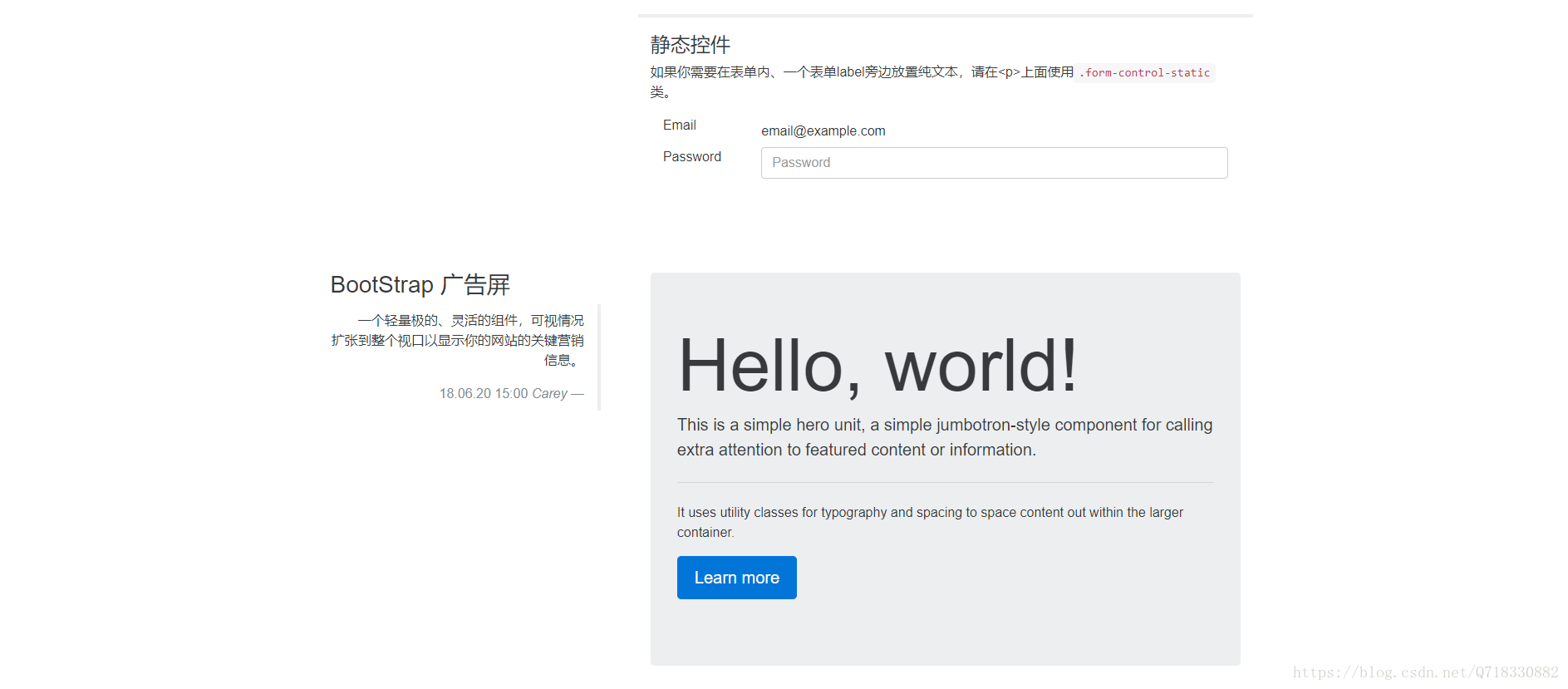
<h4>静态控件</h4>
<p>如果你需要在表单内、一个表单label旁边放置纯文本,请在<p>上面使用<code>.form-control-static</code>类。</p>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">email@example.com</p>
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
</form>
</div>
</div>
</div>
<div class="row" style="margin-top: 10%">
<div class="col-sm-4">
<div class="col-sm-12"><h3>BootStrap 广告屏 </h3></div>
<div class="col-sm-12">
<blockquote class="blockquote blockquote-reverse">
<p style="text-indent: 20px; font-size:16px;">
一个轻量极的、灵活的组件,可视情况扩张到整个视口以显示你的网站的关键营销信息。
</p>
<footer>18.06.20 15:00 <cite title="Source Title">Carey</cite></footer>
</blockquote>
</div>
</div>
<div class="col-sm-8">
<div class="col-sm-12">
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="m-y-md">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="javascript:;" role="button">Learn more</a>
</p>
</div>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px;">
<p>要想让这个广告屏占满屏幕宽度、不带有圆角,请添加<code>.jumbotron-fluid</code>修饰类,并在里面添加一个<code>.container</code>或<code>.container-fluid</code>类。</p>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of it's parent.</p>
</div>
</div>
</div>
</div>
</div>
<div class="row" style="margin-top: 10%">
<div class="col-sm-4">
<div class="col-sm-12"><h3>BootStrap 标签 </h3></div>
<div class="col-sm-12">
<blockquote class="blockquote blockquote-reverse">
<p style="text-indent: 20px; font-size:16px;">
一种小巧的自适应性的标签,能够为任何内容添加文本。
</p>
<footer>18.06.20 15:10 <cite title="Source Title">Carey</cite></footer>
</blockquote>
</div>
</div>
<div class="col-sm-8">
<div class="col-sm-12">
<h4>丸状标签</h4>
<p>使用<code>.label-pill</code>修饰类以使标签变得更圆(更大的<code>border-radius</code>以及额外的横向<code>padding</code>)</p>
<span class="label label-pill label-default">Default</span>
<span class="label label-pill label-primary">Primary</span>
<span class="label label-pill label-success">Success</span>
<span class="label label-pill label-info">Info</span>
<span class="label label-pill label-warning">Warning</span>
<span class="label label-pill label-danger">Danger</span>
</div>
</div>
</div>
<div class="row" style="margin-top: 10%">
<div class="col-sm-4">
<div class="col-sm-12"><h3>BootStrap 卡片 </h3></div>
<div class="col-sm-12">
<blockquote class="blockquote blockquote-reverse">
<p style="text-indent: 20px; font-size:16px;">
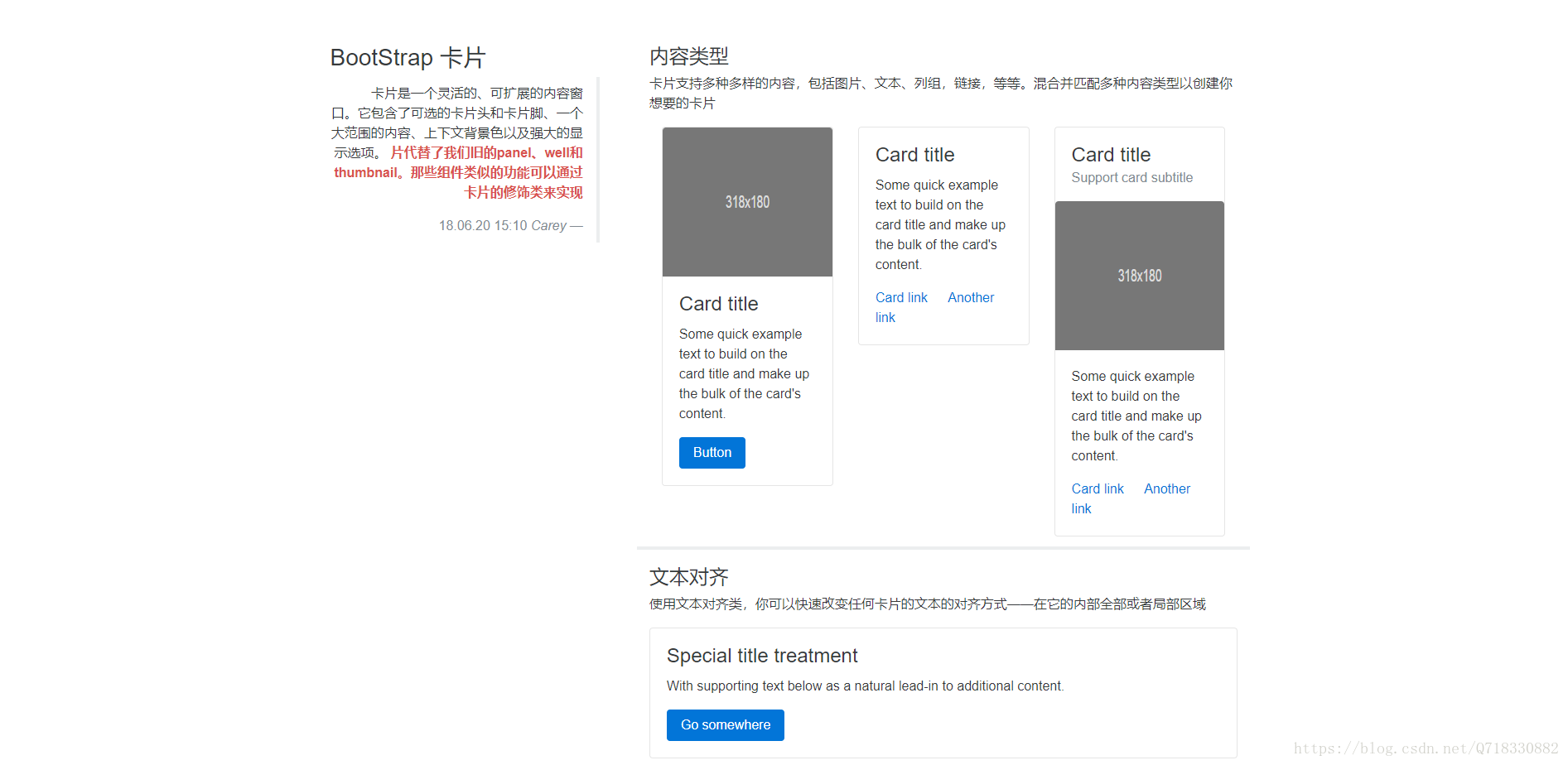
卡片是一个灵活的、可扩展的内容窗口。它包含了可选的卡片头和卡片脚、一个大范围的内容、上下文背景色以及强大的显示选项。
<strong class="text-danger">片代替了我们旧的panel、well和thumbnail。那些组件类似的功能可以通过卡片的修饰类来实现</strong>
</p>
<footer>18.06.20 15:10 <cite title="Source Title">Carey</cite></footer>
</blockquote>
</div>
</div>
<div class="col-sm-8">
<div class="col-sm-12">
<h4>内容类型</h4>
<p>卡片支持多种多样的内容,包括图片、文本、列组,链接,等等。混合并匹配多种内容类型以创建你想要的卡片</p>
<div class="col-sm-4">
<div class="card">
<img class="card-img-top" style="height: 180px; width: 100%; display: block;" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTY0MWMwY2ViMzMgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTY0MWMwY2ViMzMiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
<div class="col-sm-4">
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<h6 class="card-subtitle text-muted">Support card subtitle</h6>
</div>
<img class="card-img-top" style="height: 180px; width: 100%; display: block;" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTY0MWMwY2ViMzMgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTY0MWMwY2ViMzMiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="card-block">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
</div>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px;">
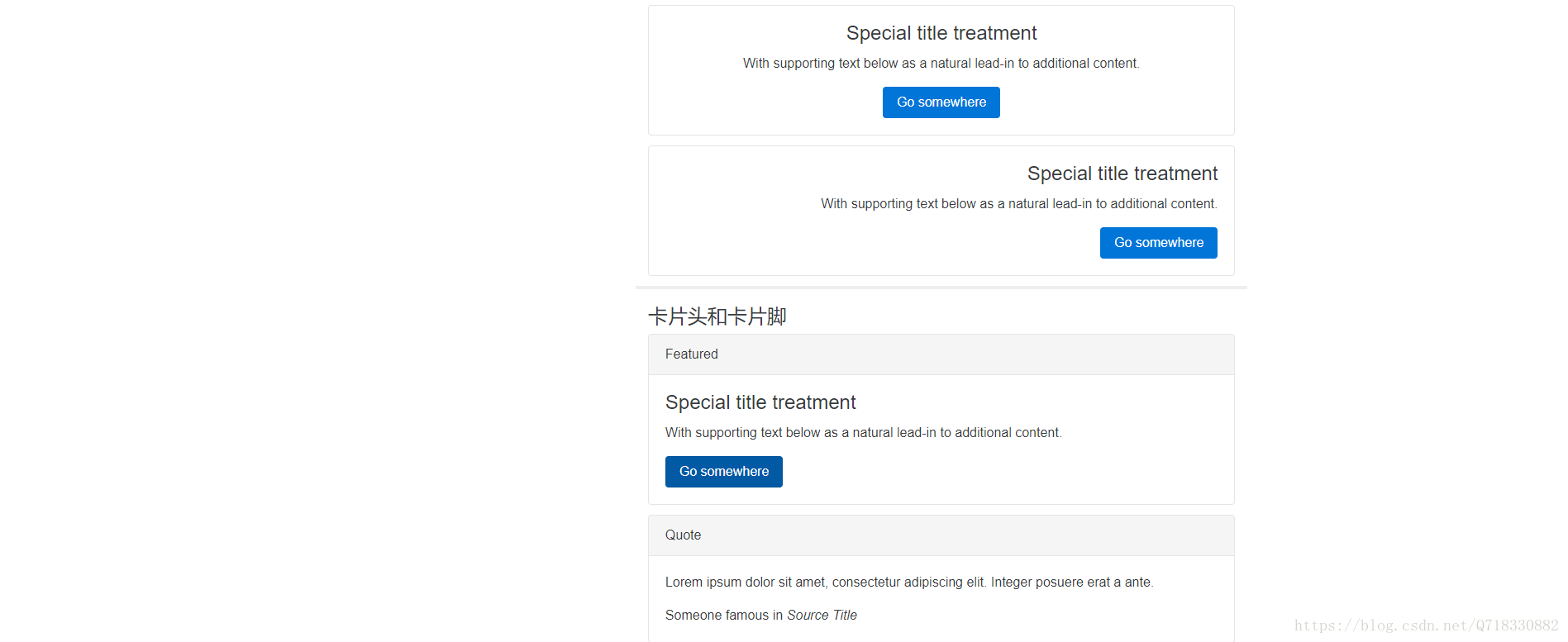
<h4>文本对齐</h4>
<p>使用文本对齐类,你可以快速改变任何卡片的文本的对齐方式——在它的内部全部或者局部区域</p>
<div class="card card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="card card-block text-center">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="card card-block text-right">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px;">
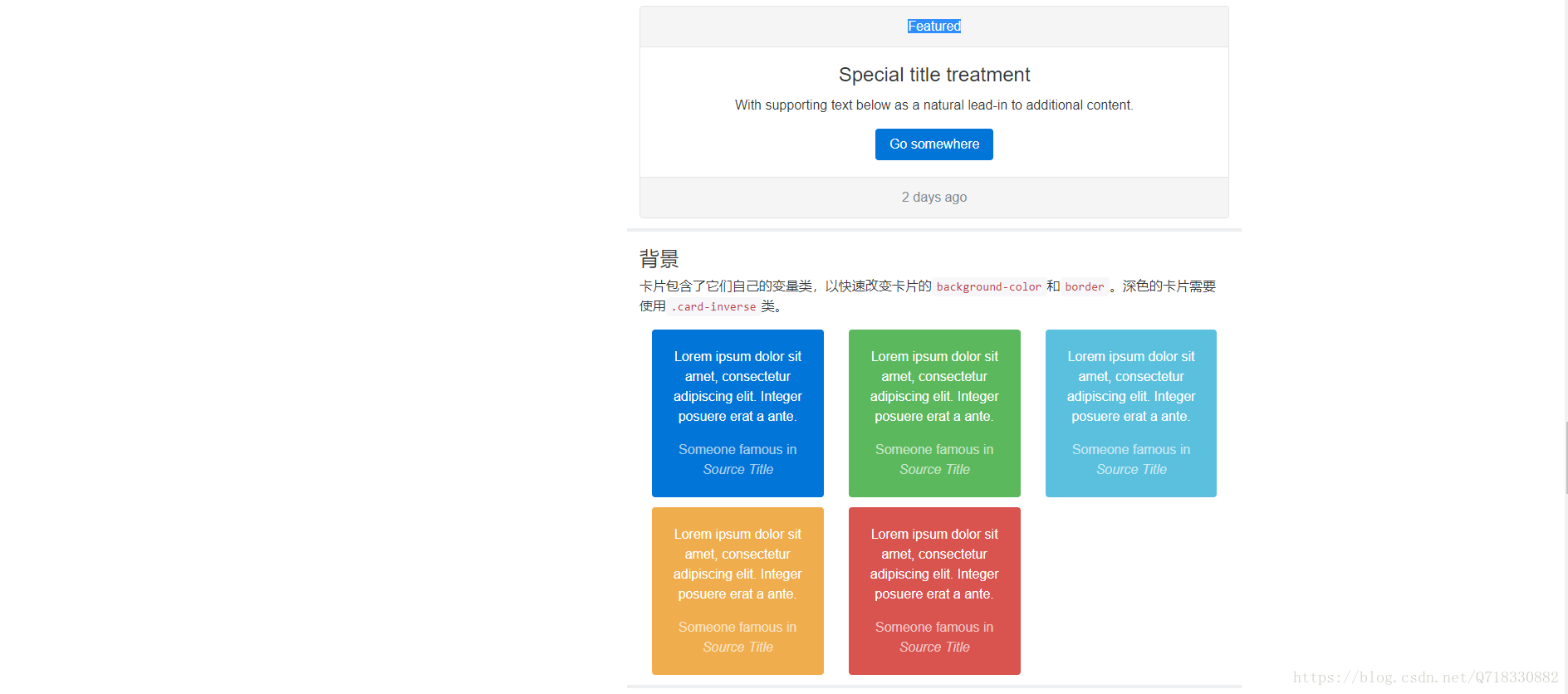
<h4>卡片头和卡片脚</h4>
<div class="card">
<div class="card-header"> Featured </div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card">
<div class="card-header"> Quote </div>
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card text-center">
<div class="card-header"> Featured </div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="card-footer text-muted"> 2 days ago </div>
</div>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px;">
<h4>背景</h4>
<p>卡片包含了它们自己的变量类,以快速改变卡片的<code>background-color</code>和<code>border</code>。深色的卡片需要使用<code>.card-inverse</code>类。</p>
<div class="col-sm-4">
<div class="card card-inverse card-primary text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card card-inverse card-success text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card card-inverse card-info text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card card-inverse card-warning text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card card-inverse card-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
</div>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px;">
<h4>卡片组</h4>
<p>使用卡片组渲染卡片,把卡片变成单一的、具有相同宽度和高度的、互相紧挨着的列元素。默认的,卡片组使用<code>display: table</code> 以及<code>table-layout:fixed</code>以实现它们一致的尺寸。然而。如果启用了弹性盒模式,将改而使用<coee>display: flex</coee>,并提供同样的效果</p>
<div class="card-group">
<div class="card">
<img class="card-img-top" style="height: 180px; width: 100%; display: block;" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTY0MWMwY2ViMzMgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTY0MWMwY2ViMzMiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" style="height: 180px; width: 100%; display: block;" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTY0MWMwY2ViMzMgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTY0MWMwY2ViMzMiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" style="height: 180px; width: 100%; display: block;" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTY0MWMwY2ViMzMgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTY0MWMwY2ViMzMiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px; margin-top: 20px;">
<h4>卡片组 - 平排</h4>
<p>默认地,卡片平排需要两个包裹元素:<code>.card-deck-wrapper</code>以及<code>.card-deck</code>。我们使用表格样式对<code>.card-deck</code>设定尺寸和缝隙。该<code>.card-deck-wrapper</code>用来负抵消<code>.card-deck</code>的<code>border-spacing</code>。</p>
<div class="card-deck-wrapper">
<div class="card-deck">
<div class="card">
<img class="card-img-top" style="height: 180px; width: 100%; display: block;" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTY0MWMwY2ViMzMgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTY0MWMwY2ViMzMiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" style="height: 180px; width: 100%; display: block;" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTY0MWMwY2ViMzMgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTY0MWMwY2ViMzMiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" style="height: 180px; width: 100%; display: block;" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTY0MWMwY2ViMzMgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTY0MWMwY2ViMzMiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-12" style="border-top: .25rem solid #eceeef; padding-top: 20px; margin-top: 20px;">
<h4>卡片组 - 多列(类似瀑布流)</h4>
<p>需要用CSS把它们包裹在<code>.card-columns</code>中, 类似插件 <a href="https://masonry.desandro.com" target="_blank">Masonry</a> <a href="https://github.com/desandro/masonry" target="_blank">github:Masonry</a></p>
<div class="card-columns">
<div class="card">
<img class="card-img-top" style="height: 180px; width: 100%; display: block;" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTY0MWMwY2ViMzMgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTY0MWMwY2ViMzMiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<img class="card-img-top" style="height: 180px; width: 100%; display: block;" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTY0MWMwY2ViMzMgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTY0MWMwY2ViMzMiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card card-block card-inverse card-primary text-center">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p>
<footer>
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<img class="card-img-top" style="height: 180px; width: 100%; display: block;" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTY0MWMwY2ViMzMgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTY0MWMwY2ViMzMiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
<div class="card card-block card-inverse card-primary text-center">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p>
<footer>
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
</div>
</div>
</div>
</div>
<div class="row" style="margin-top: 10%">
<div class="col-sm-4">
<div class="col-sm-12"><h3>BootStrap 工具类 </h3></div>
<div class="col-sm-12">
<blockquote class="blockquote blockquote-reverse">
<p style="text-indent: 20px; font-size:16px;">
工具类设计用途是在你的CSS中减少高度重复的声明的频率,让开发更快捷和简单。
</p>
<footer>18.06.20 15:10 <cite title="Source Title">Carey</cite></footer>
</blockquote>
</div>
</div>
<div class="col-sm-8">
<div class="col-sm-12">
<h4>响应式嵌入</h4>
<p>创建一个可以适应任何设备的尺寸的内在的比率,允许浏览器基于容器块的宽度确定视频或幻灯片的大小。
规则可以直接应用在<iframe>、<embed>、<video>和<object>元素上。如果你想要为别的属性匹配样式,视情况添加一个明确的后代类<code>.embed-responsive-item</code>。不同尺寸比例:<code>.embed-responsive-21by9</code>,<code>.embed-responsive-16by9</code>,<code>.embed-responsive-4by3</code> </p>
<div class="col-sm-6">
<!-- 21:9 aspect ratio -->
<div class="embed-responsive embed-responsive-21by9">
<iframe class="embed-responsive-item" src="//gslb.miaopai.com/stream/1Xq9tATxKKIFm5dha5QtMGEth70mb7To9eYToQ__.mp4" allowfullscreen autobuffer></iframe>
</div>
</div>
<div class="col-sm-6">
<!-- 4:3 aspect ratio -->
<div class="embed-responsive embed-responsive-4by3">
<iframe class="embed-responsive-item" src="//gslb.miaopai.com/stream/lMlat5~lQjoztPB9TJjgPiovqMbqaVdhdF4N4Q__.mp4" allowfullscreen autobuffer></iframe>
</div>
</div>
<div class="col-sm-12">
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9" style="margin-top: 10px;">
<iframe class="embed-responsive-item" src="//gslb.miaopai.com/stream/~6Blt-uwNg-EzthGPTks7a1OpdFxmMWUgL2m~w__.mp4" allowfullscreen autobuffer></iframe>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="bd-footer text-muted" role="contentinfo">
</footer>
</body>
<script src="https://cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script src="./dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</html>如下效果图 :




































 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








